This example repository illustrates how to use loadable-components with an SSR app and TypeScript.
- loadable-components with full support for Client- and Server-Side Rendering
- ReactJS Frontend
- NodeJS Backend
- TypeScript
- change webpack's
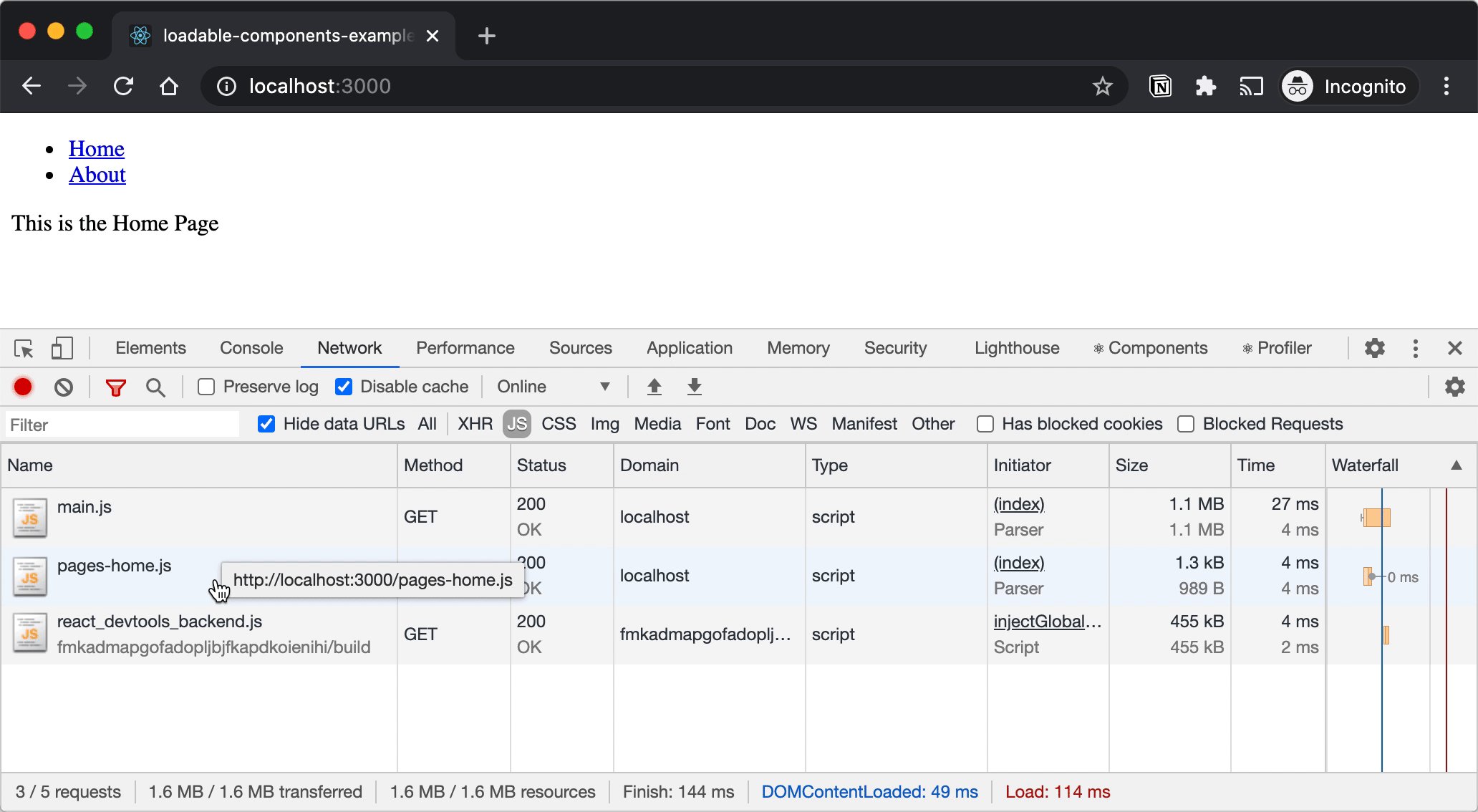
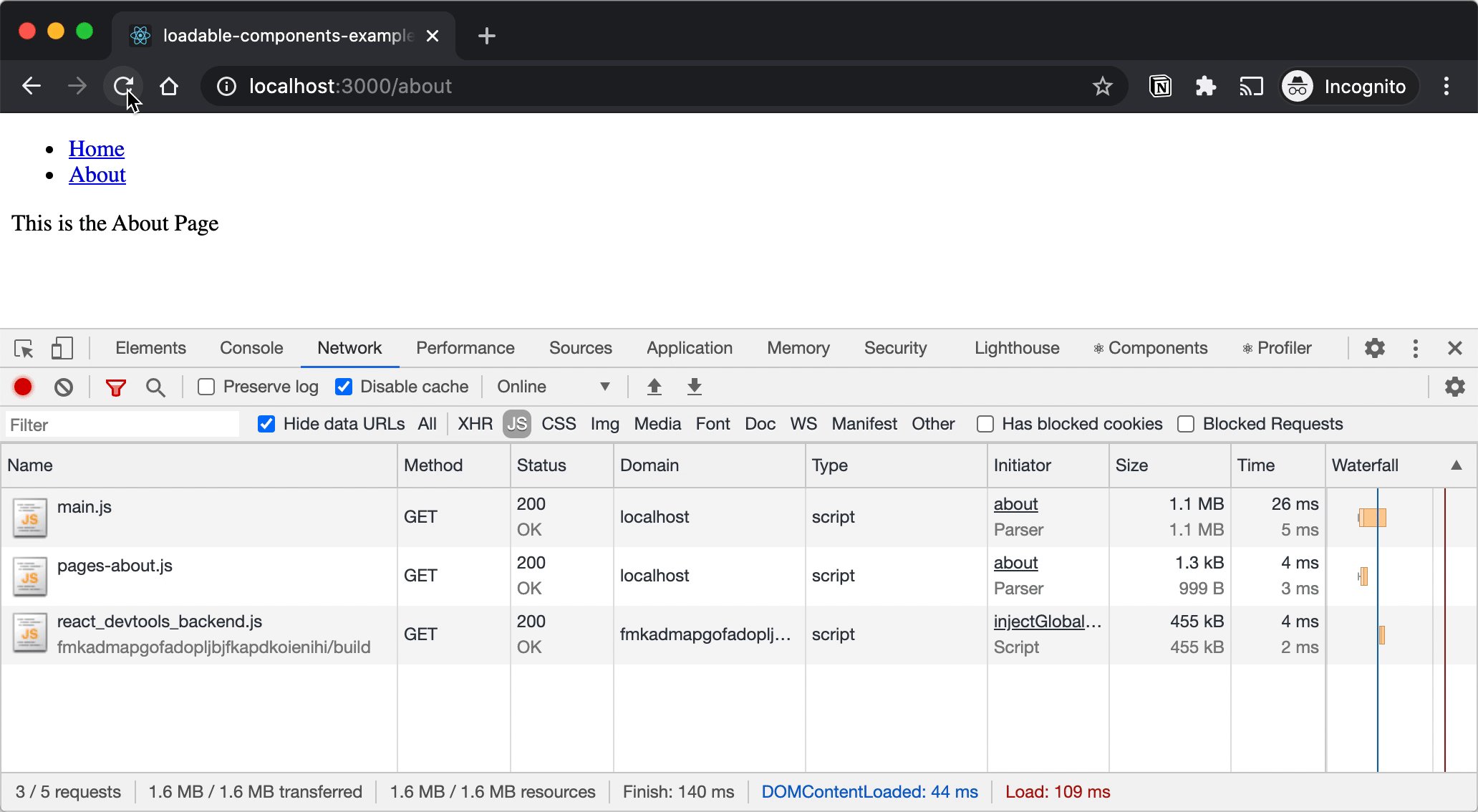
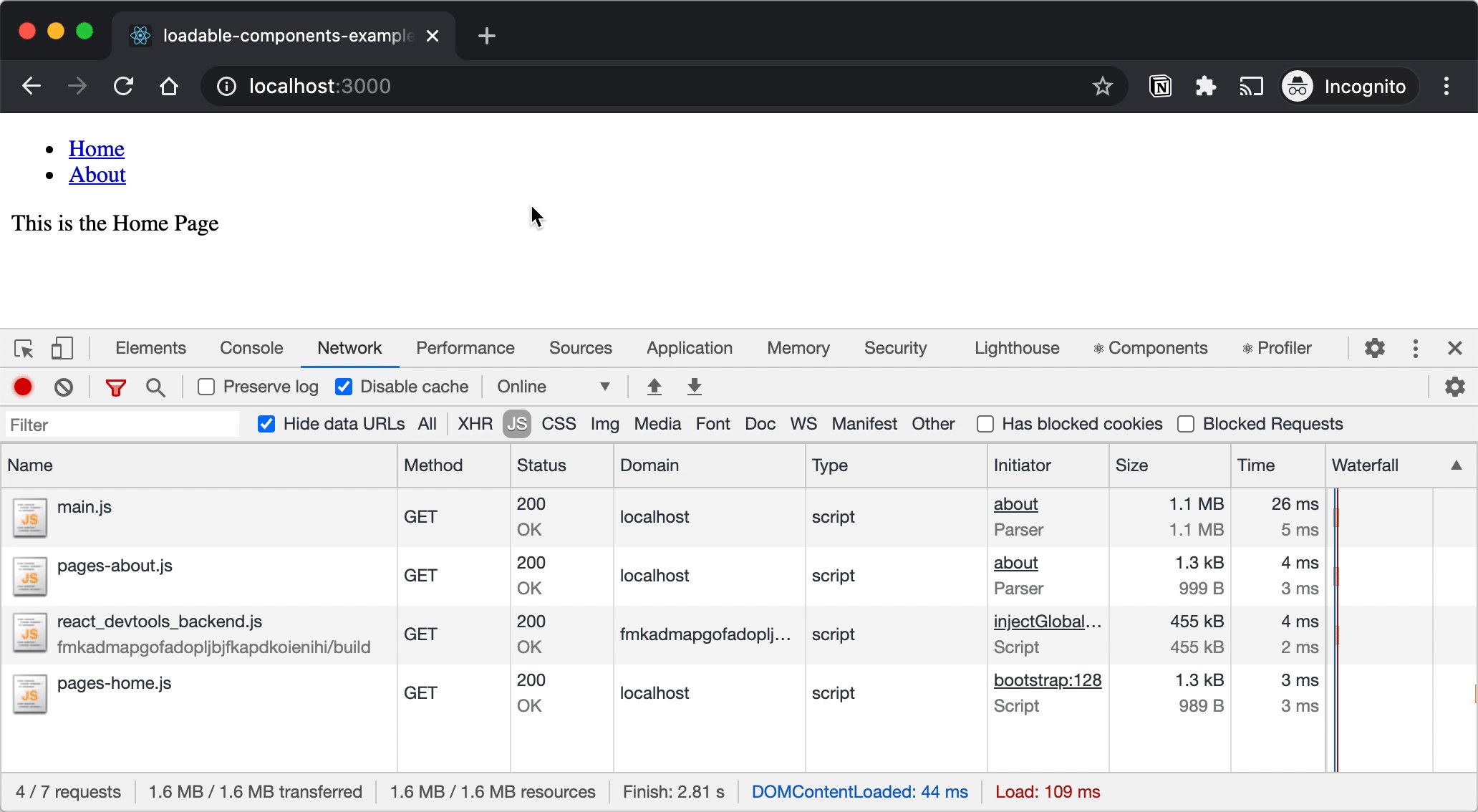
publicPathduring runtime - with loadable routes (home and about), as well as loadable components (compare when and how the image is loaded in the client).
yarn
yarn build
yarn start
# or start the watch mode
yarn watchOpen http://localhost:3000 and check out the network tab in your dev tools.
- Code splitting React components with TypeScript and NO Babel
- Typescript plugin for working better with styled-components react-loadable and loadable-components.
- typescript-loadable-components-plugin
- typescript-react-loadable-plugin
- or https://github.com/Quramy/loadable-ts-transformer
- How To Improve React App Performance with SSR and Rust (Example)
- React Server Side Rendering with Koa Part II
- TSC Watch, Nodemon and Concurrently
- Alternative: react-loadable
- use
ForkTsCheckerWebpackPluginand use onlybabel-loader(Example) - Evaluate if we
watchmode can be optimized
MIT