This plugin tells you if you are running a debug or release build. Common use case is to do load a different url or process things differently when running in release mode vs debug mode.
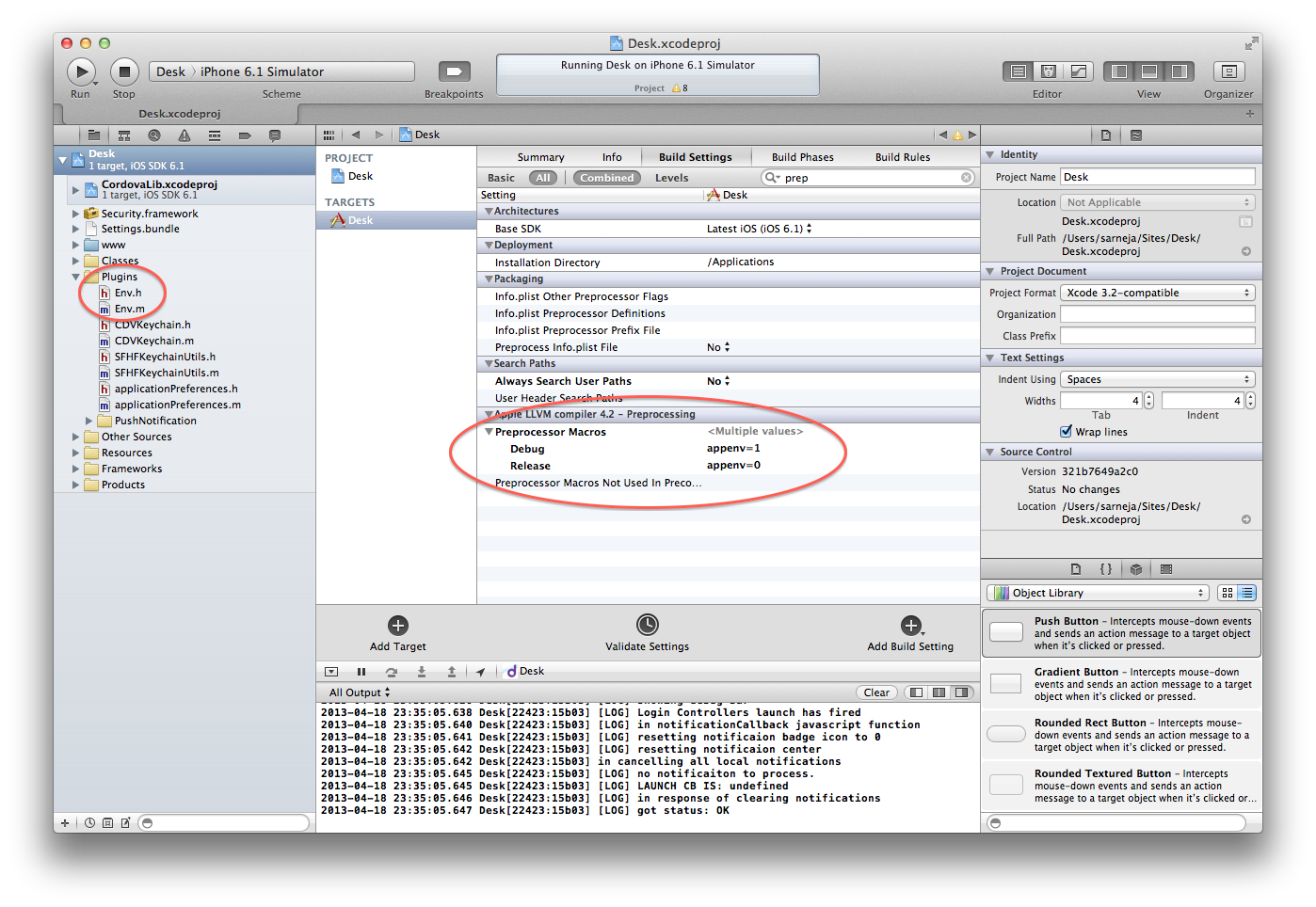
For this plugin to work, you first need to add a preprocessor to your project. In Xcode click on your project, select your target and under preprocessor macros add appenv=1 for debug and appenv=0 for release.
Copy Env.h and Env.m to you projects plugin directory
In you config.xml add the following line:
<plugin name="Env" value="Env" />
Add env.js file in your index.html like this:
<script type="text/javascript" src="env.js"></script>
Use the following code to detect environment
var env = window.plugins.env;
env.env(this,function(ans){
if(ans === "Debug"){
alert(ans);
}
},function(ans){
alert("ERROR");
});