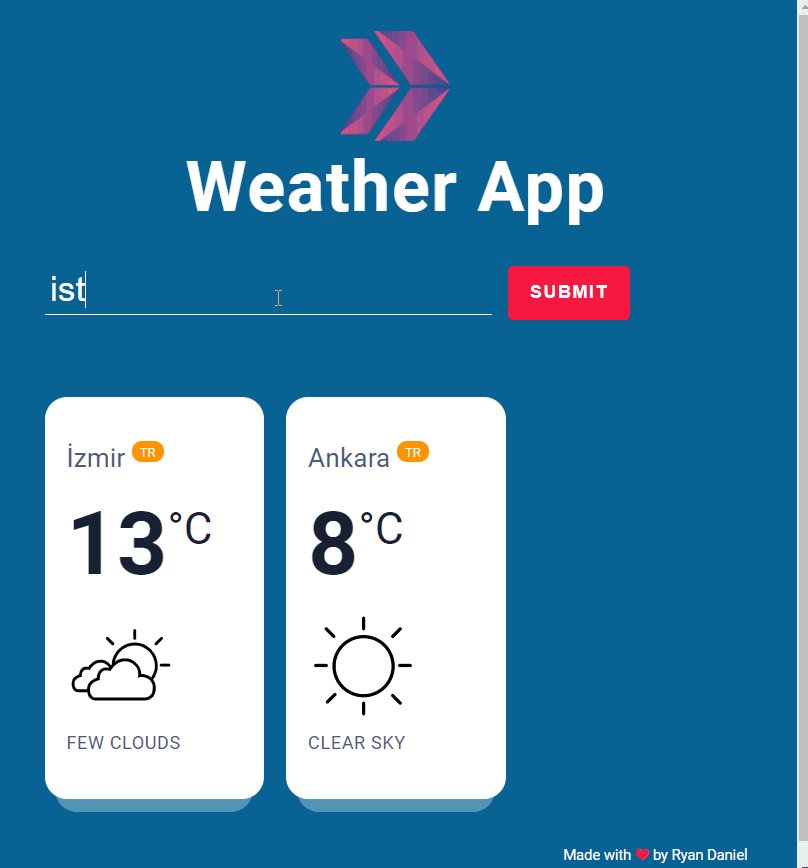
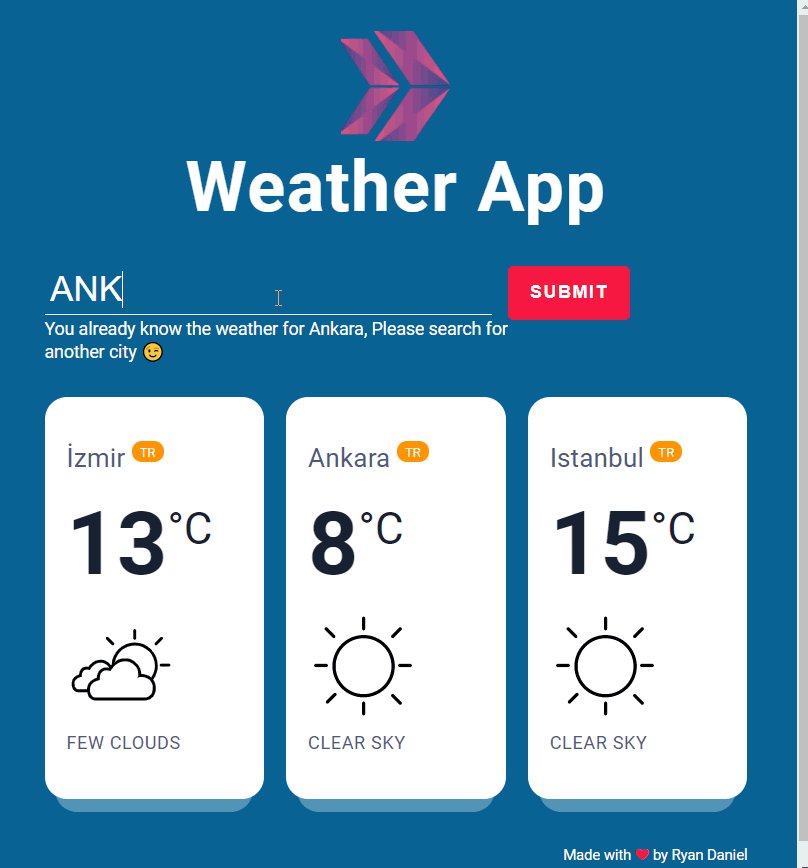
Project aims to display current weather data of searched city around the world with fetching Weather Api data.
At the end of the this project, students will be able to;
-
analyze a problem, create a weather condition app populated with a real weather api.
-
demonstrate their knowledge of algorithmic design principles.
- Design a weather condition page following the design and populate data for searched city with using of axios in JS.
User story;
- User can search city around the world.
- The app can fetch api with the searched city name(... and apikey if it is obligatory).
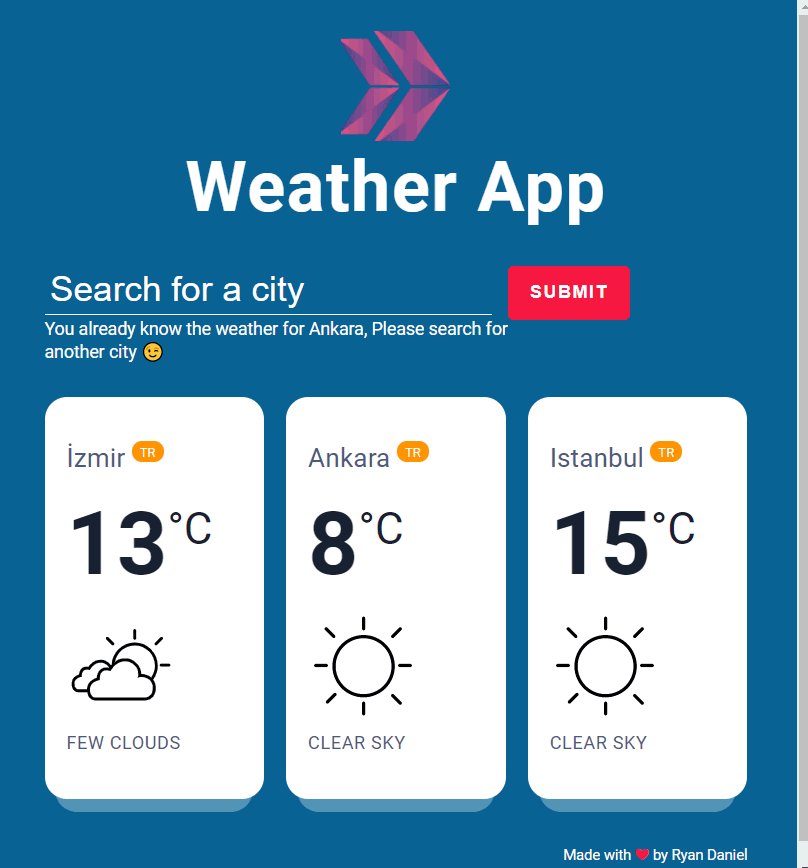
- User can display weather data of searched city in weather card.
- User can display list of searched city weather data card like on gif.
- If new searched city is in the weather data list, app can display a warning text to user on page.
🔥 You can use OpenWeather Api for your app.
🔥 You don’t need to create a new template for this project, you can use Weather Condition_App template for html and css. We will be concerned in javascript side.