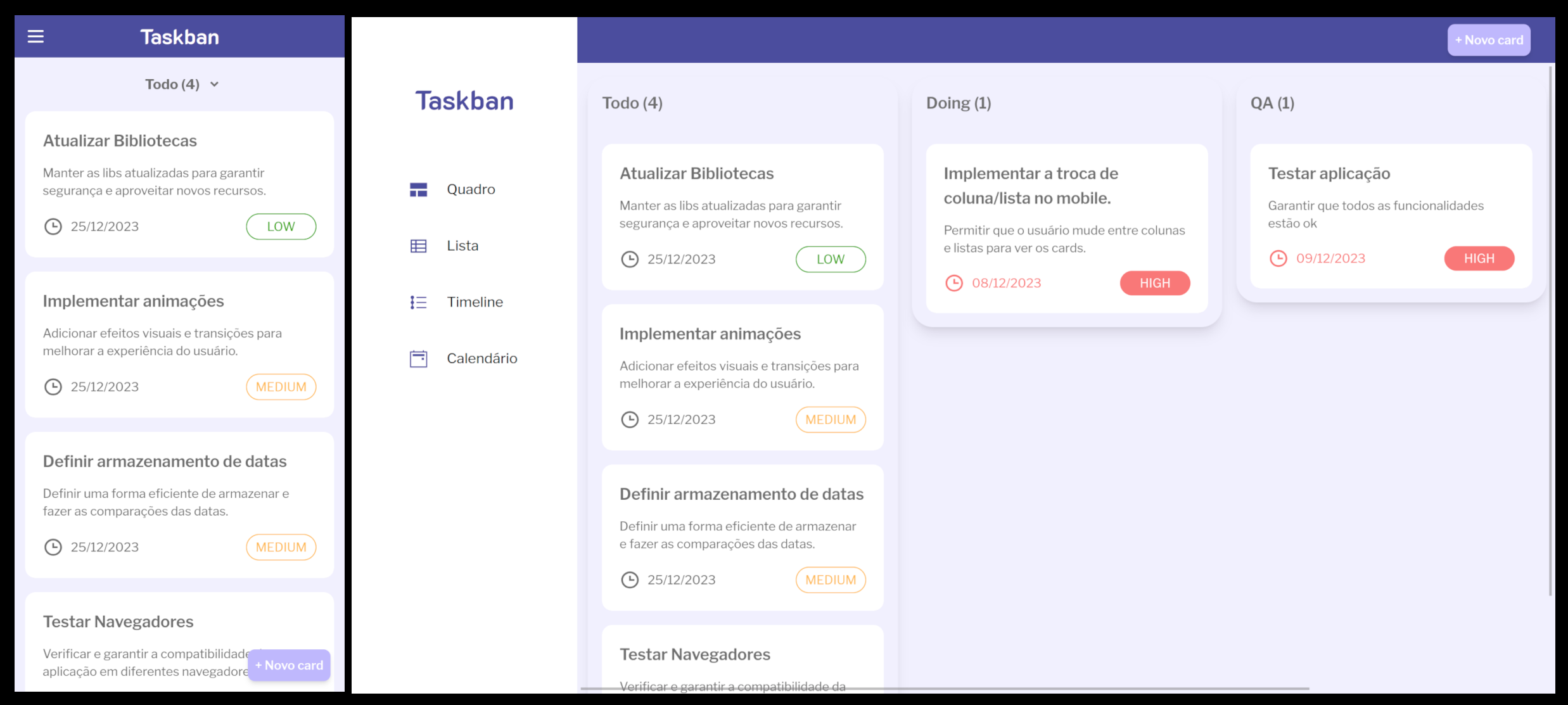
Esse projeto foi feito para um desafio técnico da HeroCode. O objetivo é criar um quadro kanban que exibe listas e seus cards/tarefas que podem ser criados e movidos.
Acesse aqui o repositório do desafio
O projeto ainda está em desenvolvimento.
Para proporcionar uma melhor experiência de usuário o projeto foi desenvolvido utilizando mobile first e algumas mudanças de layout foram feitas no design mobile. Visite aqui o figma do projeto.
- No design mobile uma lista é exibida por vez para uma melhor visualização das tarefas
- Existe um input que permite selecionar a lista de tarefas
- Arrastar para os lados no mobile também muda a lista de tarefas
- Drag and drop: é possível arrastar os cards de tarefas no moile e mudar suas ordens na lista de tarefas.
- As tarefas são salvas no local storage
- No mobile a barra lateral de navegação virou um menu que pode ser fechado
- next.js
- typescript
- tailwind
- react-dnd
- zod
- react-hook-forms
- shadcn
- eslint
- react icons
- node
- npm
- clone ou baixe os arquivos do repositório
- instale as dependências com
npm install - rode o projeto com
npm start - acesse o projeto em
http://localhost:3000