Мы подготовили для Вас модуль, который интегрирует Salesbeat в магазины на 1C-Bitrix.
Если у вас что-то не получается, есть вопросы или предложения или просто нужна помощь по установке или настройке
решения — пожалуйста, пишите нам в чат на нашем сайте https://salesbeat.pro или на email hi@salesbeat.pro, мы
с радостью поможем.
Модуль работает на версии Битрикс 16+. Если у вас версия младше и вы хотите воспользоваться нашим решением — напишите
нам, возможно мы сможем это организовать.
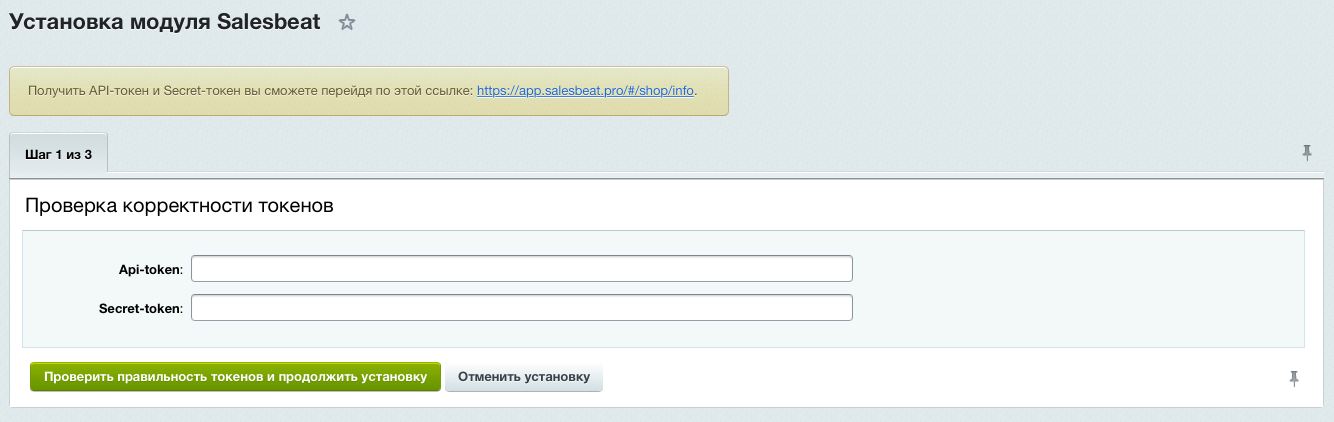
Заполняем поля с api-token и secret-token, после нажимаем на «Проверить правильность токенов и продолжить установку».
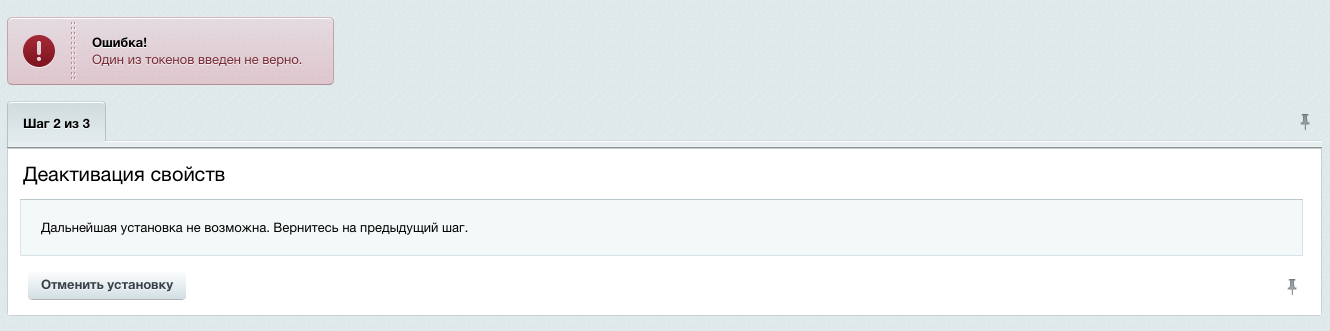
В случае указания неправильных токенов вы получите ошибку:
В случае успешной проверки, перейдете следующему шагу.
