Angular Aside Component. Simple Angular Sidebar Panel.
npm install --save ngx-aside
yarn add ngx-aside//app.module.ts
import { NgxAsideModule } from 'ngx-aside';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports: [
NgxAsideModule,
BrowserAnimationsModule
]
})For animations please import the BrowserAnimationsModule.
<ngx-aside #NgxAsidePanelRight
(cancel)="onCancel()"
(submit)="onSave()"
[title]="'Title'"
[cancelButtonTitle]="'Discard'"
[submitButtonTitle]="'Send'"
[closeOnEscape]="false"
[showOverlay]="false"
[showDefaultFooter]="true"
[showDefaultHeader]="true">
</ngx-aside>
<button (click)="NgxAsidePanelLeft.show()">Show Sidebar panel</button>You can disable default header and footer of panel
[showDefaultFooter]="false"
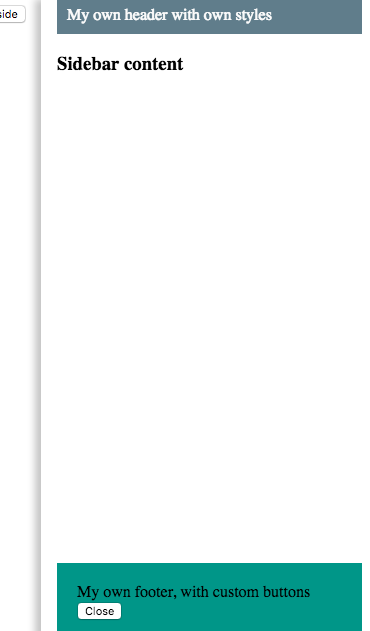
[showDefaultHeader]="false"Add custom header and footer to the panel
<ngx-aside #NgxAsidePanelRight
[showDefaultFooter]="false"
[showDefaultHeader]="false">
<header>My own header with own styles</header>
<footer>
My own footer, with custom buttons
<button (click)="NgxAsidePanelRight.hide()">
Close
</button>
</footer>
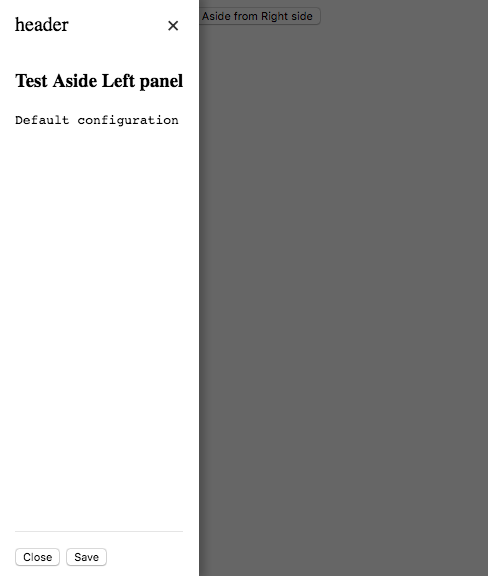
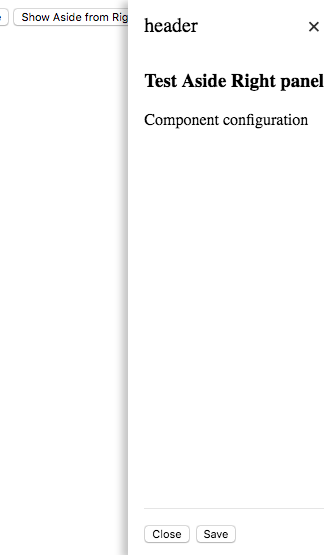
</ngx-aside>| Position left | Position right |
|---|---|
 |
 |
Custom header and footer |
|
 |
This project was generated with Angular CLI version 6.1.5.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build --prod ngx-aside to build the library. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
After making build go to relevant directory and hit npm update && npm publish
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.