-
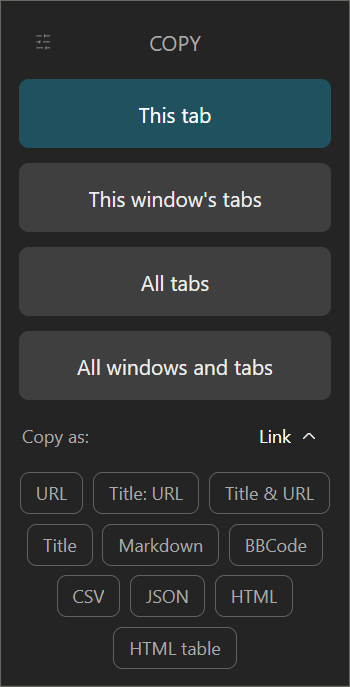
Copy the current tab, tabs in the current window, or all tabs
-
Optionally group copied tabs by window
-
Choose from a wide variety of formats including Link, URL, Title & URL, Markdown, CSV, JSON, HTML, and more
-
Create your own formats with powerful template-based authoring
-
Use keyboard shortcuts for your most common tab ranges and formats
-
Add copy actions to your browser's context menu
-
Set up filtering for tabs you don't want to copy
-
Fine-tune built-in formats with individual format options
-
Hide the copy buttons you don't use
-
Hide the formats you don't use and change the ordering of those you do
Read the usage docs for more details.
Tab Copy is currently available for Chrome and other Chromium-based browsers.
We can't do this without you.
Please consider helping out with a donation to support the continued development and maintenance of this project.
Check out what we've done so far and what's planned.
- Ensure you're on
Node.jsversion 18 or newer - Run
npm install - Run
npm run devto generatebuildfolder output - Open
chrome://extensions/ - Ensure
Developer modeis toggled on - Click
Load unpackedand select thebuildfolder
npm run devAccess the popup or options page directly with:
chrome-extension://replaceWithExtensionId/popup.htmlchrome-extension://replaceWithExtensionId/options.html
npm run devfails to:- copy all
/publicfiles to/build(/iconsand some/imgfiles are missed) - output pages listed in vite config's
build.rollupOptions.input
- copy all
This project was scaffolded with create-chrome-ext
The popup is implemented with static HTML and vanilla JS/direct DOM calls. The original intent was to optimize load speed, but the ultimate performance benefit and maintenance tradeoffs are open to question.
The options page is implemented in React for better maintainability and support for complex interactions like drag-drop list re-ordering.
This project is licensed under the Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License. See the LICENSE file for more details.