StableStudio by Stability AI
👋 Welcome to the community repository for StableStudio, the open-source version of DreamStudio
🗺 Contents – 🚀 Quick Start · ℹ️ About · 🙋 FAQ · 🧑💻 Contributing
📚 Documentation – 🎨 UI · 🔌 Plugins · ⚡️ platform.stability.ai
🔗 Links – 🎮 Discord · 🌈 DreamStudio · 🛟 Bugs & Support · 💬 Discussion
You'll need to have Node.js and Yarn installed.
Once that's done, you can run the following commands...
git clone https://github.com/Stability-AI/StableStudio.git
cd StableStudio
yarn
yarn devThat's it! 🎉
StableStudio will be running at localhost:3000 by default.
You'll need to have your API key handy to use the default Stability API plugin.
If you don't have one, you can create an account on DreamStudio and get a key from the account page.
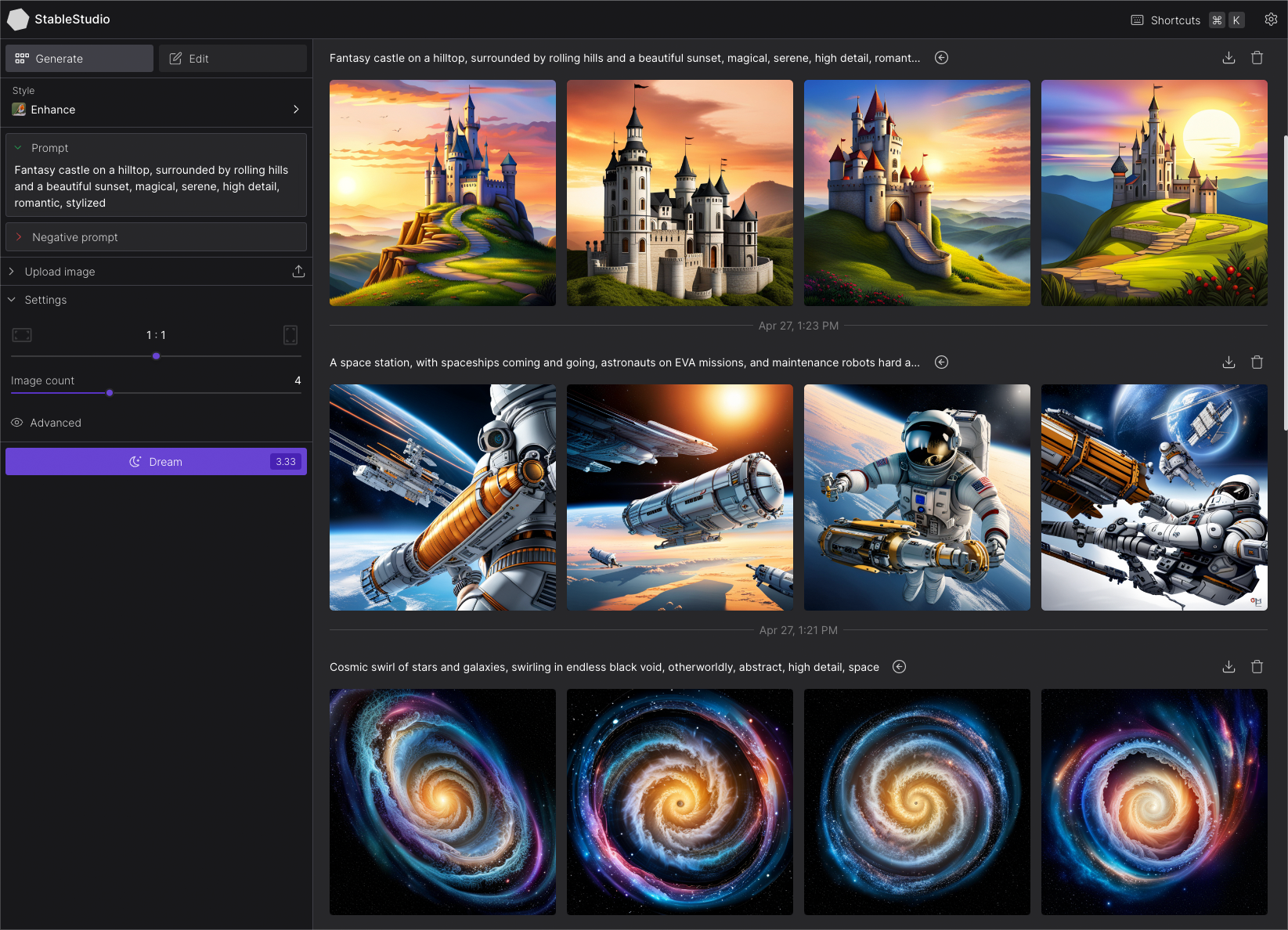
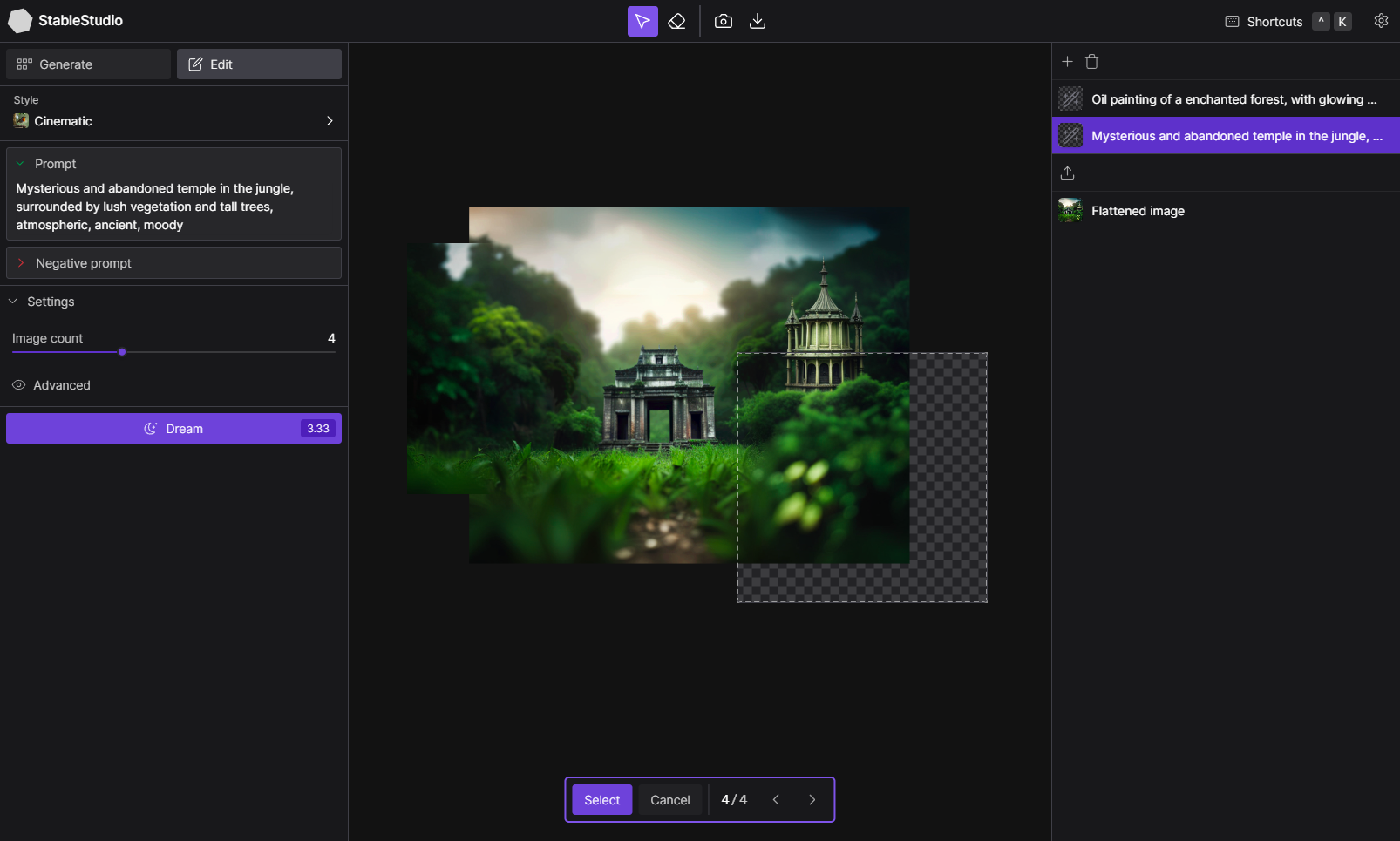
StableStudio is Stability AI's official open-source variant of DreamStudio, our user interface for generative AI.
It is a web-based application that allows users to create and edit generated images.
We're not entirely sure where this project is going just yet, but we're excited to see what the community does with it!
What's the difference between StableStudio and DreamStudio?
Not much! There are a few tweaks we made to make the project more community-friendly:
-
We removed DreamStudio-specific branding.
-
All "over-the-wire" API calls have been replaced by a plugin system which allows you to easily swap out the back-end.
- On release, we'll only be providing a plugin for the Stability API, but with a little bit of TypeScript, you can create your own.
-
We removed Stability-specific account features such as billing, API key management, etc.
- These features are still available at DreamStudio's account page.
Will DreamStudio still be supported?
Yes! Stability's hosted deployment of StableStudio will remain DreamStudio.
It will continue to get updates and stay up-to-date with StableStudio whenever possible.
Community contributions are encouraged!
The UI package's README is a great place to start.
Bug fixes, documentation, general clean-up, new features, etc. are all welcome.
Here are some useful links...