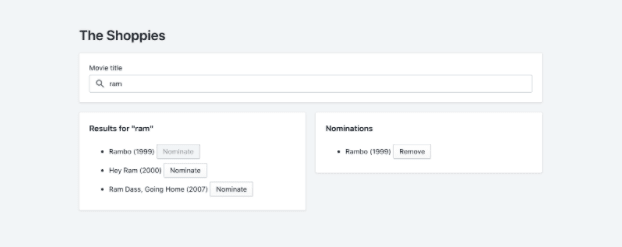
Create a webpage that can search OMDB for movies, and allow the user to save their favorite films they feel should be up for nomination. When they've selected 5 nominees they should be notified they're finished.
- Simple to use interface.
- The ability to search the OMDB API and return a list of movies that show at least the title, release year, and a button to nominate them.
- Search results should only be of movies.
- Updates to the search terms should update the result list.
- If a movie has been nominated already, it's button should be disabled within in search results.
- Nominated movies should move to their own "Nomination List".
- Movies in the nomination list should be able to be removed.
- Display a banner when the user has 5 nominations.
Example of one of the people who tried this: Live example
-
depending on what flow to take
- Follow the component container pattern, so your two main folders inside the
srcwill be thecomponentsfolder that will contain your components andcontainersthat will contain container components. You can read more about container components here or you can ask you team leader about it for more clarity. - similar concept you can use the component page take a look here
- Follow the component container pattern, so your two main folders inside the
-
Use
scssinstead of css if you going withreact-bootstrap -
You can use
postcssif you are going with another library that uses something liketailwind -
Global style variables will be inside a
stylefolder inside thesrcinside a_variables.scss.If you are usingreact-bootstrapthis can come in handy! -
The main folder names inside the
srcshould be lower case likecomponentsandcontainer or pagesother folders inside them should be TitleCase likeProgressBarand files inside these folder will be TitleCase too likeProgressBar.js.If you need styles then add them with the same.jsfile name likeProgressBar.scss
Your project hierarchy should look something similar to this:
.
├── src
├── components
├── ProgressBar
├── ProgressBar.js
├── ProgressBar.scss
├── containers
├── About
├── ContactForm.js
├── About.js
├── style
├── _variables.scss
- All dependencies inside the
package.jsonshould be used in the project. - It's recommended to use Yarn to install the packages.
- General use images should be inside a folder inside
srcunderimagesand try to usesvgas much as possible. Component specific images should be under their folders.
- You should have prettier installed and make sure your code is well formatted before committing it.
- You should have eslint installed and make sure your code is following the Airbnb guidelines before committing.
- You should install Husky to make sure that your code gets checked before you commit anything.
- For Styling use Tailwind, Styled Components, React-Bootstrap, or Material UI.
- Follow the Git feature branch workflow
- Follow the Angular commit message format
- This project should be deployed to Vercel or Netlify
- For state management use the Context API & useReducer hooks.
- For any data fetching build a custom hook and use Axios.
Helpful article about prettier and eslint
This project was created using create-react-app and yarn as the package manager.