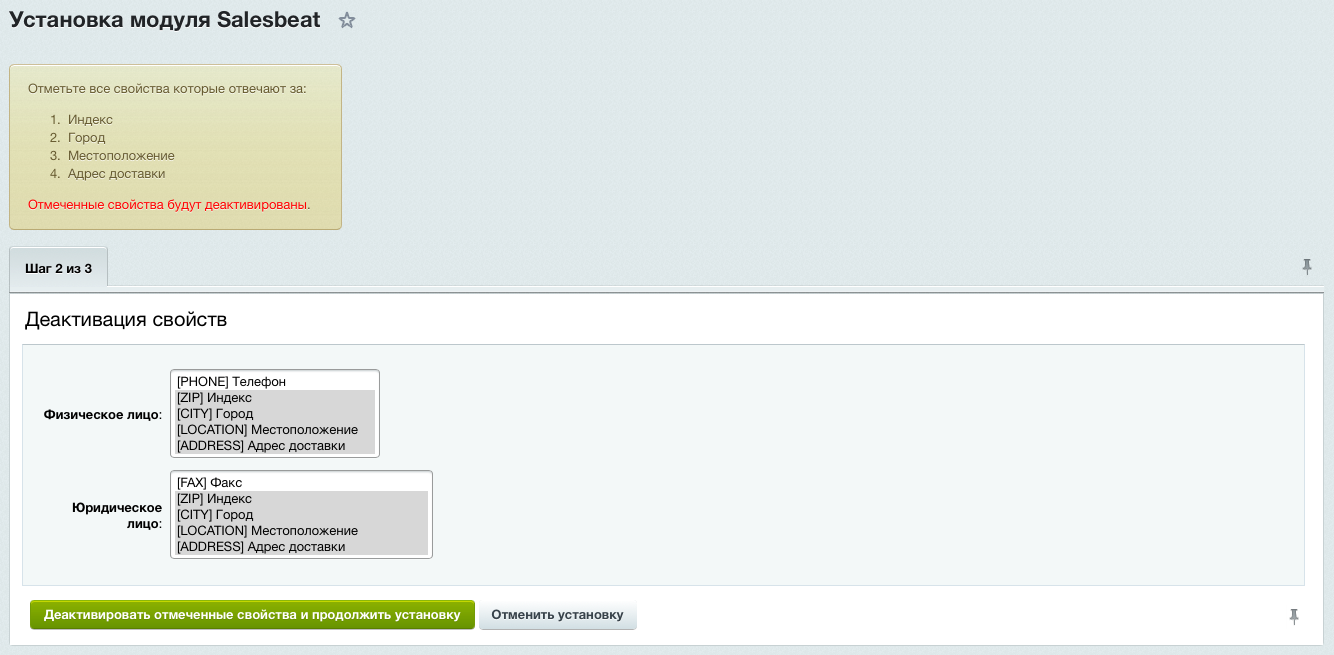
Если вы хотите использовать наш модуль не только как модуль доставки, а как полноценное оформление заказа, тогда можете пропустить данный шаг.
Выбираем напротив типов свойствой, указанные свойства в желтом блоке предварительно зажав клавишу «ctrl» или «command». После нажимаем на «Деактивировать отмеченные свойства и продолжить установку».
