In order to show your skills and how fast you can learn you'll need to create a "todo" app.
When you'll start the app you'll skeleton of the app with tasks in it.
Complete as many tasks as you can however you don't have to do all of them.
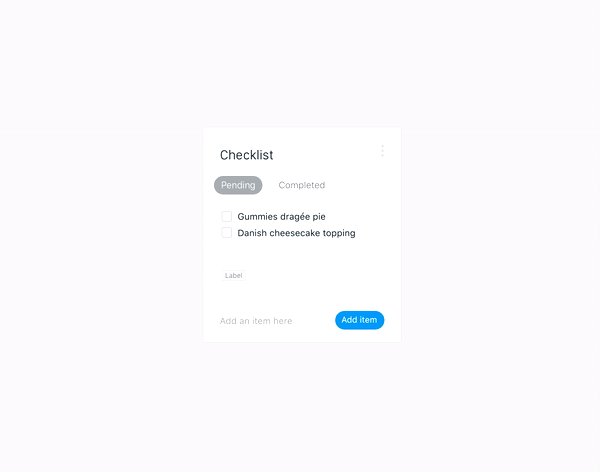
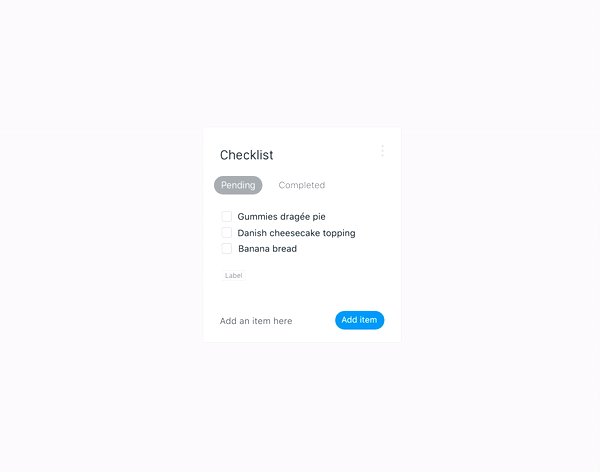
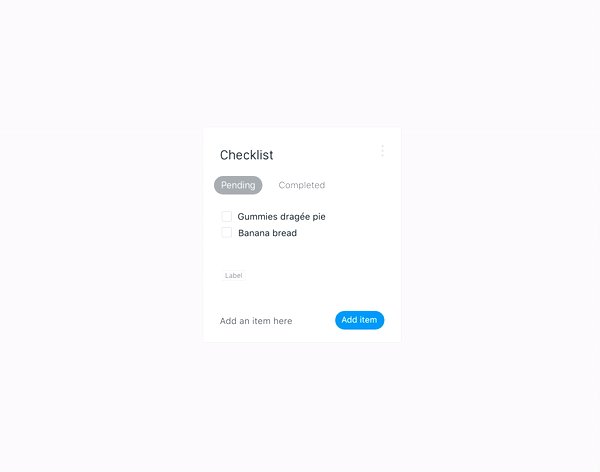
Here's a sample video of a UX:

The closer it will look to this video, the better.
- create a fork of this repository in a github.
- complete tasks by changing source code of a project in your fork.
- create a pull request on a github with your changes.
- download sources of a repository
- complete tasks by changing source code of a project in your local copy.
- email modified source as a zip, but avoid adding
node_modulesinto archive to reduce its size.
Before you start coding you should understand main concept of vue.js especially its reactivity.
If you're not familiar with vue.js 2.0 start by reading this guide.
More detailed documentation can be found in API section.
Also in order to complete tasks you'll need to get familiar with keen-ui vue components.
We encourage you to:
- use ES6 features in your JavaScript code
- use SASS (SCSS) instead of CSS
- use CSS flexbox
- spend time setting up development environment
- change build process of the app
- add vendor prefixes to your CSS
- in most cases you don't need to change files like
*.js, focus on*.vuefiles
Your implementation will be judged based on:
- understanding of vue.js concepts
- code structure and readability
- CSS/SASS markup approach
- amount of complete tasks
First of all you should install node.js.
IMPORTANT! Make sure that version of node.js is at least 4 and version of npm is at least 3.0.0
In case you're using macOS we suggest you to install it with homebrew:
brew install nodeAfter that you need to run next commands in a directory with a project:
# install dependencies
npm installAnd finally to to start dev server run this in a directory with the app:
# serve with hot reload at localhost:8080
npm run devMain file for you to work with will be src/components/todo.vue.
In most cases when you'll change source code browser with refresh automatically, but sometimes in order to see changes you'll need to refresh it manually or even restart dev server.
IMPORTANT! if you don't see the app running after completing all steps above up environment contact us so we can help you.
Yes, you may do tasks in any order you want.
Yes, you can use any packages you need, just don't forget to add them to package.json as a dependencies.
In case you need to add jquery to complete this task, you should read vue.js guides again (;
Yes, it's highly appreciated!
We suggest you to use SASS instead of LESS.
You can use it, but you'll need to configure build process to process less properly
You can use any editor you like. In case you don't have one, you can use atom with vue.js plugin
Debugging reactive application can be very tricky, so to help it we suggest to use Google Chrome with vue-devtools
Yes, if default appearance does not work for you feel free to overwrite it with your styles.
Yes, if it makes sense you should do it!
You can use nvm to have maintain multiple versions of node.js.
In case of macOS it can be installed via homebrew
Make sure that dev server is still running.
Sometimes you'll need to refresh browser manually or even restart dev server to see your changes.
I've started dev server but it said that npm version is wrong, after updating npm it say about missing packages.
If may happen when you started installing the app with older version of npm, then upgraded npm and trying to run or reinstall packages.
To deal with this first delete node_modules directory:
rm -rf node_modulesthen install packages once again
npm install