This project is a blog management system built with Next.js, Redux, and Chakra UI. It allows users to view a list of articles, view individual article details, create new articles, edit existing articles, and delete articles. The application also includes search and filter functionality to enhance the user experience. The application demonstrates a solid understanding of Next.js, Redux for state management, Axios for API requests, and responsive design principles.
Frontend
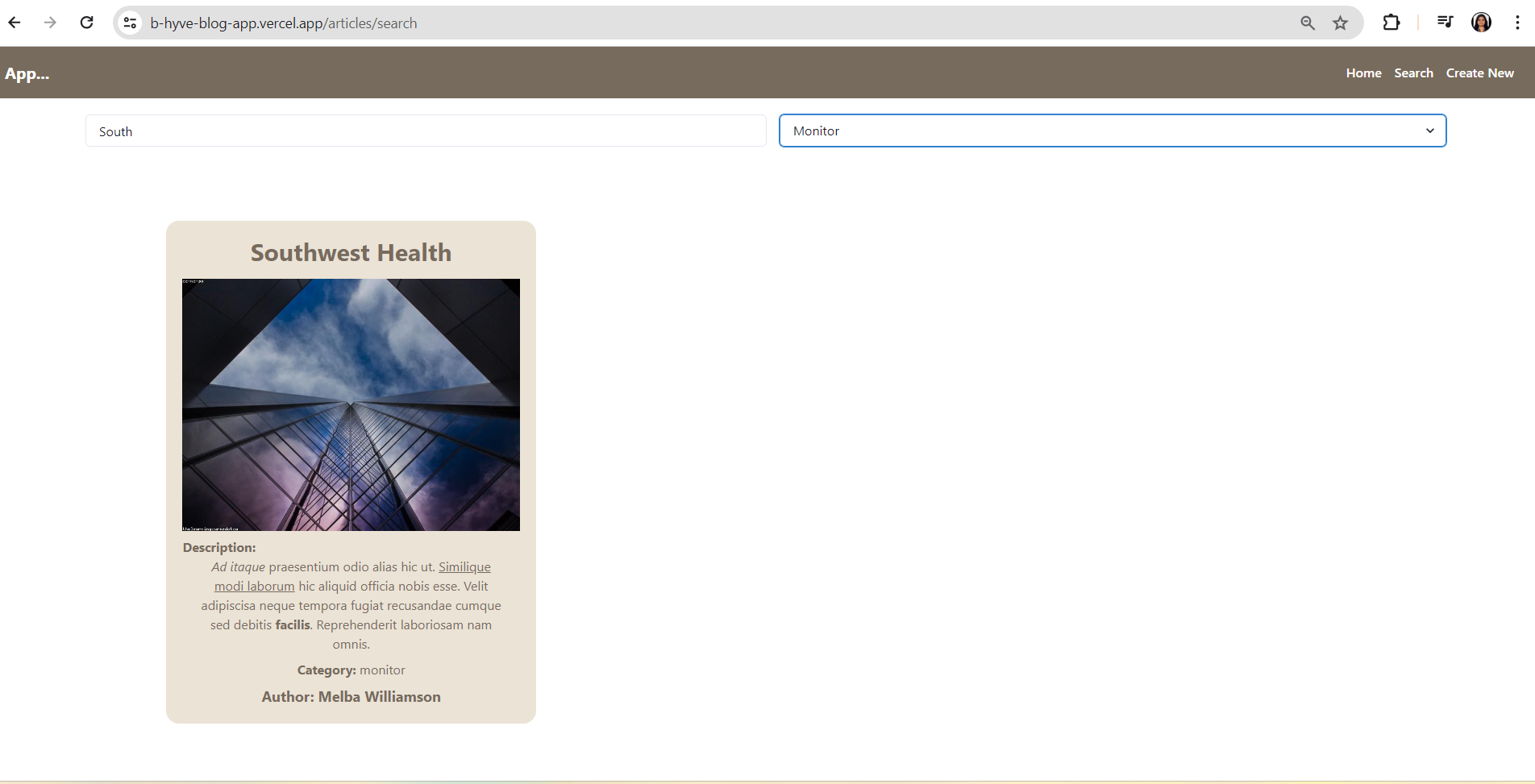
Frontend: https://b-hyve-blog-app.vercel.app
my-app/
├── pages/
│ ├── articles/
│ │ ├── [_id].js
│ │ ├── [_id]/
│ │ │ ├── edit.js
│ ├── index.js
├── components/
│ ├── Layout.js
│ ├── Navbar.js
│ ├── Footer.js
├── redux/
│ ├── articlesSlice.js
│ ├── store.js
├── styles/
│ ├── globals.css
├── public/
├── package.json
├── README.md
- List all articles with infinite scrolling.