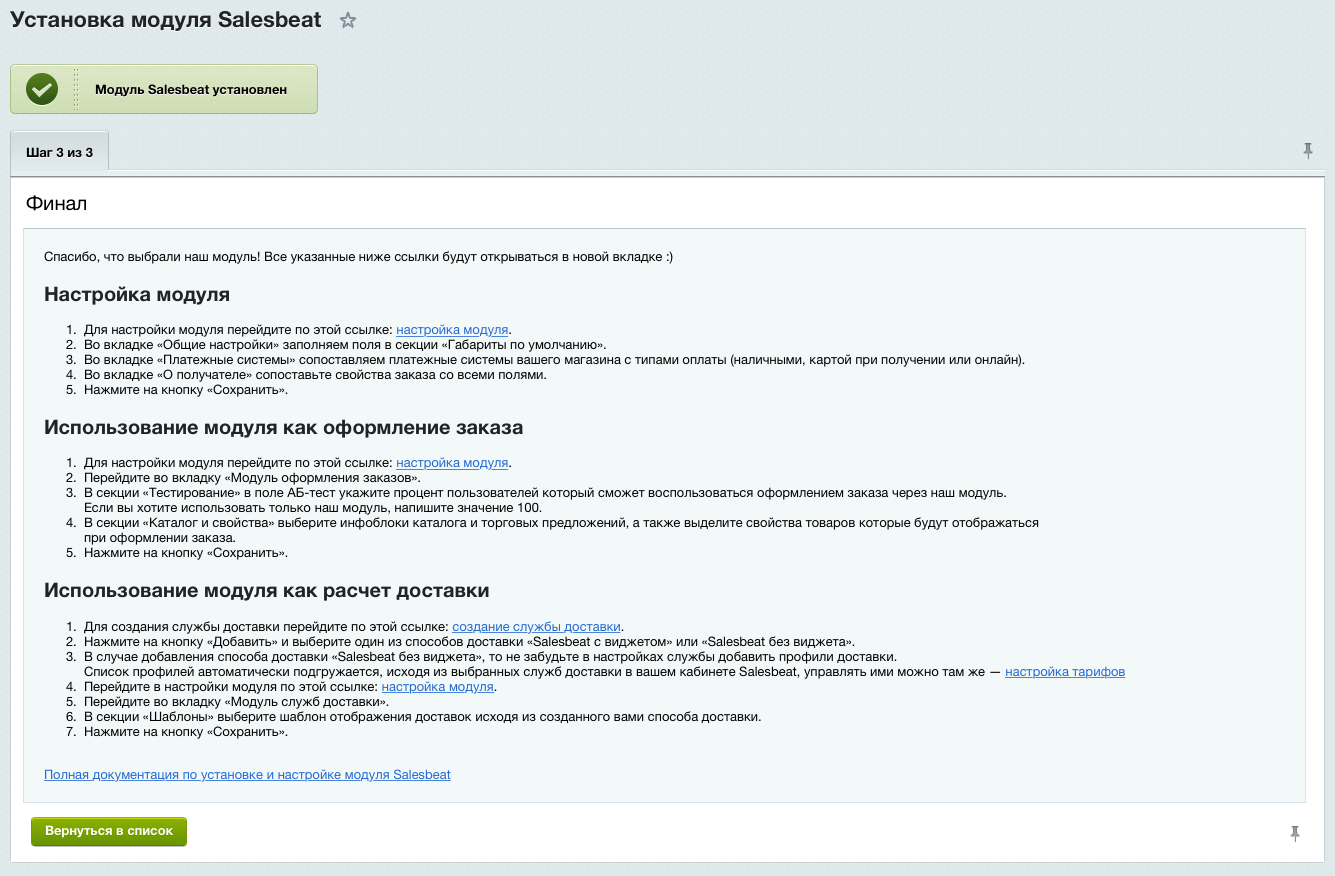
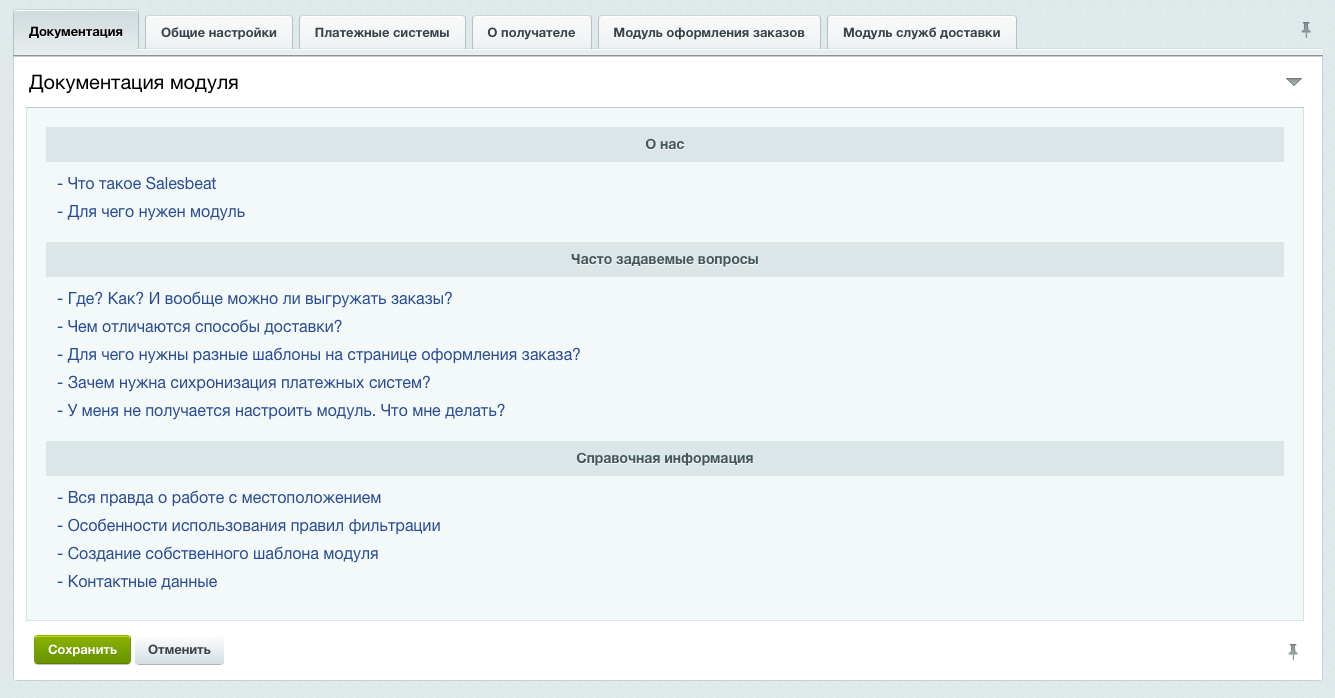
Поздравляем! Модуль успешно установлен. Для дальнейшей настройки можете использовать описанную инструкцию в шаге 3, либо продолжить читать нашу инструкцию здесь.
Переходим на страницу настройки модуля «Salesbeat». Для