A Maroto way to create PDFs. Maroto is inspired in Bootstrap and uses Gofpdf. Fast and simple.
Maroto definition: Brazilian expression, means an astute/clever/intelligent person.
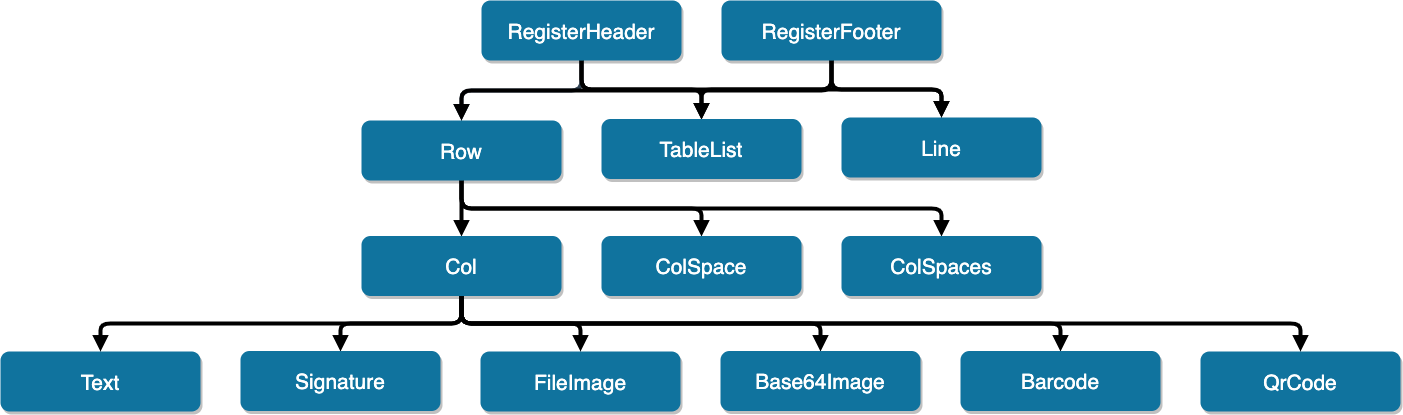
You can write your PDFs like you are creating a site using Bootstrap. A Row may have many Cols, and a Col may have many components. Besides that, pages will be added when content may extrapolate the useful area. You can define a header which will be added always when a new page appear, in this case, a header may have many rows, lines or tablelist.
- With
go get:
go get -u github.com/sanketbajoria/maroto- Properties: most of the components has properties which you can use to customize appearance and behavior.
- SetBorder: Used to draw rectangles in every row and column
- SetBackgroundColor: Used to change the background color of one cell.
- SetPageMargins: Customize the page margins
- SetAliasNbPages: Set placeholder to use in texts for total count of pages
- SetFirstPageNb: Set first number for page numbering
- AddUTF8Font: Add a custom utf8 font
- SetProtection
- SetCompression Set/ unset compression for a page. Default value is on
- SetDefaultFontFamily: Define a default font family, useful to use with a custom font.
- Automatic New Page: New pages are generated automatically when needed.
- 100% Unicode
- Updated in Issues
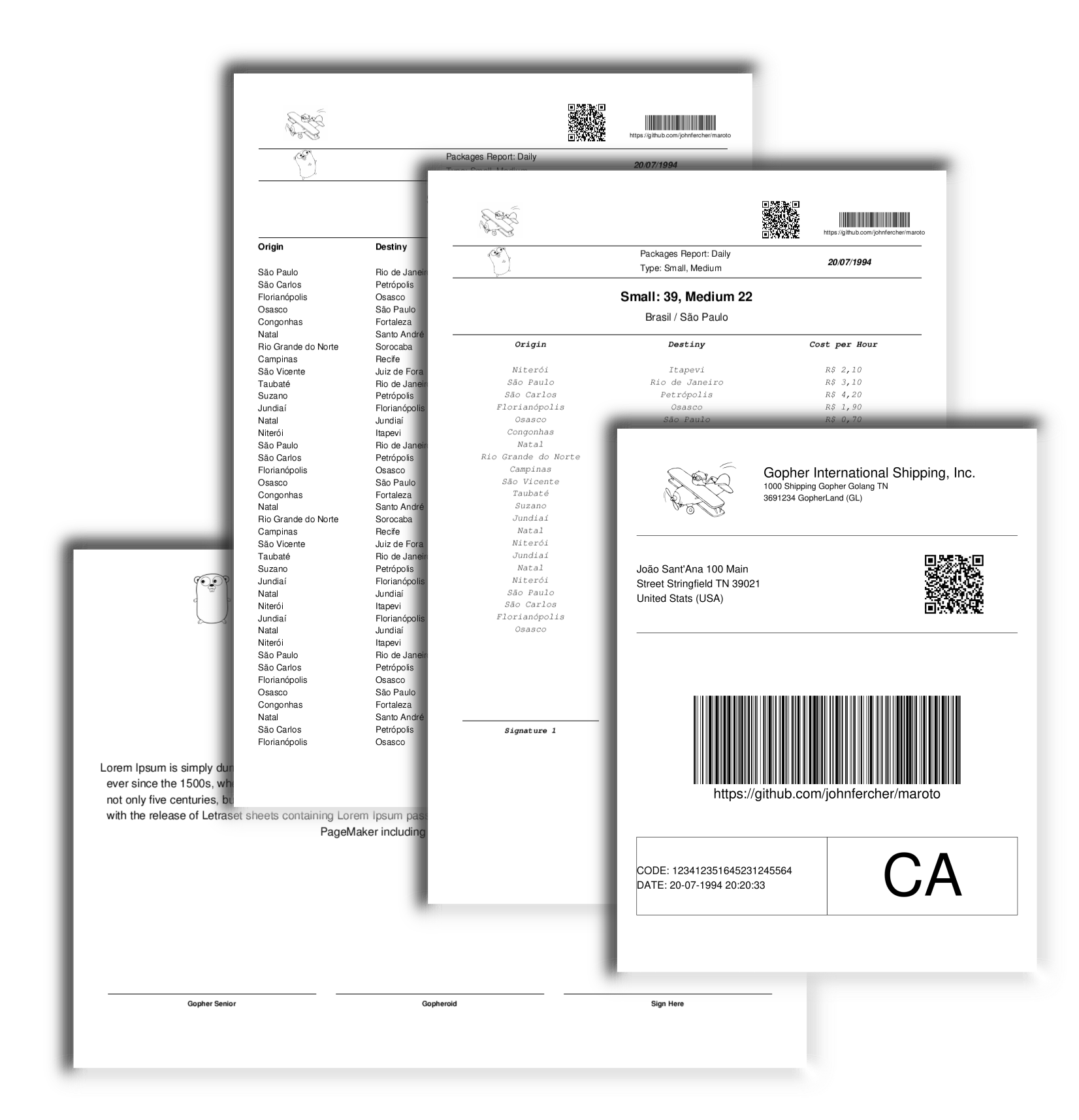
In the PDFs folder there are the PDFs generated using Maroto, and in the examples folder there are subfolders with the code to generate the PDFs. There are examples of: barcode, billing, certificate, custom pdf size, image inside grid, qrcode inside grid, sample with almost all features together, text inside grid, custom utf8 fonts and a label zpl.
This is part of the example billing.
// Billing example
package main
import (
"fmt"
"github.com/sanketbajoria/maroto/pkg/color"
"github.com/sanketbajoria/maroto/pkg/consts"
"github.com/sanketbajoria/maroto/pkg/pdf"
"github.com/sanketbajoria/maroto/pkg/props"
"os"
"time"
)
func main() {
begin := time.Now()
darkGrayColor := getDarkGrayColor()
grayColor := getGrayColor()
whiteColor := color.NewWhite()
header := getHeader()
contents := getContents()
m := pdf.NewMaroto(consts.Portrait, consts.A4)
m.SetPageMargins(10, 15, 10)
//m.SetBorder(true)