- View details of a single article.
- Create and edit articles.
- Search and filter articles.
- Delete articles.
- Responsive design with Chakra UI.
- State Management: Redux is used for managing the global state of the application, ensuring that the state is consistent across all components.
- API Requests: Axios is used for making HTTP requests to the MockAPI endpoint.
- Responsive Design: Chakra UI is chosen for its simplicity and ease of creating responsive layouts.
- Routing: Next.js dynamic routing is utilized to manage different article pages and their actions.
To get the project running locally, follow these steps:
-
Clone the repository:
git clone https://github.com/sarikasingh30/bHyve-assessment.git cd my-app -
Install dependencies:
npm install
-
Run the development server:
npm run dev
-
Open your browser and navigate to
http://localhost:3000.
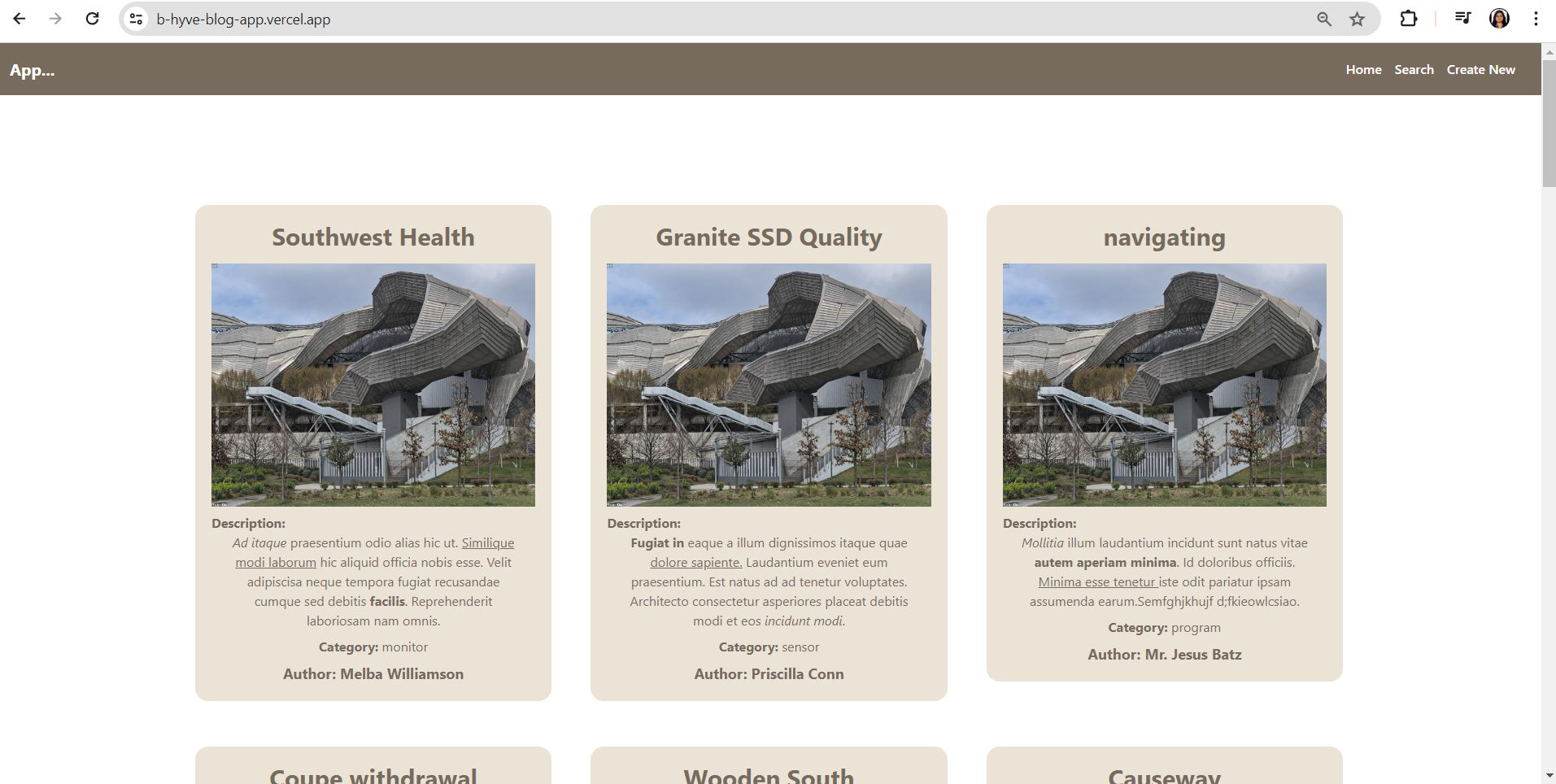
- Open the homepage to view a list of articles.
