CakePHP AdminLTE Theme
Installation
You can install using composer.
composer require maiconpinto/cakephp-adminlte-theme
Enable Plugin
// config/bootstrap.php
Plugin::load('AdminLTE', ['bootstrap' => true, 'routes' => true]);Enable theme
// src/Controller/AppController.php
public function beforeRender(Event $event)
{
$this->viewBuilder()->theme('AdminLTE');
}Enable Form
// src/View/AppView.php
public function initialize()
{
$this->loadHelper('Form', ['className' => 'AdminLTE.Form']);
}Configure
// src/Controller/AppController.php
use Cake\Core\Configure;
public function beforeRender(Event $event)
{
// ...
$this->set('theme', Configure::read('Theme'));
}// To customize configuration paste it at end of file config/bootstrap.php
Configure::write('Theme', [
'title' => 'AdminLTE',
'logo' => [
'mini' => '<b>A</b>LT',
'large' => '<b>Admin</b>LTE'
],
'login' => [
'show_remember' => true,
'show_register' => true,
'show_social' => true
]
]);Customize Layout
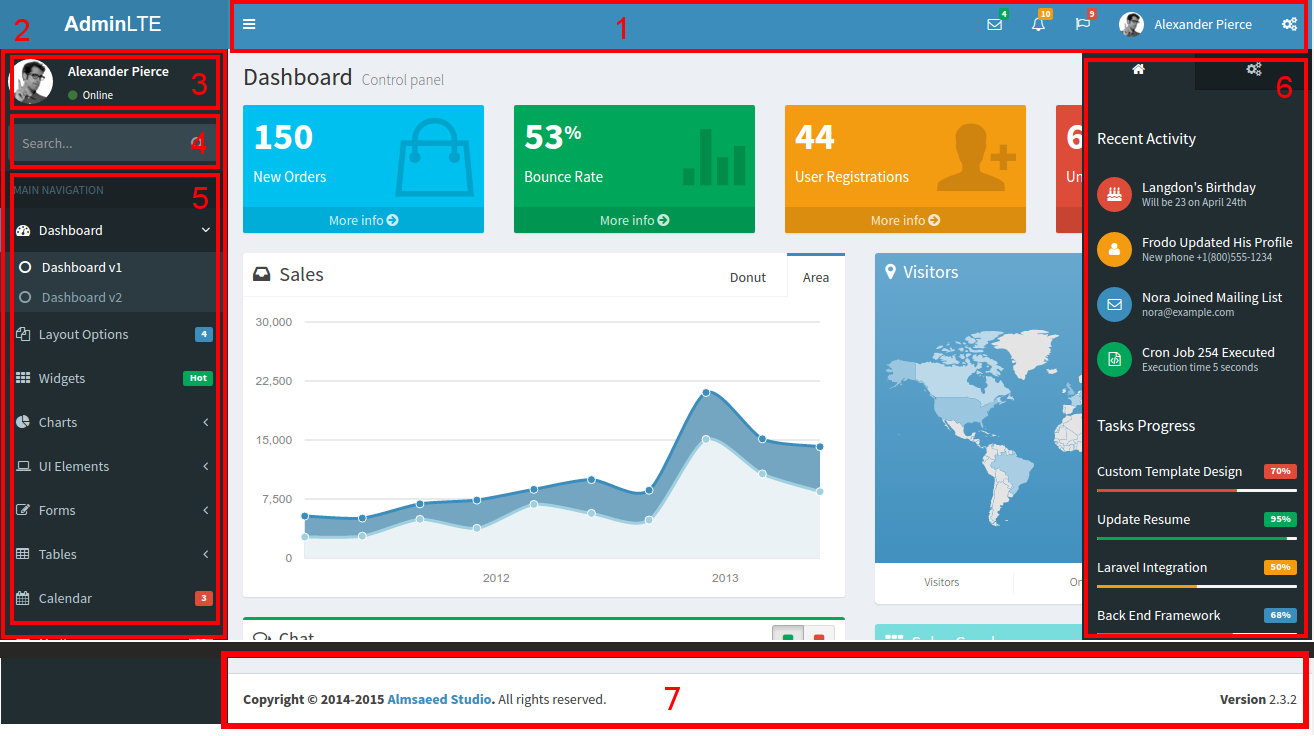
Replace the files according to the image.
