Visual Studio Code extension to insert console.log() statement with a random emoji and a variable (object, function, etc.) under your cursor to make debugging JavaScript and TypeScript code easier.
Install from Visual Studio Marketplace
This is a fork of the Turbo Console Log extension, see more details below.
- Hotkeys to add, comment, uncomment, and remove logs to monitor different values.
- Adds random non-repeating emoji to each log to make it easier to distinguish different logs in the browser console.
- Automatically detects project’s code style (quotes, semicolons, tabs/spaces, etc.).
- Automagically adds new lines at the right places to keep the code neat.
This extension adds four commands to your Visual Studio Code:
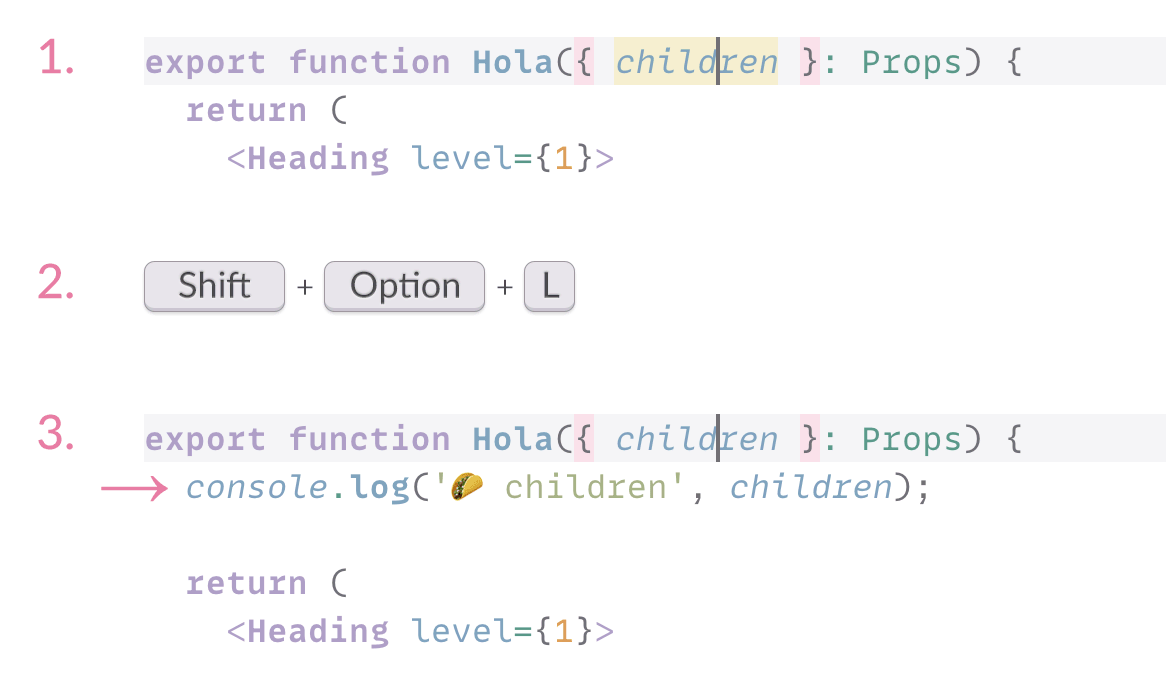
Place a cursor at or select a variable that you want to log, and press Shift+Option+L (Mac) or Shift+Alt+L (Windows). A log message will be inserted at the next line like so:
console.log('🦆 variable', variable);When there’s no recognized symbol under the cursor, the extension adds an “empty” log:
console.log('🦊');Press Shift+Option+C (Mac) or Shift+Alt+C (Windows).
Press Shift+Option+U (Mac) or Shift+Alt+U (Windows).
Press Shift+Option+D (Mac) or Shift+Alt+D (Windows).
You can change the following options in the Visual Studio Code setting:
| Description | Setting | Default |
|---|---|---|
| Log function to use in the inserted log message | emojiConsoleLog.logFunction |
console.log |
You can also redefine the key bindings:
| Description | Name | Default Mac | Default Windows |
|---|---|---|---|
| Insert a log message | emojiConsoleLog.addLogMessage |
Shift+Option+L | Shift+Alt+L |
| Comment all log messages | emojiConsoleLog.commentAllLogMessages |
Shift+Option+C | Shift+Alt+C |
| Uncomment all log messages | emojiConsoleLog.uncommentAllLogMessages |
Shift+Option+U | Shift+Alt+U |
| Delete all log messages | emojiConsoleLog.removeAllLogMessages |
Shift+Option+D | Shift+Alt+D |
Using console.log() is my favorite way of debugging JavaScript and TypeScript code. I’ve been trying to learn more fancy techniques, like a debugger, but I always come back to console.log(), because it’s the simplest and it works for me.
The way I do it is by adding a separate log for each variable I want to track, like so: console.log('🍕 variable', variable). I always add a different emoji at the beginning, so it’s easy to differentiate logs in the browser console.
I wanted the easiest way to manage such logs so I found the Turbo Console Log extension that does most of what I wanted but not in a way I’d like. I decided to make a fork instead of contributing more options to the original extension because I felt my vision would be very different from the vision of the original extension.
The main differences with Turbo Console Log are:
- Significantly simpler and doesn’t come with a lot of options, doesn’t add class name, file name, line number, etc, only the variable name.
- Adds random non-repeating emoji to each log
- Automatically detects project’s code style (quotes, semicolons, tabs/spaces, etc.).
- Automagically add new lines at the right places.
The changelog can be found on the Changelog.md file.
Check out my other Visual Studio Code extensions:
- Just Blame: Git Blame annotations, inspired by JetBrains editors
- New File Now: create new files from the command palette
- Notebox: take quick notes in the bottom panel
- Todo Tomorrow: Highlights
TODO,HACK,FIXME, etc. comments - Mini Markdown: minimalist kit for comfortable Markdown writing
- New File Now: create new files from the command palette
- Squirrelsong Light Theme: low contrast non-distracting light theme for web developers
- Squirrelsong Dark Theme: low contrast non-distracting dark theme for web developers
This software has been developed with lots of coffee, buy me one more cup to keep it going.
Bug fixes are welcome, but not new features. Please take a moment to review the contributing guidelines.
Artem Sapegin, and contributors.
This extension is based on Turbo Console Log by Chakroun Anas and its contributors.
MIT License, see the included License.md file.