Developer: sarahloh
Create a Single Page Application that relies heavily on one or more APIs
In this project, you’ll be building a frontend-only website using the technologies that you have learned throughout Interactive Frontend Development.
- Create a site that calls on the Google Maps API and/or the Google Places API (or similar) to allow users to search for their next holiday destination.
You'll want help your users:
- Select a destination city
- Find tourist attractions
- Find accommodation
- Find bars and restaurants
- Provide search results in a manner that is visually appealing for your user (by drawing on the skills you have learned in User-Centric Frontend Development)
| Focus | User Needs | Business Objectives |
|---|---|---|
| What are you aiming to achieve? | Select a destination city | Increase brand awareness |
| Find tourist attractions | Increase social media following | |
| For whom? | Find accommodation | |
| TARGET AUDIENCE - Adults | Find bars and restaurants | |
| Focus | Functional Specification | Content Requirements |
|---|---|---|
| Which features? | Explore - View cities list by country | View cities by country |
| Navigate - Use the map to discover cities | Select city from dropdown | |
| What’s on the table? | Discover - Browse attractions, accommodation and restaurants | Type city name into search box |
| Navigate to and select city using map | ||
| Toggle tourist attractions, accommodation, bars and reataurants markers | ||
| Display image and information for each venue | ||
| Display images and information for city | ||
| Focus | Interaction Design | Information Architecture |
|---|---|---|
| How is the information structured? | Where am I? / How did I get here? / What can I do here? / Where can I go? | Organizational / Navigational schemas (tree / nested list / hub and spoke / dashboard) |
| Explore > Navigate > Discover > Venue | Tree | |
| How is it logically grouped? | Mobile: Buttons and chevron arrows move between various sections | |
| Tablet and Desktop: Click to sections | ||
| Focus | Interface Design | Navigational Design | Information Design |
|---|---|---|---|
| How will the information be represented? | See wireframes | Explore > Navigate > Discover > Venue | |
| How will the user navigate to the information and features? | |||
| Focus | Visual Design |
|---|---|
| What will the finished product look like? | |
