This repository contains the code for the user-interface for the ReproSchema.
See it in action HERE
- reproschema-ui
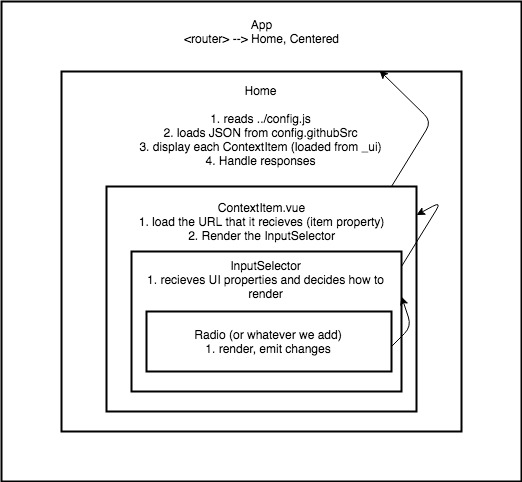
The inputType is checked by src/components/InputSelector/InputSelector.vue
which then calls the appropriate component.
Most of them are in the folder src/components/Inputs/
One exception is :
- sign:
src/components/StudySign.StudySign.vue
- text:
WebTextInput/TextInput.vue - multitext:
MultiTextInput/MultiTextInput.vue - email:
EmailInput/EmailInput.vue
- number:
WebIntegerInput/IntegerInput.vue - float:
WebFloatInput/FloatInput.vue
- audioCheck:
AudioCheck/AudioCheck.vue - audioRecord:
WebAudioRecord/Audio.vue - audioPassageRecord:
WebAudioRecord/Audio.vue - audioImageRecord:
WebAudioRecord/Audio.vue - audioRecordNumberTask:
WebAudioRecord/Audio.vue - audioAutoRecord:
AudioCheckRecord/AudioCheckRecord.vue
- date:
YearInput/YearInput.vue - year:
YearInput/YearInput.vue - timeRange:
TimeRange/TimeRange.vue
- radio:
WebRadio/Radio.vue - select:
SelectInput/SelectInput.vue - selectLanguage:
SelectInput/SelectInput.vue - selectCountry:
SelectInput/SelectInput.vue - selectState:
SelectInput/SelectInput.vue
- slider:
SliderInput/SliderInput.vue - documentUpload:
DocumentUpload/DocumentUpload.vue - save:
SaveData/SaveData.vue - static:
Static/Static.vue - StaticReadOnly:
Static/Static.vue
If you just want to view a protocol using the reproschema-ui you can pass the
URL of the protocol schema to the url query parameter like this:
https://www.repronim.org/reproschema-ui/#/?url=url-to-your-protocol_schema
If you are hosting a schema on github, make sure that you are passing the URL of the raw content of the protocol schema. For example, our demo protocol can be accessed at this URL:
https://github.com/ReproNim/demo-protocol/blob/master/VoicePilot/VoicePilot_schema
But to get access to the raw content of that file you must click on the Raw
button that will open this URL:
https://raw.githubusercontent.com/ReproNim/demo-protocol/master/VoicePilot/VoicePilot_schema.
Similarly, to view a single activity you can simply do this:
https://www.repronim.org/reproschema-ui/#/activities/0?url=url-to-activity-schema
When you want to make a standalone app for your study / protocol, you should
modify the URL next to githubSrc in the file src/config.js to make it point
to the URL of your schema. If you are using GitHub it should point to the raw
Github pointer.
Also make sure that assetsPublicPath and backendServer are pointing the correct things.
module.exports = {
/* eslint-disable */
githubSrc: 'url-to-your-protocol_schema',
banner: 'This service is a demonstration for the ReproNim project.',
startButton: 'Join',
assetsPublicPath: '/reproschema-ui/',
backendServer: 'https://sig.mit.edu/vb/'
};This app use Vue.js, a javascript framework.
Working on this will most likely require you to have some knowledge of HTML, CSS and javascript.
For some free introductory material to javascript you can check the mozilla MDN or the W3 school.
For introductory material on Vue you can start by having a look at the guide. For a more detailed explanation on how things work, check out the guide and docs for vue-loader.
You can also find many non-free courses for all of the above on udemy or similar MOOC services.
If you want help us improve the app and work on it on your computer, you will need to fork this repository and clone it on your machine.
To then run the app locally, you will have to install javascript node.js. A
good way to do this, is to install node version manager
(NVM) to help you deal with different version of node.js.
If you are running linux, you can install NVM by typing:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
Then close your terminal and reopen it then run the following to install the
version 9 of node.js
nvm install node
nvm install 9
You should then be able to use node to the following:
npm installnpm run serveThis serves the app with hot reload at localhost:8080: in other words you will
be able to see the app run if you open a browser and go to this URL
localhost:8080.
npm run buildnpm run build --reportnpm run test:unitnpm run test:e2enpm testnpm run lint