этого в левом меню выбираем раздел «Настройки», после «Настройки продукта» -> «Настройки модулей» -> «Salesbeat». Теперь у вас откроется интерфейс для работы с модулем «Salesbeat».
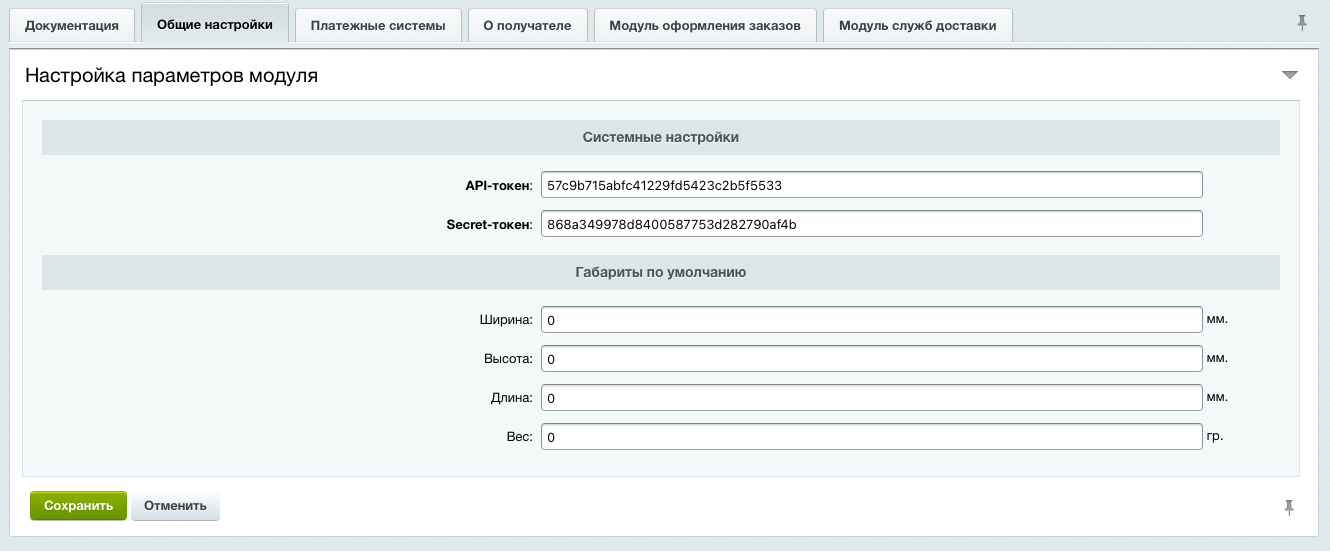
Во вкладке «Общие настройки» заполняем поля в секции «Габариты по умолчанию».