src/Template/Element/nav-top.ctpsrc/Template/Element/aside-main-sidebar.ctpsrc/Template/Element/aside/user-panel.ctpsrc/Template/Element/aside/form.ctpsrc/Template/Element/aside/sidebar-menu.ctpsrc/Template/Element/aside-control-sidebar.ctpsrc/Template/Element/footer.ctp
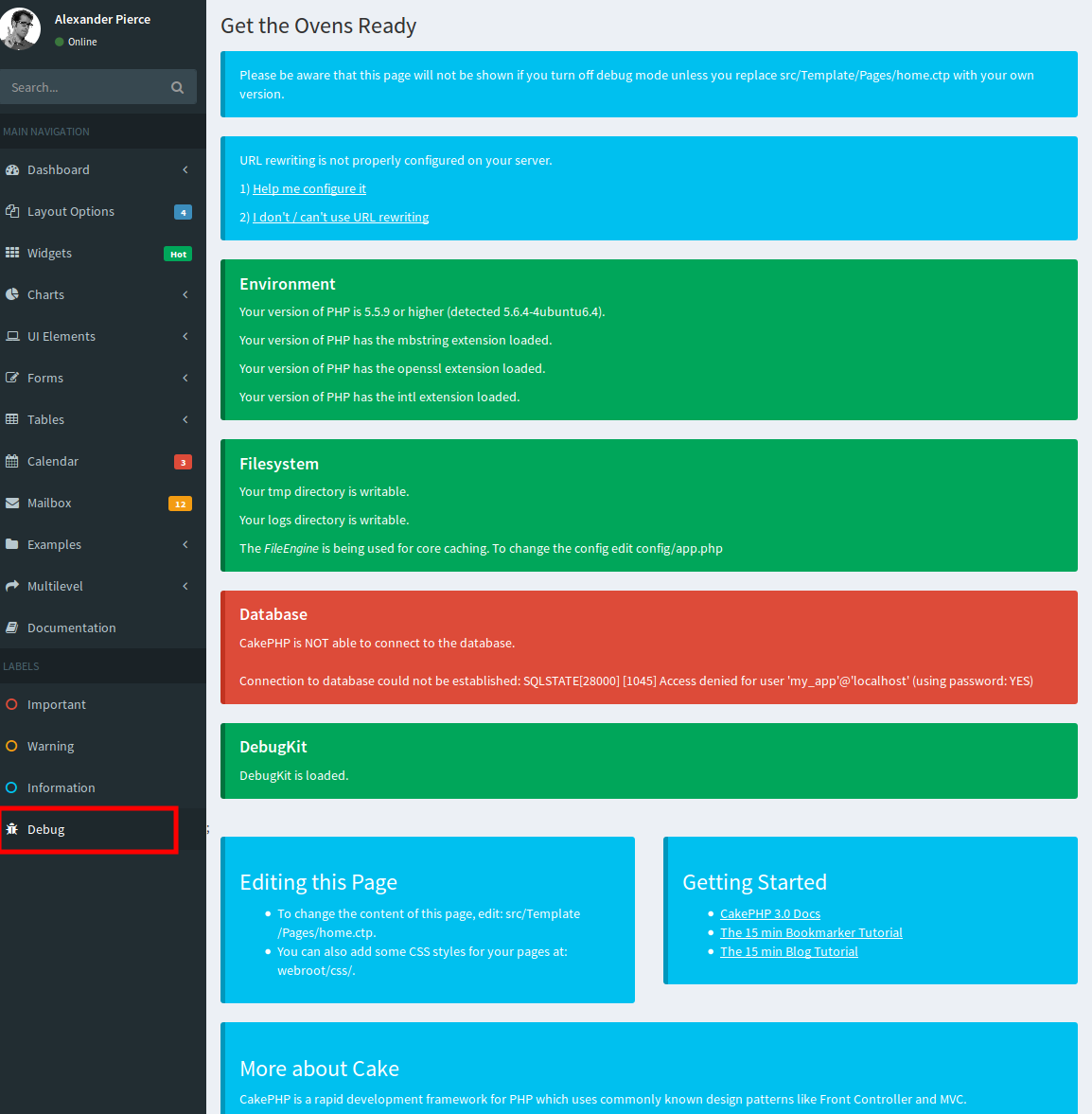
Page debug
Added link to default page of CakePHP.
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request