| What colours, typography and design elements will be used? | @import url('https://fonts.googleapis.com/css?family=Montserrat:300,600|Open+Sans'); |
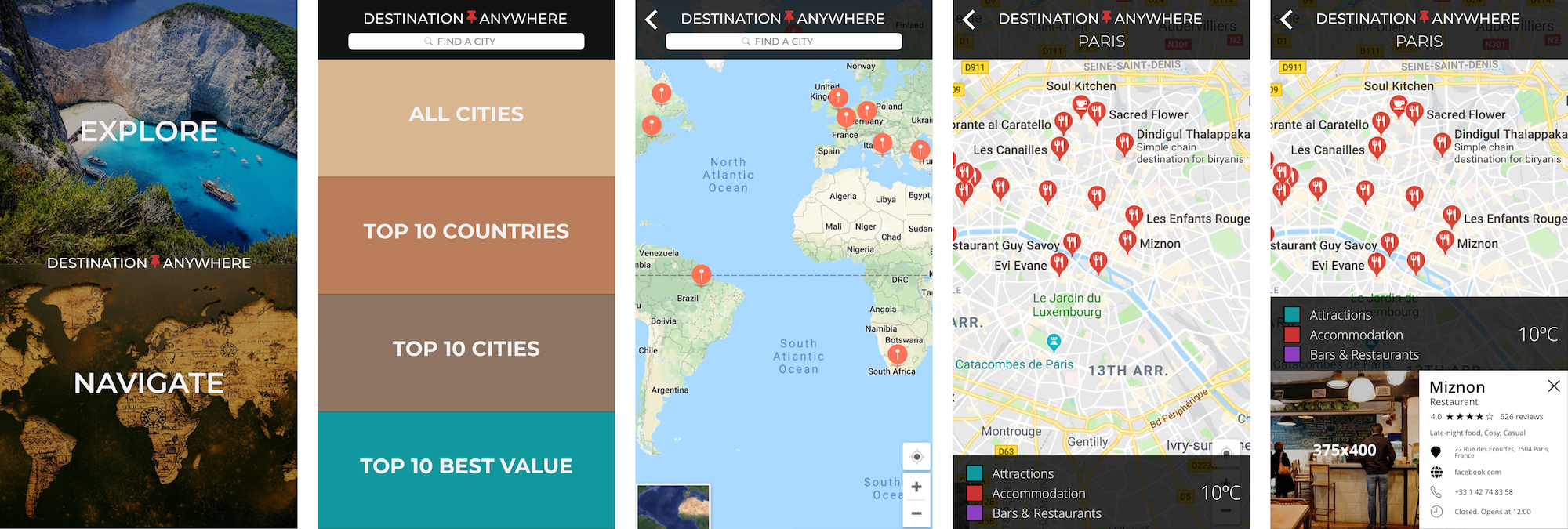
Mobile
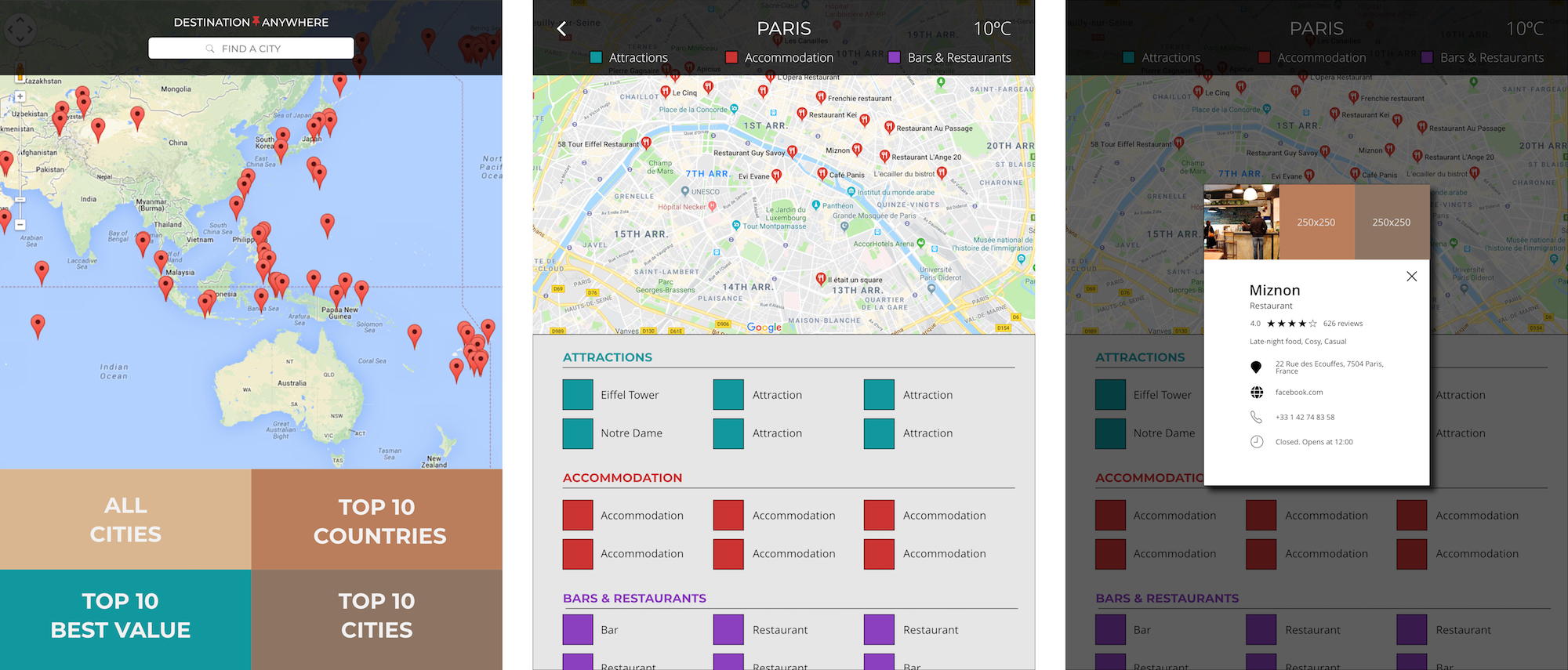
Tablet
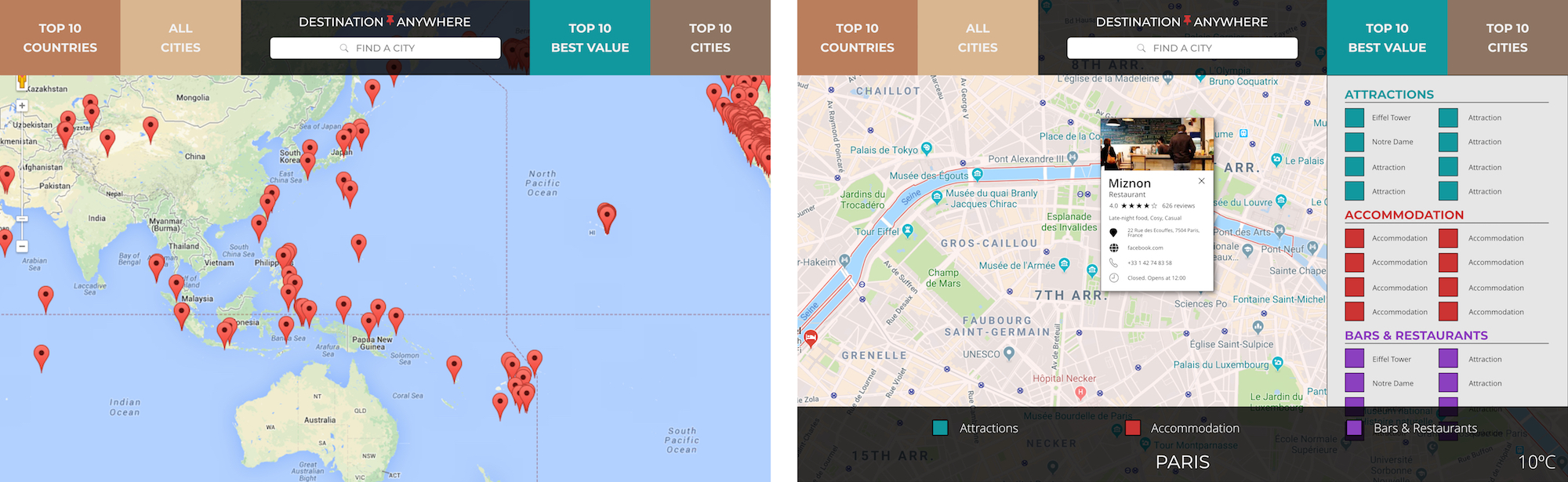
Desktop
- Go to project repo settings on Github
- Select master branch and click save
- Project link: https://sarahloh.github.io/p2-destination-anywhere/
PROBLEM
Legend not reset on change city
FIX
// Reset legend
$('.legend-btn').children('i').removeClass("invisible");PROBLEM
Contents overflowing header on phone screen
FIX
Adjust height of header and navbar
PROBLEM
Back icon not returning to home from navigate
FIX
setCuttentSection was incorrect
// home button clicked
$('.home a').click(function () {
if (xs || sm) {
if ($(this).attr('href').substr(1) == "explore") {
toggleElements(explore_xs);
setCurrentSection("explore");
} else {
toggleElements(navigate_xs);
setCurrentSection("navigate");
}
} else if (md) {
toggleElements(navigate_md);
setCurrentSection("navigate");
}
else {
toggleElements(navigate_md);
setCurrentSection("navigate");
}
});Tested on iPad simulator (Chrome)
Tested on Chrome, Safari, Firefox
PROBLEM
Autocomplete input select dropdown behind navbar
FIX
Adjust z-index.