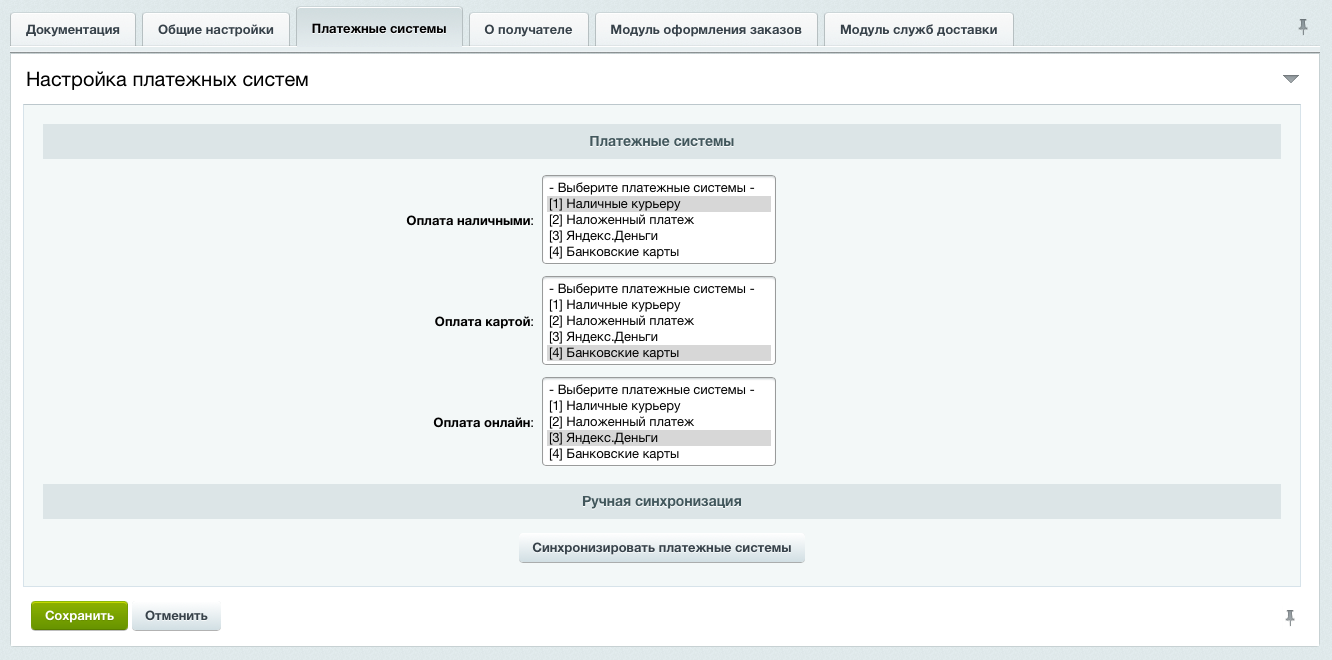
Во вкладке «Платежные системы» сопоставляем платежные системы вашего магазина с типами оплаты (наличными, картой при получении или онлайн).
