webrtc-everywhere is an open source project (with business-friendly license) to add support for WebRTC features to Safari (Windows and MAC OSX) and Internet Explorer (Windows).
The following samples use our adapter.js and could be tested on Safari and Internet Explorer (off course they also work on Firefox and Chrome):
- getUserMedia()
- Choose camera resolution
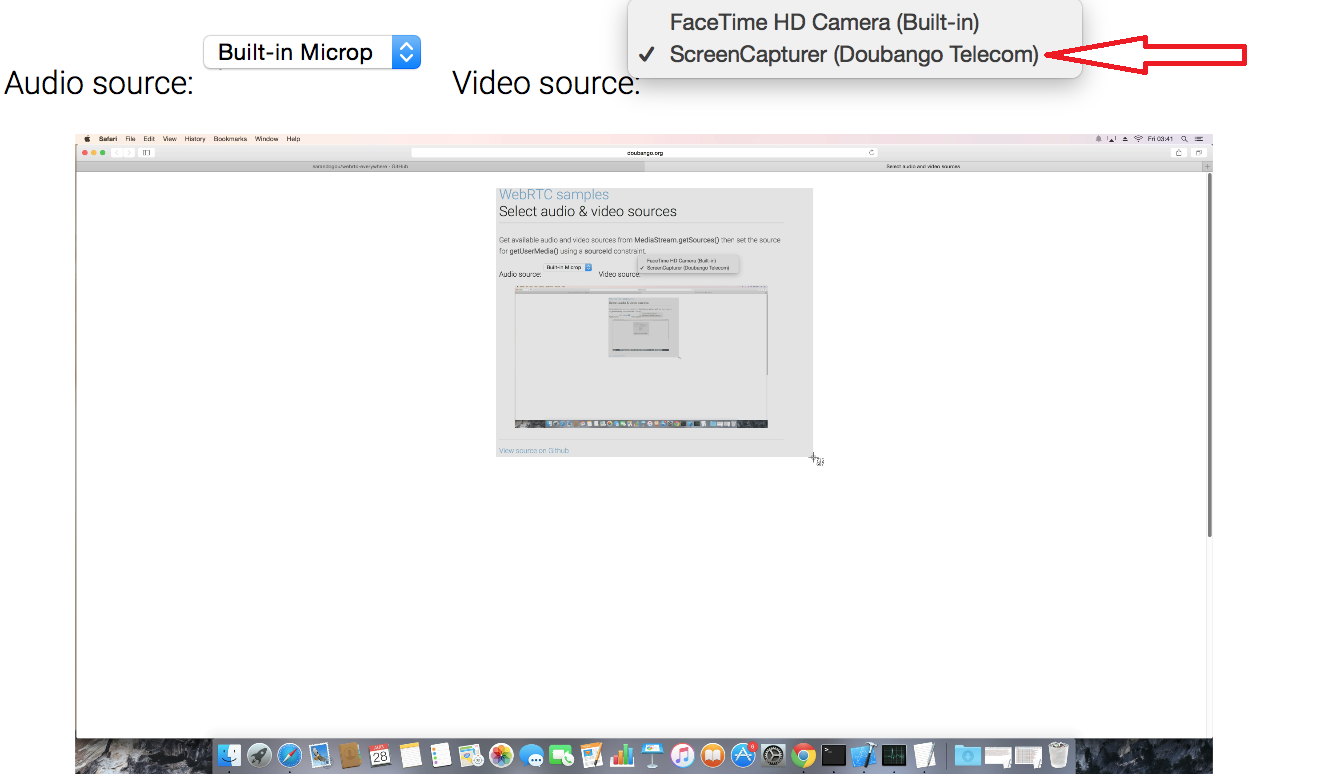
- Choose camera and microphone (on version 2.0.0 it's also used to test screenshare)
- Audio-only getUserMedia() output to local audio element
- getUserMedia() + Canvas (slowness issue fixed in 1.1.0)
- getUserMedia() + Canvas + CSS filters (slowness issue fixed in 1.1.0)
- getUserMedia() + Face tracking (requires version 1.2.0)
- Data channels (requires version 1.2.0)
- Peer connection
- Audio-only peer connection
- Multiple peer connections
- Multiple relay
- Munge SDP
- Accept incoming peer connection
- Peer connection states
- Constraints and stats
- Display createOffer output
- ICE candidate gathering
- DTMF (requires version 1.2.0)
- Download and install the plugin for MAC OSX or Windows
- Include adapter.js in your code.