m.RegisterHeader(func() {
m.Row(20, func() {
m.Col(3, func() {
_ = m.FileImage("internal/assets/images/biplane.jpg", props.Rect{
Center: true,
Percent: 80,
})
})
m.ColSpace(6)
m.Col(3, func() {
m.Text("AnyCompany Name Inc. 851 Any Street Name, Suite 120, Any City, CA 45123.", props.Text{
Size: 8,
Align: consts.Right,
Extrapolate: false,
})
m.Text("Tel: 55 024 12345-1234", props.Text{
Top: 12,
Style: consts.BoldItalic,
Size: 8,
Align: consts.Right,
})
m.Text("www.mycompany.com", props.Text{
Top: 15,
Style: consts.BoldItalic,
Size: 8,
Align: consts.Right,
})
})
})
})
m.RegisterFooter(func() {
m.Row(20, func() {
m.Col(12, func() {
m.Text("Tel: 55 024 12345-1234", props.Text{
Top: 13,
Style: consts.BoldItalic,
Size: 8,
Align: consts.Left,
})
m.Text("www.mycompany.com", props.Text{
Top: 16,
Style: consts.BoldItalic,
Size: 8,
Align: consts.Left,
})
})
})
})
m.Row(10, func() {
m.Col(12, func() {
m.Text("Invoice ABC123456789", props.Text{
Top: 3,
Style: consts.Bold,
Align: consts.Center,
})
})
})
m.SetBackgroundColor(darkGrayColor)
m.Row(7, func() {
m.Col(3, func() {
m.Text("Transactions", props.Text{
Top: 1.5,
Size: 9,
Style: consts.Bold,
Align: consts.Center,
})
})
m.ColSpace(9)
})
m.SetBackgroundColor(whiteColor)
m.TableList(header, contents, props.TableList{
HeaderProp: props.TableListContent{
Size: 9,
GridSizes: []uint{3, 4, 2, 3},
},
ContentProp: props.TableListContent{
Size: 8,
GridSizes: []uint{3, 4, 2, 3},
},
Align: consts.Center,
AlternatedBackground: &grayColor,
HeaderContentSpace: 1,
Line: false,
})
m.Row(20, func() {
m.ColSpace(7)
m.Col(2, func() {
m.Text("Total:", props.Text{
Top: 5,
Style: consts.Bold,
Size: 8,
Align: consts.Right,
})
})
m.Col(3, func() {
m.Text("R$ 2.567,00", props.Text{
Top: 5,
Style: consts.Bold,
Size: 8,
Align: consts.Center,
})
})
})
m.Row(15, func() {
m.Col(6, func() {
_ = m.Barcode("5123.151231.512314.1251251.123215", props.Barcode{
Percent: 0,
Proportion: props.Proportion{
Width: 20,
Height: 2,
},
})
m.Text("5123.151231.512314.1251251.123215", props.Text{
Top: 12,
Family: "",
Style: consts.Bold,
Size: 9,
Align: consts.Center,
})
})
m.ColSpace(6)
})
err := m.OutputFileAndClose("internal/examples/pdfs/billing.pdf")
if err != nil {
fmt.Println("Could not save PDF:", err)
os.Exit(1)
}
end := time.Now()
fmt.Println(end.Sub(begin))
}