This is a javascript floorplanner tool based on the existing typescript based project blueprint3d
Many things have changed with this version,
* Now the library is a pure MVC framework
* The models contain only about the data
* The viewers are respective viewers for the respective dimensions (2d, 3d, 4d? (maybe))
* Overall improvement towards the performance
* No more canvas for viewer2d, now using pixijs
* No more rollup but using parcel bundler now
* Refer to previous branches for older working versions
The 3D items are missing ATM, (WIP, coming soon)
A major overhaul is in store for viewer3d and 3D items, stay tuned
Implementation of an application like interface to make the demo more complete (WIP, TODO)
threejs - Superheroes from the 3 dimension
pixijs - Superheroes from the 2 dimension
pixijs-viewport - Hero who saved the 2D day
thi.ng/geom-hull - Geometry hero from 'n' dimension
bezier-js - This one curves (like Mr. Fantastic)
quicksettings - Superhero to mechanize the project
archimesh - Superhero of parametric dimensions
And of course to parcel and npm for their ever awesomeness. And also to the tons of other libraries to make this project possible
Base source location - 3dtextures.me
- Stylized Stone Floor 001
- Terracotta Tiles Floor 003
- Rubber Floor 001
- Marble Tiles 001
- Stone Tiles 004
- Wood Herringbone Tiles 001
- Terrazo Tiles 001
- Terracota Bricks 002
- Stone Wall 015
- Stylized Sci-fi Wall 001
- Concrete Wall 005
- Concrete 016
- Stone Wall 012
- Concrete Wall 002
- Concrete Column 001
- Brick Wall 017
Yes, the initiative has begun for the documentation. Of late I have been getting inquiries on using this framework. It is time to have the documentation rolling docs. Look at wiki for some basic integration tips and information.
