A minimalist kit for comfortable Markdown writing: commands, hotkeys, autocomplete…
Install from Visual Studio Marketplace
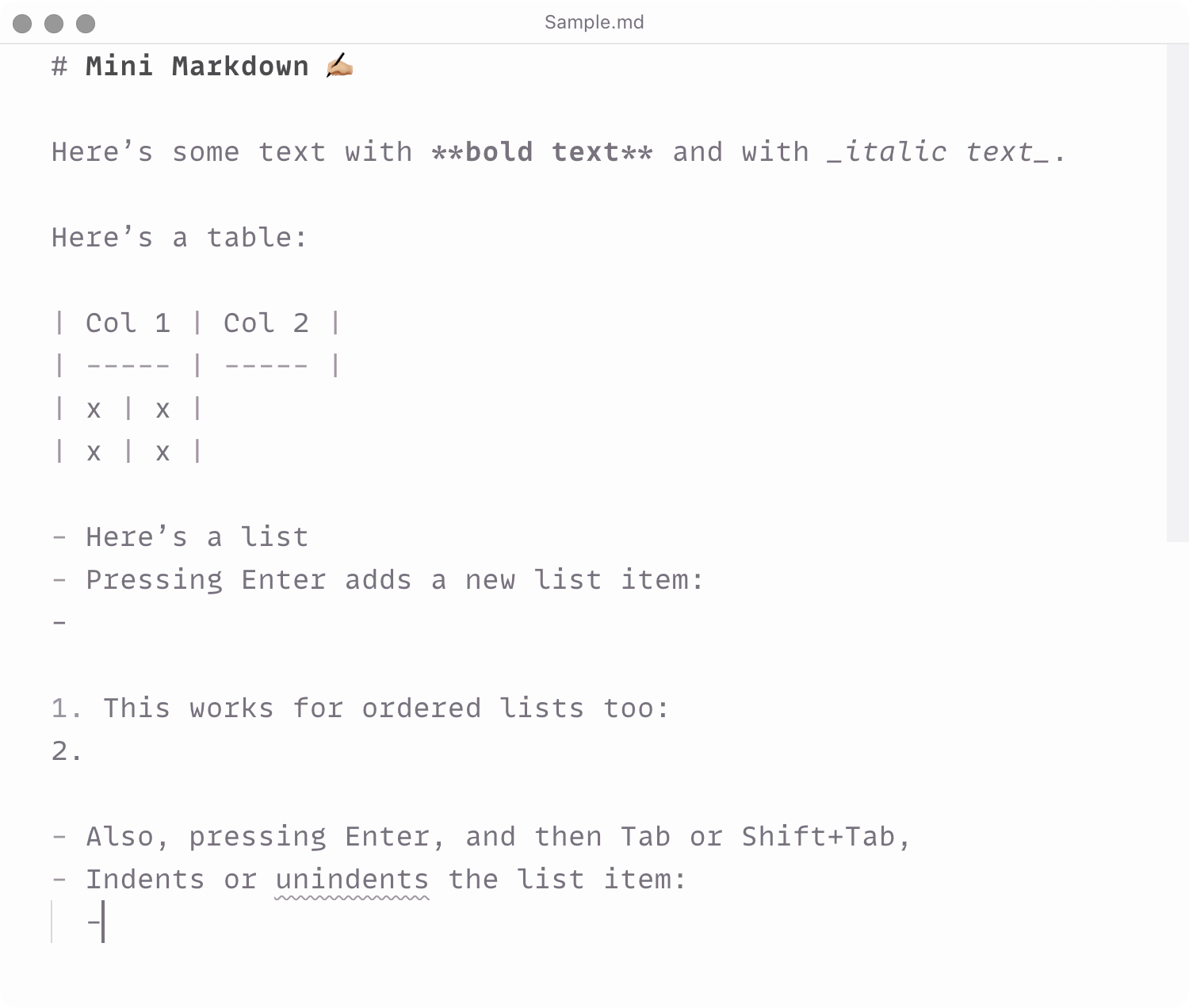
- Very minimal and fast.
- Commands to add bold, italic, and tables.
- Hotkeys to add bold, and italic.
- Autocomplete of list items.
- Code style matches Prettier formatting.
- Doesn’t pollute the editor with too many commands and hotkeys.
You can either run this commands from the Command Palette (Cmd+Shift+P on a Mac, or Ctrl+Shift+P on Windows), or use hotkeys.
| Description | Name | Default Mac | Default Windows |
|---|---|---|---|
| Toggle emphasis (italic) | miniMarkdown.toggleEmphasis |
Cmd+B | Ctrl+B |
| Toggle strong emphasis (bold) | miniMarkdown.toggleStrongEmphasis |
Cmd+I | Ctrl+I |
| Insert a table | miniMarkdown.insertTable |
Tip: To insert a link in Markdown, copy the URL to the clipboard, select the text you want to link, and paste.
You can redefine the keybindings for the commands above.
The changelog can be found on the Changelog.md file.
Most Markdown extensions are bloated with commands and hotkeys I’d never need. In Mini Markdown I added only commands that I either use very often (like bold or italic), or can never remember the correct syntax (like tables). Other tools (like list autocomplete) make the writing comfortable.
Overall, I try to match the UX of the Bear app, which has, in my opinion, one of the best Markdown editors.
Check out my other Visual Studio Code extensions:
- Just Blame: Git Blame annotations, inspired by JetBrains editors
- Emoji Console Log: insert
console.log()statements with a random emoji - New File Now: create new files from the command palette
- Notebox: take quick notes in the bottom panel
- Todo Tomorrow: highlight
TODO,HACK,FIXME, etc. comments - Squirrelsong Light Theme: low contrast non-distracting light theme for web developers
- Squirrelsong Dark Theme: low contrast non-distracting dark theme for web developers
This software has been developed with lots of coffee, buy me one more cup to keep it going.
Bug fixes are welcome, but not new features. Please take a moment to review the contributing guidelines.
Artem Sapegin, and contributors.
MIT License, see the included License.md file.