- Change the code you're using to attach a stream to a <audio/> or <video /> HTML5 element:
from:
document.getElementById("eltId").src = mediaStream;
to:
attachMediaStream(document.getElementById("eltId"), mediaStream);
Support for screenshare was added in version 2.0. To choose your screen as video media source (instead of the camera) you need to use "X978DoubangoTelecomScreenCapturer785" as sourceId.
Sample code to select your screen as media source:
navigator.getUserMedia({ "video": {optional: [{sourceId: "X978DoubangoTelecomScreenCapturer785"}]}}, okfn, errfn);
- fetch webrtc code as explained at http://www.webrtc.org/native-code/development in the same folder as webrtc-everywhere.
- Move into webrtc-checkout/src directory
cd webrtc-checkout/src
-
For Windows you'll need to apply this patch
-
For all platforms you should apply this patch
-
OSX x86_64
python webrtc/build/gyp_webrtc -Dtarget_arch=x64 -DOS=mac -Dclang_xcode=1
ninja -C out/Debug
ninja -C out/Release
mv out/Debug out/Debug_x64
mv out/Release out/Release_x64
- OSX i386
python webrtc/build/gyp_webrtc -Dtarget_arch=ia32 -DOS=mac -Dclang_xcode=1
ninja -C out/Debug
ninja -C out/Release
mv out/Debug out/Debug_i386
mv out/Release out/Release_i386
- WIN64
python webrtc/build/gyp_webrtc -Dtarget_arch=x64 -DOS=win
ninja -C out/Debug_x64
ninja -C out/Release_x64
- WIN32
python webrtc/build/gyp_webrtc -Dtarget_arch=ia32 -DOS=win
ninja -C out/Debug
ninja -C out/Release
To build the source code you'll need Visual Studio 2013+ (Windows) or Xcode (MAC OSX): - Visual Studio solution: **webrtc-everywhere/webrtc-everywhere.sln** - Xcode project: **webrtc-everywhere/xcode/webrtc-everywhere.xcodeproj**
- Binaries and installers: All binaries and installers from us are released under BSD terms to allow using the project in your commercial products.
- The source code: GPLv3. Please contact us for alternative license options.
- On Safari/OSX, if you're getting TypeError: undefined is not a function (evaluating 'getPlugin()...:
- Change the security settings to manually enable the plugin: http://support.apple.com/en-us/HT202819
The best way to get help is via our dev-group.
-
2.0.0
-
Adds support for Screenshare on OSX and Windows
-
Adds support for OSX X86_64
-
1.3.1
-
Fix issue Issue #24, Issue #23, Issue #22, Issue #21, Issue #19, Issue #15, Issue #13 and Issue #2
-
1.2.2
-
1.2.1
-
Fix Issue #15
-
Adds support for x64 (Windows)
-
Change Windows setup:
- to register the ActiveX under HKCU instead of HKLM
- to install binaries under AppData folder instead of ProgramFiles
- to bundle 32bit and 64bit binaries
-
1.2.0
- Adds DataChannel API with support for Strings, BLOBs and ArrayBuffers (Int8Array, Uint8Array, Uint8ClampedArray, Int16Array, Uint16Array, Int32Array, Uint32Array, Float32Array and Float64Array).
- Adds support for DTMFSender API.
- Implements secure prompt in getUserMedia. Websites served over htpps are stored in local file encrypted using DES-CBC. The encryption keys are defined at build time.
- Bug fix: Issue #3, Issue #10 and Issue #11
-
1.1.0
- Add new JavaScript function: Webrtc::getScreenShot(). This function converts the RGB32 raw image to bitmap then to base64. The process is instantaneous and the base64 image could be used in JavaScript like this:
var image = new Image();
image.onload = function () {
document.getElementById("mycanvas").getContext("2d").drawImage(image, 0, 0, width, height);
};
image.src = "data:image/png;base64," + base64;