The ability to export the floorplan as GLTF gives the scope of having easy VR with A-Frame. Export the layout to use it directly with A-Frame or process it further using Blender and then use it with A-Frame.
Cick for example of VR - 1 VR - 2
You will notice a lot of flickering in the VR mode. This is because of the overlapping materials in the floorplan.
This is a customizable application built on three.js that allows users to design an interior space such as a home or apartment. Below are screenshots from our Example App (link above).
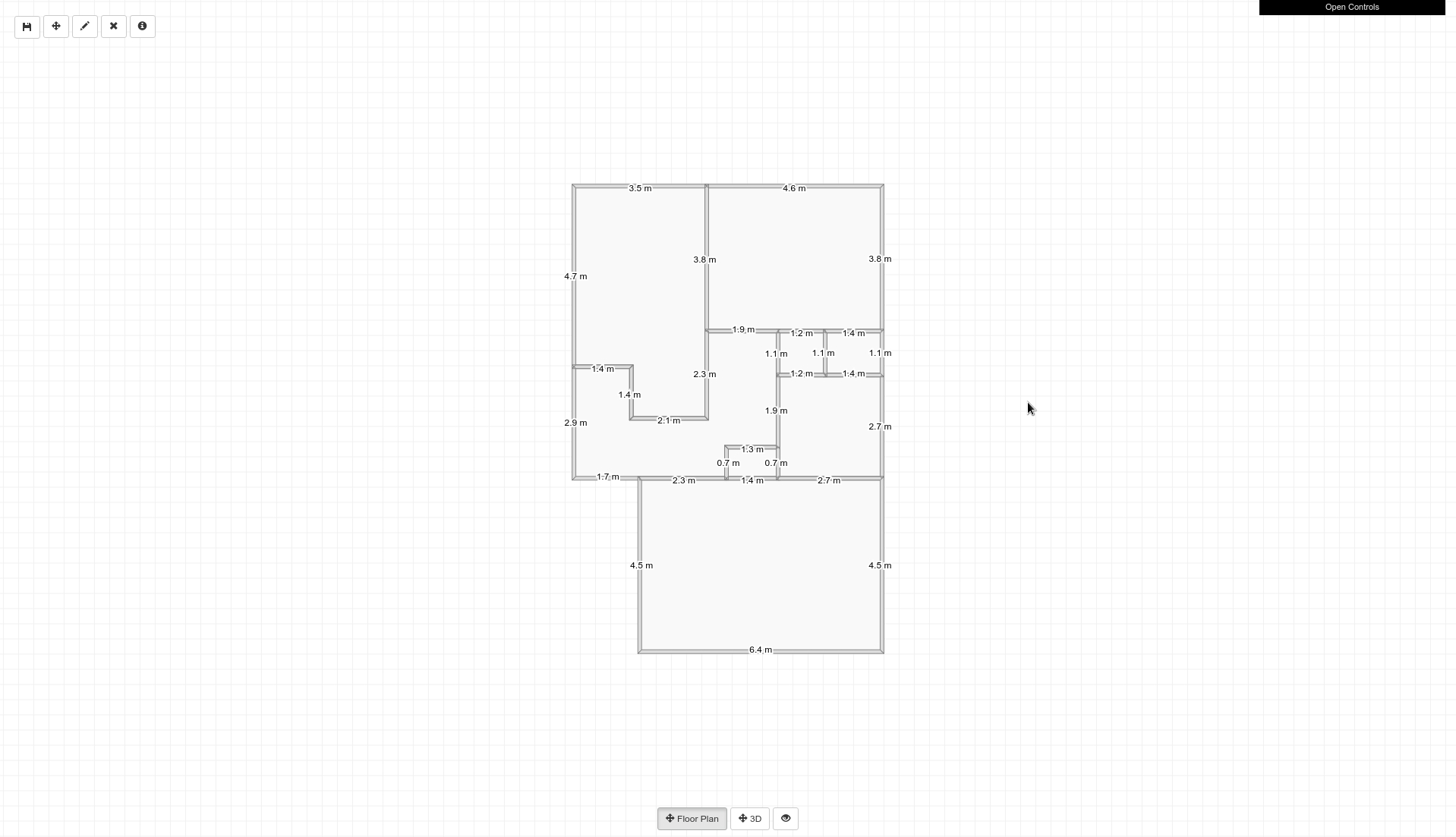
- Create 2D floorplan:
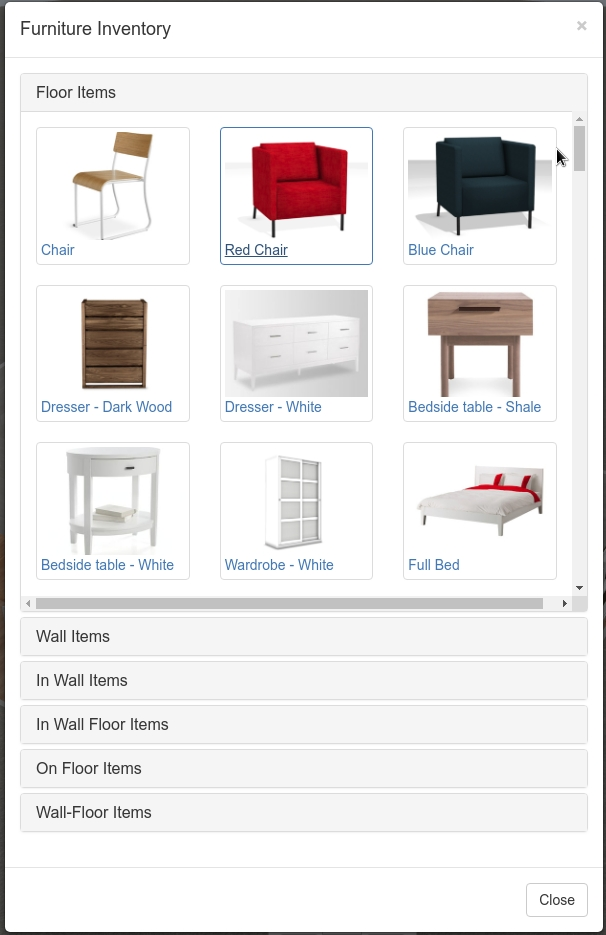
- Add items:
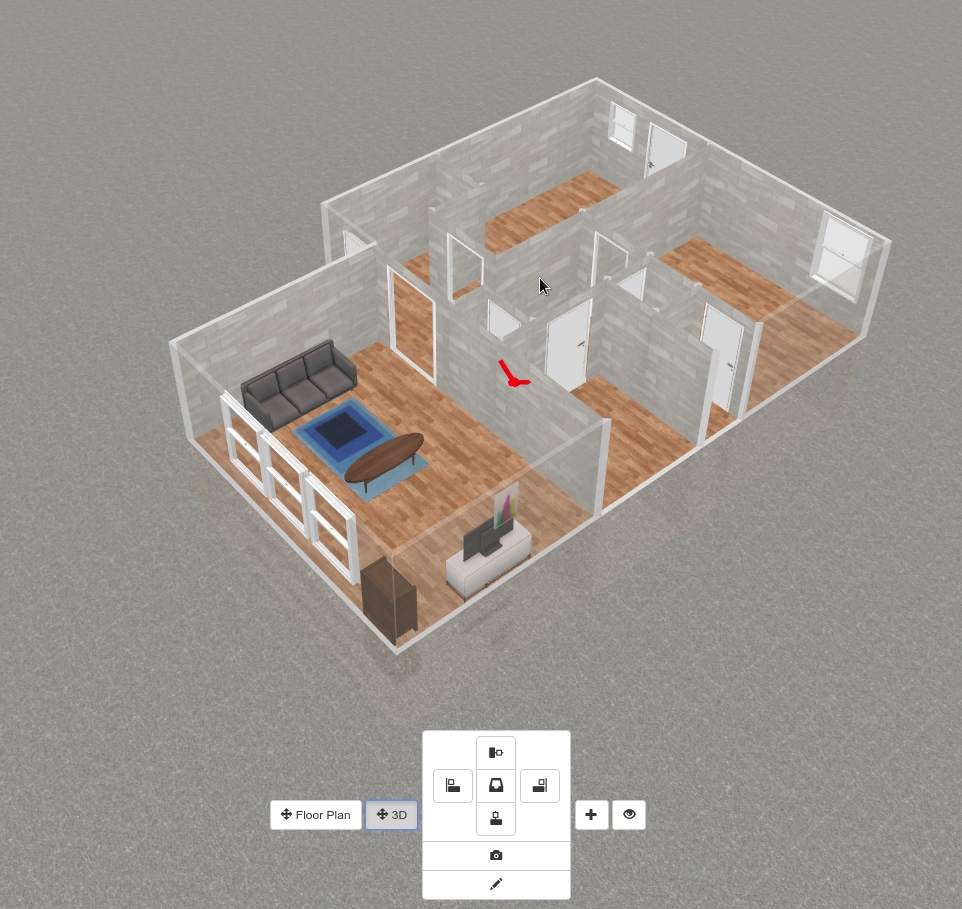
- Design in 3D:
npm run-script app-dev: Generates the application and serves the app folder with unminified codenpm run-script app-production: Generates the application and serves the app folder with minified codenpm run-script frameworkonly-dev: Builds and generates only bp3djs.js (unminified) that can be used in your project with custom design. However ensure you know how to use the framework and its api. The generated framework can be found insidebinfolder.npm run-script app-dev: Builds and generates only bp3djs.js (minified) that can be used in your project with custom design. However ensure you know how to use the framework and its api. The generated framework can be found insidebinfolder.
Then, visit http://localhost:1234 (most probably) in your browser.