- Scroll down to load more articles with infinite scrolling.
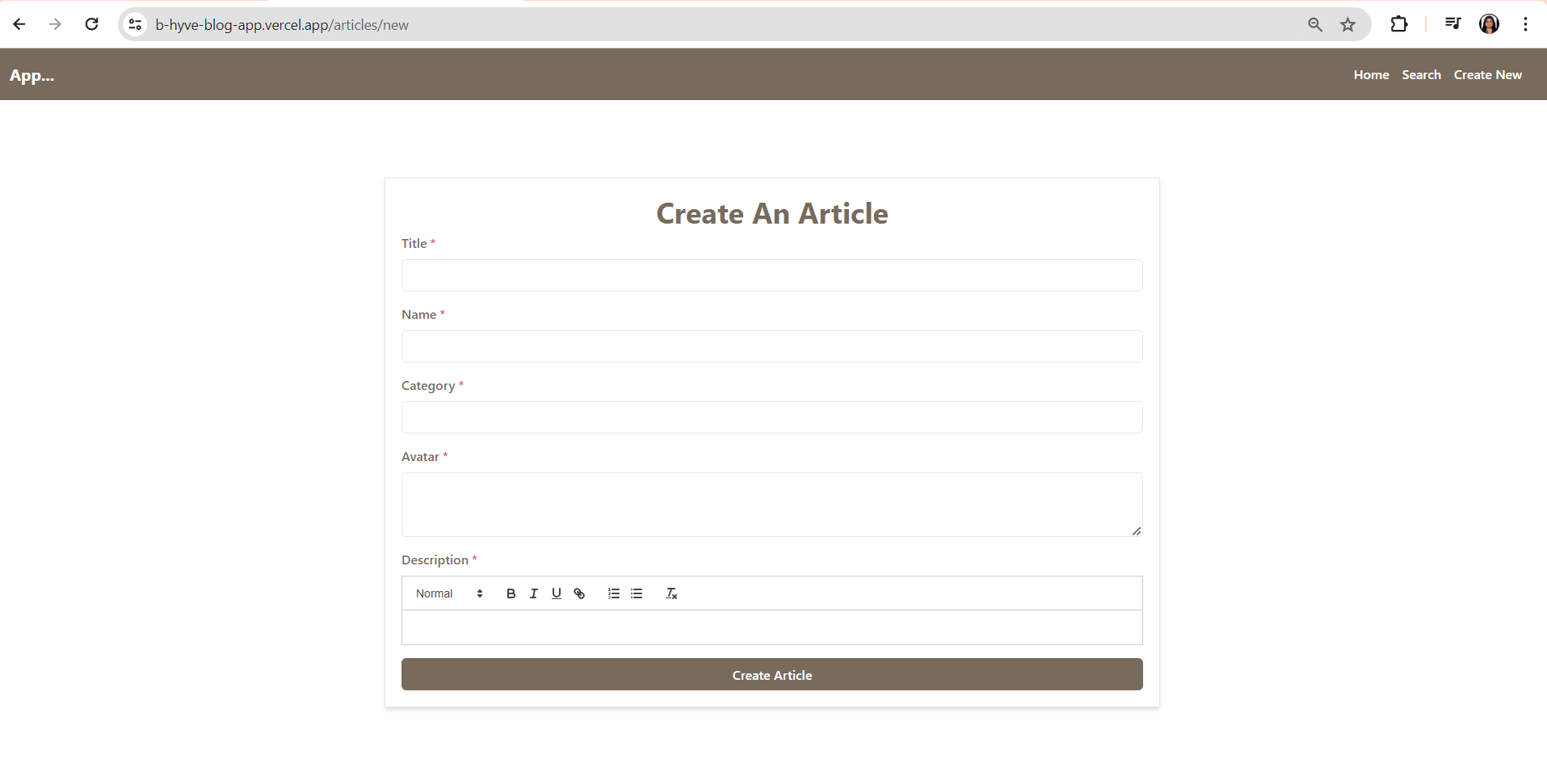
- Click on the "Create New Article" button.
- Fill out the article form and submit.