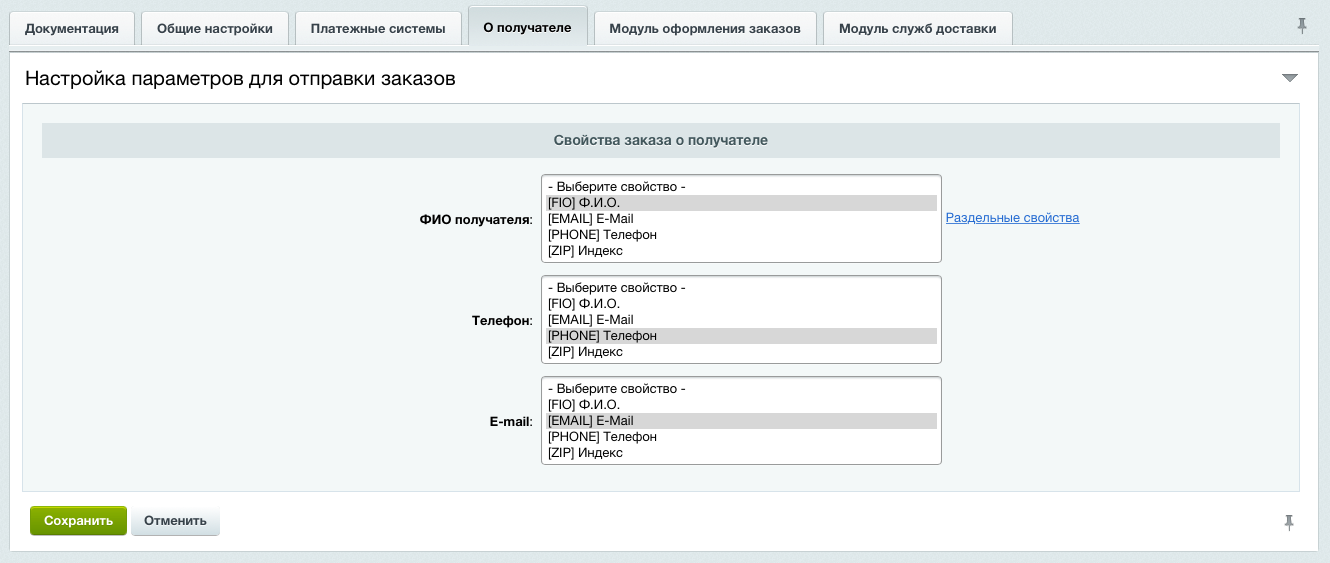
Во вкладке «О получателе» сопоставьте свойства заказа со всеми полями.
После выполненных выше этапов, нажмите на «Сохранить»
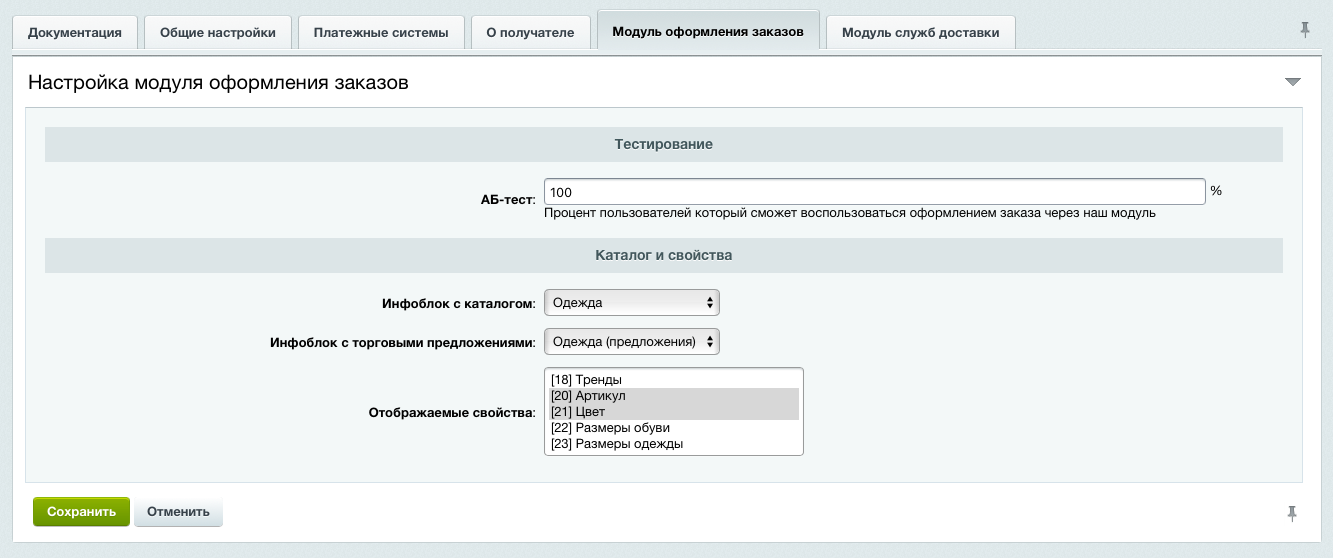
Переходим на страницу настройки модуля «Salesbeat», во вкладку «Модуль оформления заказов».
