By Sam Peppard
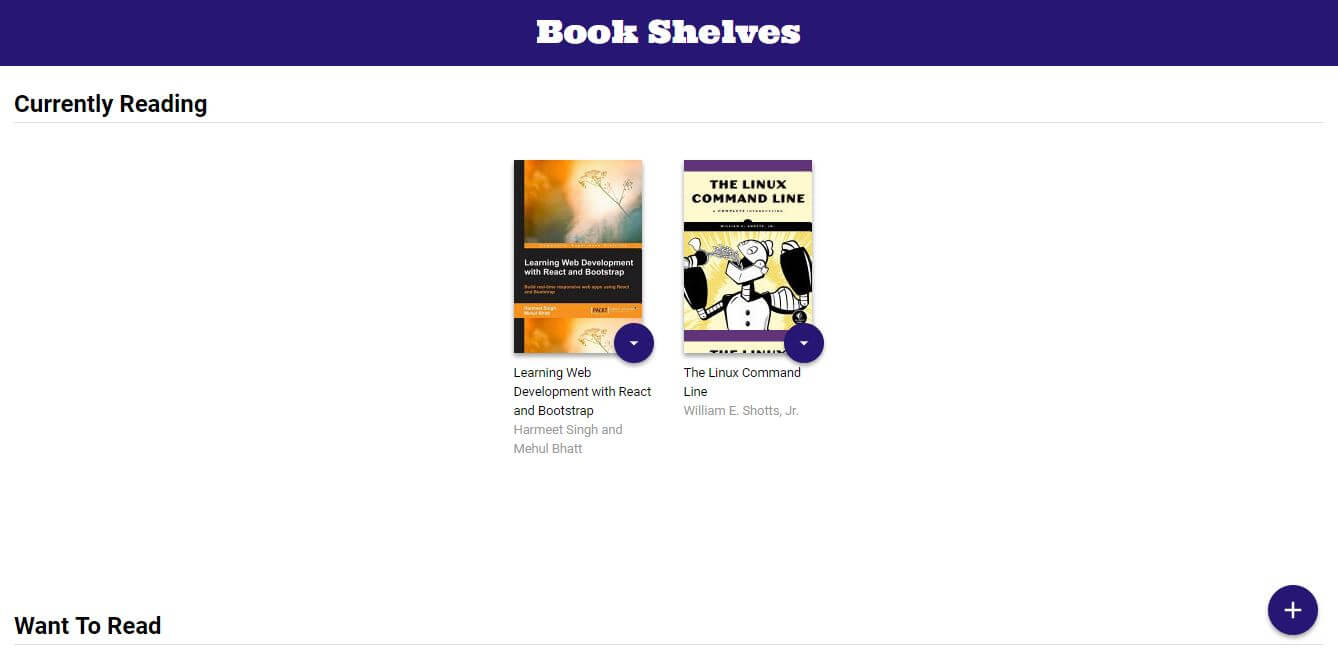
A basic React project which allows a user to search for a book and add to, move between or remove books from a series of three shelves. The shelves are "Currently Reading", "Want To Read" and "Read" respectively.
This is project created for Udacity's React Fundamentals Nanodegree course. This App is collecting and showing books that you want to read, are currently reading or have alread read. Also it provides a search functionality which allows to search books from a BooksAPI book library.
This project were created based on provided starter template.
| Behavior | Input | Output |
|---|---|---|
| Find a book | Enter Keywords: Artificial Intelligence | Result: Books with "Artificial Intelligence" in title |
| Add a book to shelves | Select Shelf: "Currently Reading" | Result: Book now on "Currently Reading" shelf |
| Move book between shelves | Select Shelf: "Read" | Result: Book is now on "Read" shelf |
If editing or running locally:
https://nodejs.org/en/download/
Clone this repository: https://github.com/sampeppard/book-shelves.git
git clone https://github.com/sampeppard/book-shelves.git
- Run following commands from command line
npm installoryarn installnpm startoryarn startto start the project on a development server
No known bugs.
For comments or questions, please email sampeppard@gmail.com
- HTML
- JavaScript
- Webpack.js
- React
- Babel
- yarn
- npm
MIT