A React component to execute a function whenever you scroll to an element. Works in all containers that can scroll, including the window.
React Waypoint can be used to build features like lazy loading content, infinite scroll, or docking elements to the viewport on scroll.
Inspired by Waypoints, except this little library grooves the React way.
npm install react-waypoint --savebower install react-waypoint --savevar Waypoint = require('react-waypoint');<Waypoint
onEnter={this._handleWaypointEnter}
onLeave={this._handleWaypointLeave}
threshold={0.2}
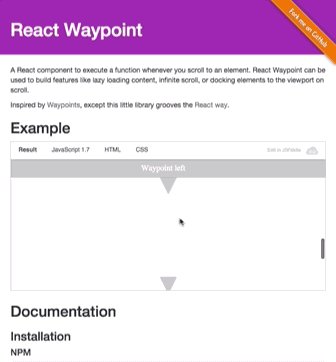
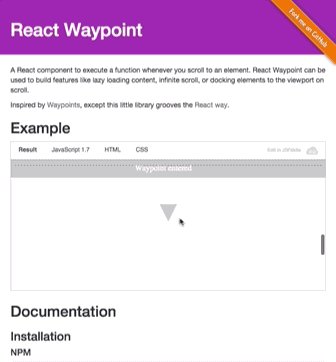
/>###Example: JSFiddle Example
propTypes: {
onEnter: PropTypes.func, // function called when waypoint enters viewport
onLeave: PropTypes.func, // function called when waypoint leaves viewport
threshold: PropTypes.number, // threshold is percentage of the height of
// the visible part of the scrollable parent (e.g. 0.1)
},Credit to trotzig and lencioni for writing this component, and the Brigade team for open sourcing it.
Thanks to the creator of the original Waypoints library, imakewebthings.