В секции «Тестирование» в поле АБ-тест укажите процент пользователей который сможет воспользоваться оформлением заказа
через наш модуль*.
*Если вы хотите использовать только наш модуль, напишите значение 100.
В секции «Каталог и свойства» выберите инфоблоки каталога и торговых предложений, а также выделите свойства товаров которые будут отображаться при оформлении заказа.
После выполненных выше этапов, нажмите на «Сохранить»
Для возможности оформления заказа без дополнительных переходов, установите компонент с нашей корзиной.
if (\Bitrix\Main\Loader::includeModule('salesbeat.sale')):
$APPLICATION->IncludeComponent(
'salesbeat:sale.basket.small',
'.default', // Шаблон компонента (Можете создать свой шаблон)
[],
false,
[]
);
endif;Для запрета оформления заказа через стандартные средства Bitrix, замените компоненты на странице корзины и оформления заказа, на предложенный нами ниже компонент.
if (\Bitrix\Main\Loader::includeModule('salesbeat.sale')):
$APPLICATION->IncludeComponent(
'salesbeat:sale.order.ajax',
'.default', // Шаблон компонента
[
'PATH_TO_PAYMENT' => '/personal/order/payment/', // Путь к странице подключения платежной системы (bitrix:sale.order.payment)
],
false,
[]
);
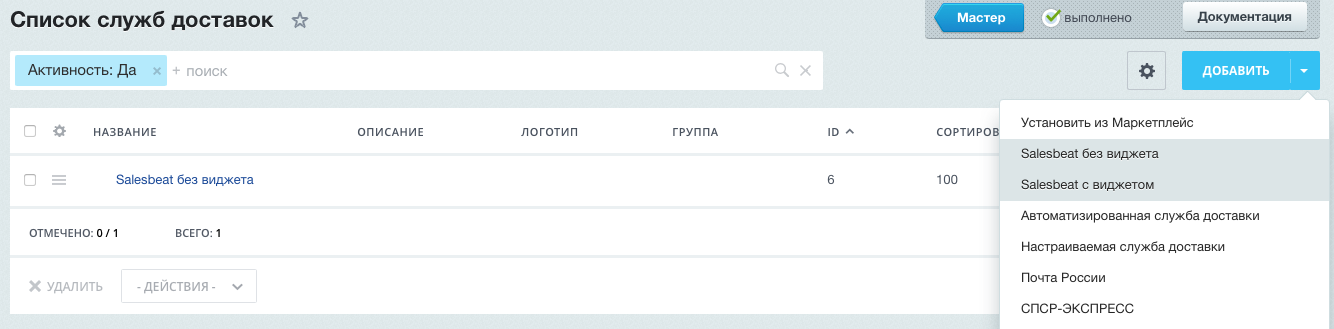
endif;Переходим на страницу создания способа доставки «Salesbeat». Для этого в левом меню выбираем раздел «Магазин», после «Настройки-> «Службы доставки». Теперь у вас откроется интерфейс для работы со службами доставок.
Нажмите на кнопку «Добавить» и выберите один из способов доставки «Salesbeat с виджетом» или «Salesbeat без виджета».
