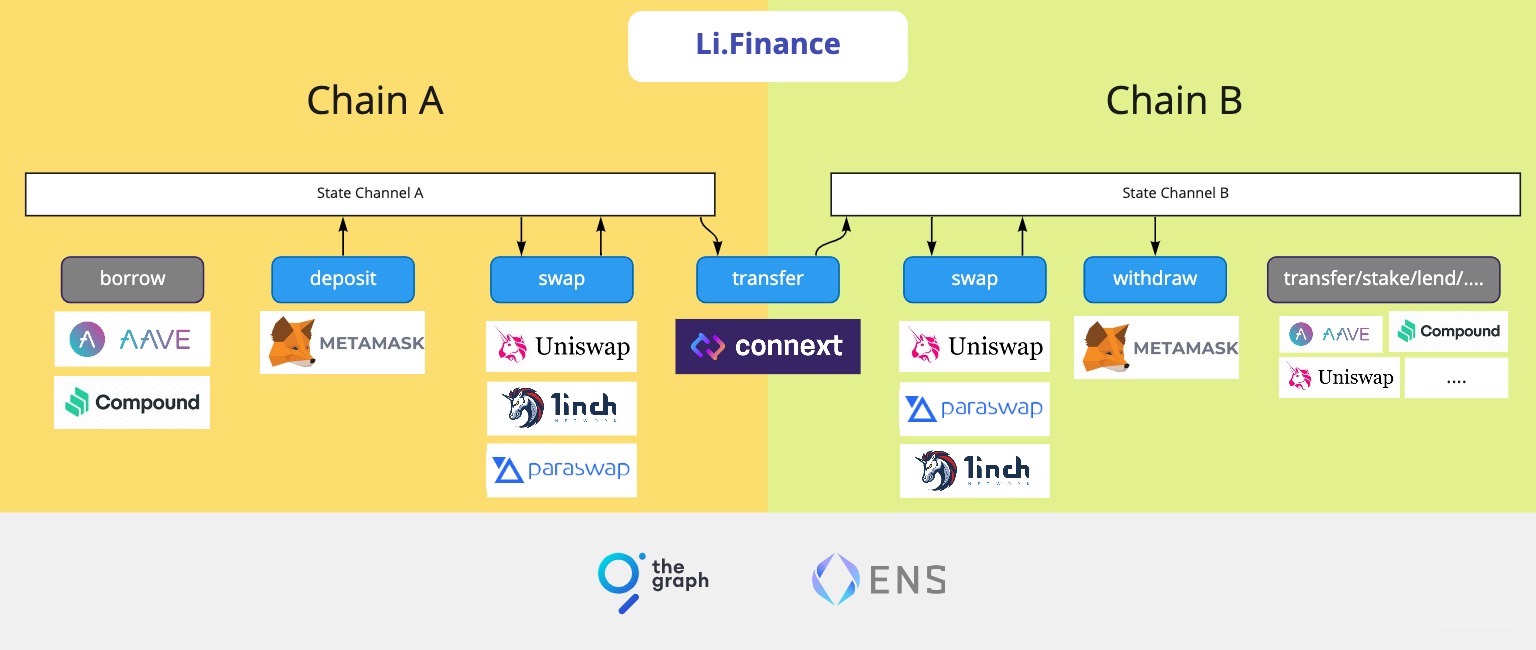
What we are aiming at (blue parts are already implemented):
Use nvm to run the app with an up-to-date node verion: nvm use.
EditorConfig defines basic formatting, use a plugin for your IDE.
yarn install
yarn start
The setup includes antd for styled components.
The setup is based on create-react-app.
All variable names have to start with REACT_APP_ to be available within react.
Use .env for default config variabels used on all environments.
Use .env.development and .env.production for environment specific configuration.
Create a local .env.local file if you want to test additional settings locally (e.g. run a semi production version).
The .env files are loaded automatically, but changing variables will require you to restart yarn start.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.