A site that helps you find nearby radio stations. Perfect for your next road trip!
View Demo 🏗️
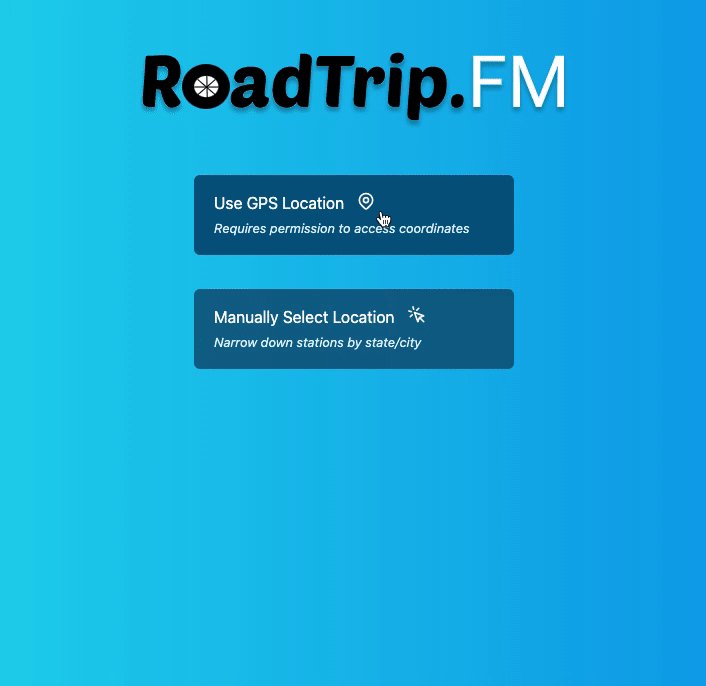
When you begin your search you will be prompted with two potential paths that you can take:
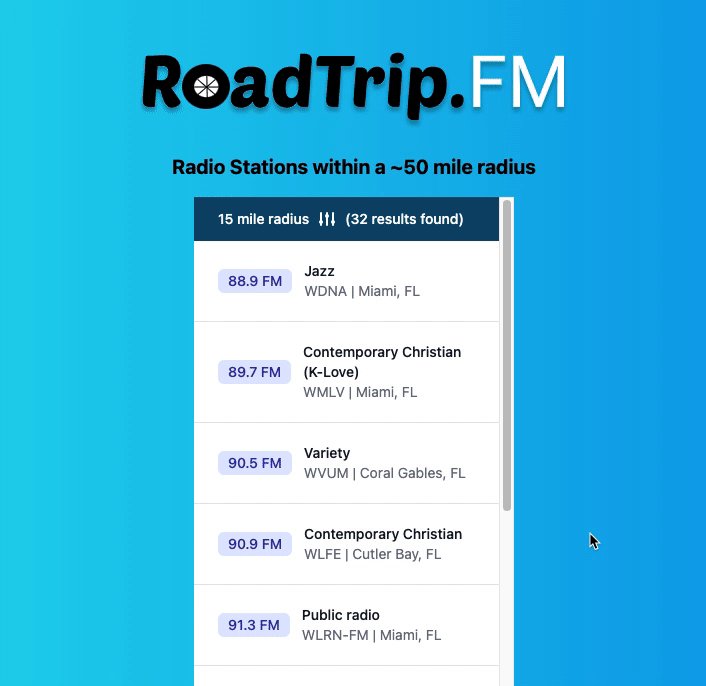
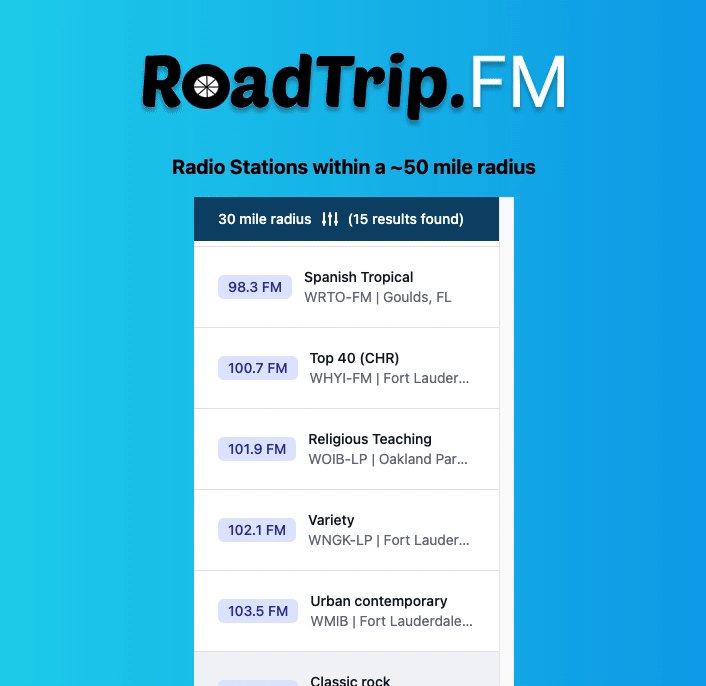
- Manual Search - This option allows you to narrow down your location by manually selecting the city and state that the user is currently driving through.
- GPS Search - This path leverages the browsers native Geolocation API in order to retrieve the user’s latitude & longitude. When the user’s coordinates have been identified, a map will be shown with a marker indicating their location.
- Remix (Full-stack web framework)
- Tailwind CSS (Utility-first CSS framework)
- Heroicons (SVG icons)
- Tailwind UI Kit (UI components, crafted with Tailwind CSS)
- Headless UI (Unstyled, fully accessible UI components)
- Prisma (ORM to help with database related work)
- Countries States Cities Database (Full Database of city, states, and countries available in SQL format.)
- MySQL Database (Main data driver that makes this whole thing possible)
- React Leaflet (React wrapper around the Leaflet.js library that provides a nice, visual map on the GPS search page)
- Install the Netlify CLI:
npm i -g netlify-cliIf you have previously installed the Netlify CLI, you should update it to the latest version:
npm i -g netlify-cli@latest- Sign up and log in to Netlify:
netlify login- Create a new site:
netlify initThe Netlify CLI starts your app in development mode, rebuilding assets on file changes.
npm run devOpen up http://localhost:3000, and you should be ready to go!
There are two ways to deploy your app to Netlify, you can either link your app to your git repo and have it auto deploy changes to Netlify, or you can deploy your app manually. If you've followed the setup instructions already, all you need to do is run this:
$ npm run build
# preview deployment
$ netlify deploy
# production deployment
$ netlify deploy --prodDistributed under the Apache License 2.0. See LICENSE for more information.
Alyssa Holland - @alyssa_codes - HeyAHolland@gmail.com
Project Link: https://github.com/Cool-Runningz/range-input.css