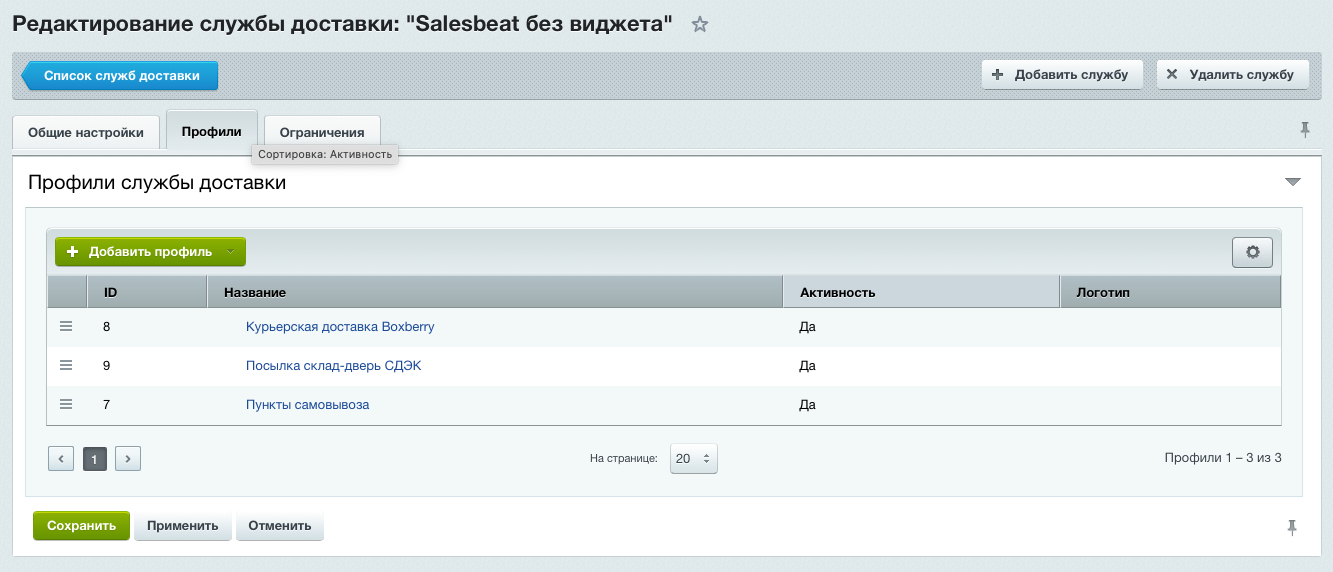
В случае добавления способа доставки «Salesbeat без виджета», то не забудьте в настройках службы добавить профили доставки.
Список профилей автоматически подгружается, исходя из выбранных служб доставки в вашем кабинете Salesbeat, управлять ими можно там же — настройка тарифов.
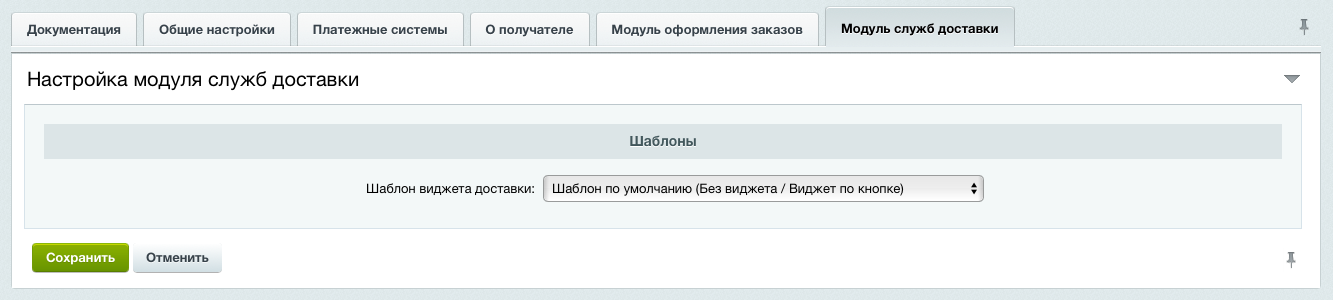
Переходим на страницу настройки модуля «Salesbeat», во вкладку «Модуль служб доставки».
В секции «Шаблоны» выберите шаблон отображения доставок исходя из созданного вами способа доставки.
После выполненных выше этапов, нажмите на «Сохранить»
Для того чтобы в товарной карточке отобразился виджет со способами, стоимостью и сроком доставки, необходимо добавить следующий код в шаблон компонента товарной карточки.
if (\Bitrix\Main\Loader::includeModule('salesbeat.sale')):
$APPLICATION->IncludeComponent(
'salesbeat:sale.catalog.element.delivery',
'.default', // Шаблон компонента (Можете создать свой шаблон)
[
'price_to_pay' => $price['RATIO_PRICE'], // Cумма наложенного платежа в рублях
'price_insurance' => $price['RATIO_PRICE'], // Объявленная стоимость для страховки в рублях
'weight' => '', // Вес в гр
// Габариты в мм
'x' => '',
'y' => '',
'z' => '',
'quantity' => $price['MIN_QUANTITY'], // Количество товара (Не забывайте про кратность)
],
false
);
endif;