This project and the original project requires a lot more work. If you are someone like yodha of typescript then kindly visit the original project, the author is a wonderful human being who facilitated this idea, efforts, and materials in the first place. Else you are someone like me who likes to play around with es6 then you can use this one.
Please contact us if you are interested in contributing.
- More complete documentation of classes (This is necessary and must do for others to contribute)
- Make it easier to build a complete application using blueprint3d (cleaner API, more inclusive base, easier integration with a backend)
- Better serialization format for saving/loading "designs"
- JQuery is not used at all, instead I used the eventdispatcher from threejs (hurray)
- Better use of npm conventions and packaging
- Various bug fixes (hurray for items that are stuck and don't move)
- refactor three/*
- update to current threejs (hurray)
- introduce a more formal persistency format
- put all relevant settings into Core.Configuration to make them read-/writeable, User settings?
- complete type docs for all entities
- there're a few TODO_Ekki's left, kill them all (let me know Yodha)
The src directory contains the core of the project. Here is a description of the various sub-directories:
core - Basic utilities such as logging and generic functions
floorplanner - 2D view/controller for editing the floorplan
items - Various types of items that can go in rooms
model - Data model representing both the 2D floorplan and all of the items in it
three - 3D view/controller for viewing and modifying item placement
- Adding routines to modify the skybox images as environment (a crude implementation)
- Otherwise the api is ditto and the same
- Adding a BoxHelper to show selected states of items