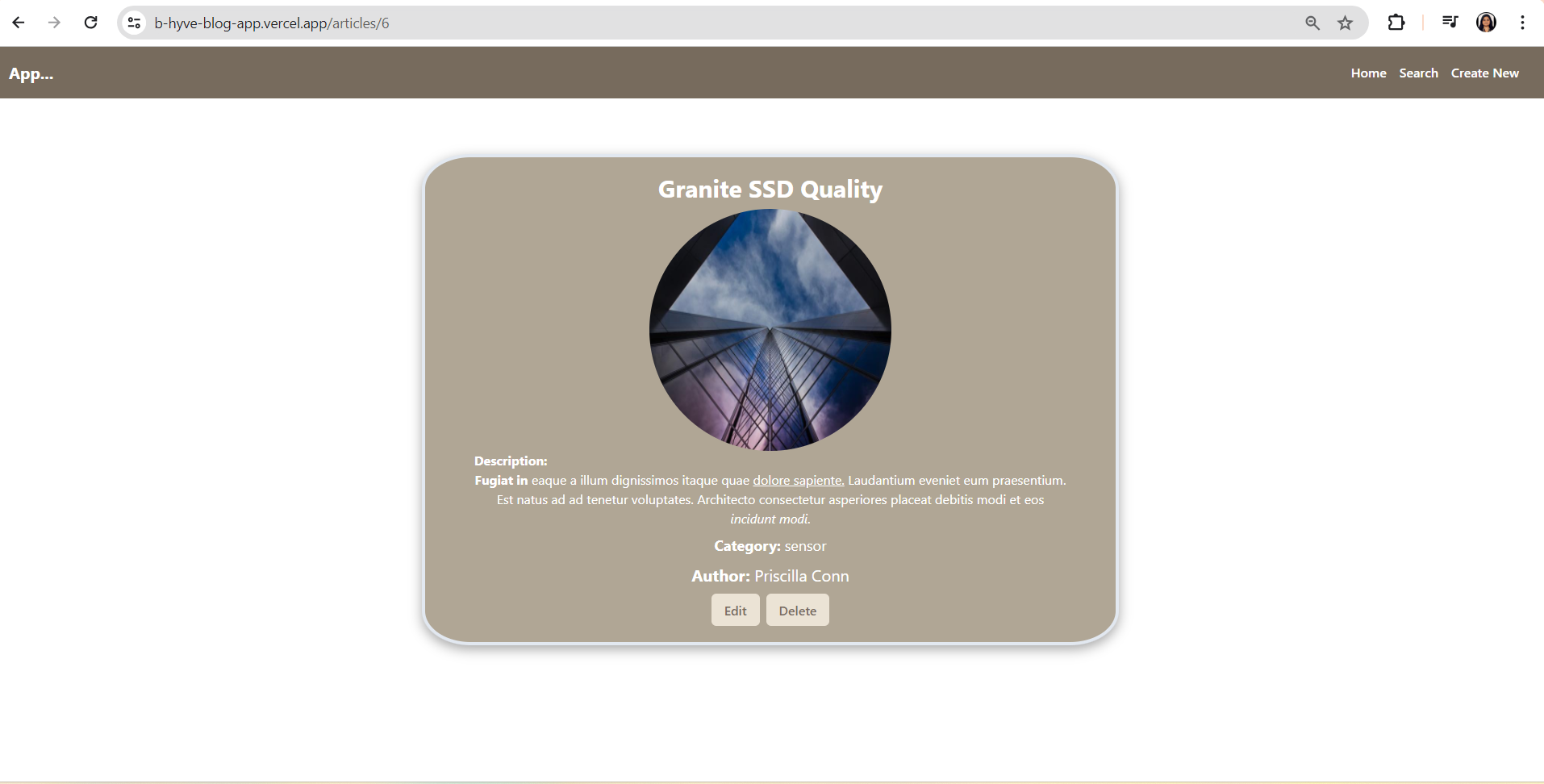
- Click on any article to view its details.
- The single article page displays all details and provides options to edit or delete the article.
