Display design token documentation generated from your stylesheets and icon files. Preview design token changes in the browser. Add your design tokens to your Storybook Docs pages using the custom Doc Blocks.
Contents:
First, install the addon.
$ yarn add --dev storybook-design-tokenAdd the addon to your storybook addon list inside .storybook/main.js:
module.exports = {
addons: ['storybook-design-token']
};Next, add the addon configuration to your .storybook/preview.js file. The addon works by parsing your stylesheets and svg files (token files) and extracting design token information. Therefore you need to tell the addon where your token files are located. The example below should work for most project setups. It assumes that your token files are located somewhere under a src directory, and use the default file extensions (.css, .less, .scss, .svg).
const tokenContext = require.context(
'!!raw-loader!../src',
true,
/.\.(css|less|scss|svg)$/
);
const tokenFiles = tokenContext.keys().map(function (filename) {
return { filename: filename, content: tokenContext(filename).default };
});
export const parameters = {
designToken: {
files: tokenFiles
}
};The last step is to annotate your design tokens with a category name and a presenter. You can do this by adding special comment blocks to your stylesheets. Below is an example of a css stylesheet defining three categories ("Animations", "Colors", "Others"). It works the same way for scss and less files.
:root {
/**
* @tokens Animations
* @presenter Animation
*/
--animation-rotate: rotate 1.2s infinite cubic-bezier(0.55, 0, 0.1, 1);
/**
* @tokens Colors
* @presenter Color
*/
--b100: hsl(240, 100%, 90%); /* Token Description Example @presenter Color */
--b200: hsl(240, 100%, 80%);
--b300: hsl(240, 100%, 70%);
/**
* @tokens Others
*/
--border-normal: 3px dashed red; /* Token Description Example @presenter BorderRadius */
}The presenter controls how your token previews are rendered. See the next section for a complete list of available presenters. You can omit the presenter definition if you don't want to render a preview or no presenter works with your token.
To list your svg icons, the addon parses your svg files searching for svg elements. Important: Only svg elements with an id or data-token-name attribute are added to the token list. You can provide descriptions and category names for your icons using the (optional) attributes data-token-description and data-token-category.
Please check the demo to see the presenters in action.
- Animation
- Border
- BorderRadius
- Color
- Easing
- FontFamily
- FontSize
- FontWeight
- LetterSpacing
- LineHeight
- Opacity
- Shadow
- Spacing
You can specify the default tab shown in the addon panel. Set it to the corresponding category name.
export const parameters = {
designToken: {
defaultTab: 'Colors',
files: tokenFiles
}
};To inject styles needed by your design token documentation, use the styleInjection parameter. A typical usecase are web fonts needed by your font family tokens. Please note that the styleInjection parameter only works with valid css.
export const parameters = {
designToken: {
files: tokenFiles,
styleInjection:
'@import url("https://fonts.googleapis.com/css2?family=Open+Sans&display=swap");'
}
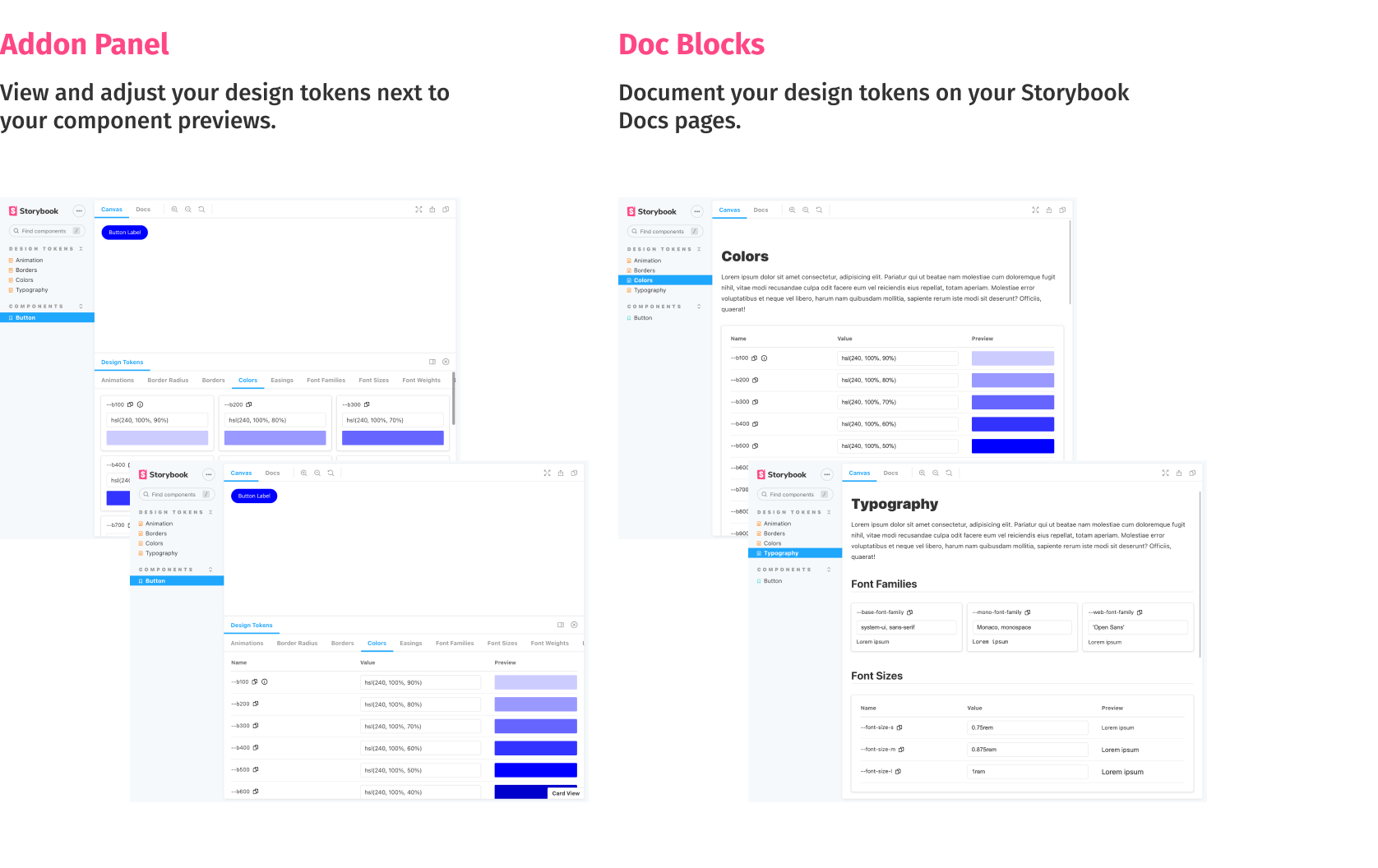
};This addon comes with a custom Storybook Doc Block allowing you to display your design token documentation inside docs pages.
// colors.stories.mdx
import { DesignTokenDocBlock } from 'storybook-design-token/dist/doc-blocks';
<DesignTokenDocBlock categoryName="Colors" viewType="card" />;The categoryName parameter references your token category name (the part after @tokens in your stylesheet annotations). The viewType parameter can be set to card or table to switch between both presentations. In some cases you might want to hide the token values. You can do that by passing showValueColumn={false}.
Check the demo file for usage examples.
- All modern browsers
- Internet Explorer 11
- Please check the Get started section for the updated addon configuration.
- v1.x.x no longer supports the recognition of hard coded token values. In my experience the usefulness was pretty limited by the amount of false positive results. Feel free to open an issue if you want that feature back in v1.