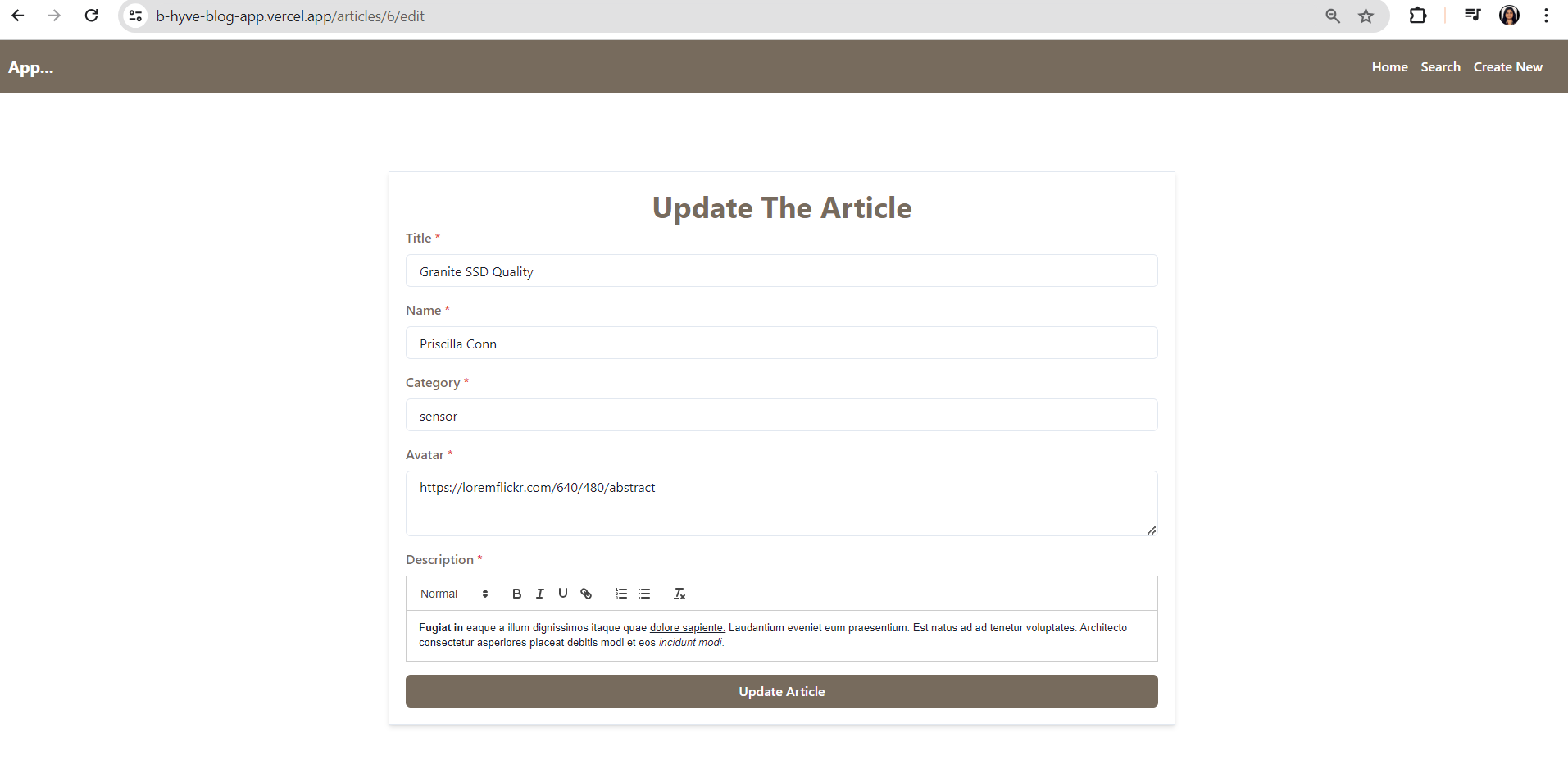
- Navigate to the article you want to edit.
- Click on the "Edit" button.
- Make changes and submit.
- Navigate to the article you want to delete.
- Click on the "Delete" button.
- Use the search input to find articles by title.
- Use the filter dropdown to filter articles by category.
No authentication is required for accessing the application.
- MockAPI: Used for managing the articles.
- Endpoint: https://665780c45c36170526450bc1.mockapi.io/blogs/v1/articles
- Documentation: MockAPI Docs
- GET /blogs/v1/articles: Retrieve all articles.
- POST /blogs/v1/articles: Create a new article.
- GET /blogs/v1/articles/:id: Retrieve a single article by ID.
- PUT /blogs/v1/articles/:id: Update an article by ID.
- DELETE /blogs/v1/articles/:id: Delete an article by ID.
- Next.js: React framework for server-side rendering and static site generation.
- Redux(ReduxToolkit): State management library for managing global state.
- Axios: Promise-based HTTP client for making API requests.
- Chakra UI: UI library for building accessible and responsive React applications.
- MockAPI: Service for creating and managing mock RESTful APIs.
- React-Quill: NPM Package for integrating the Quill rich text editor, providing customizable and feature-rich text editing capabilities