SwiftUI Kittens is a library that provides a set of customizable UI components inspired by React Native Kitten UI. It allows you to quickly and easily build beautiful user interfaces for your iOS applications using SwiftUI.
- Collection of reusable and customizable UI components
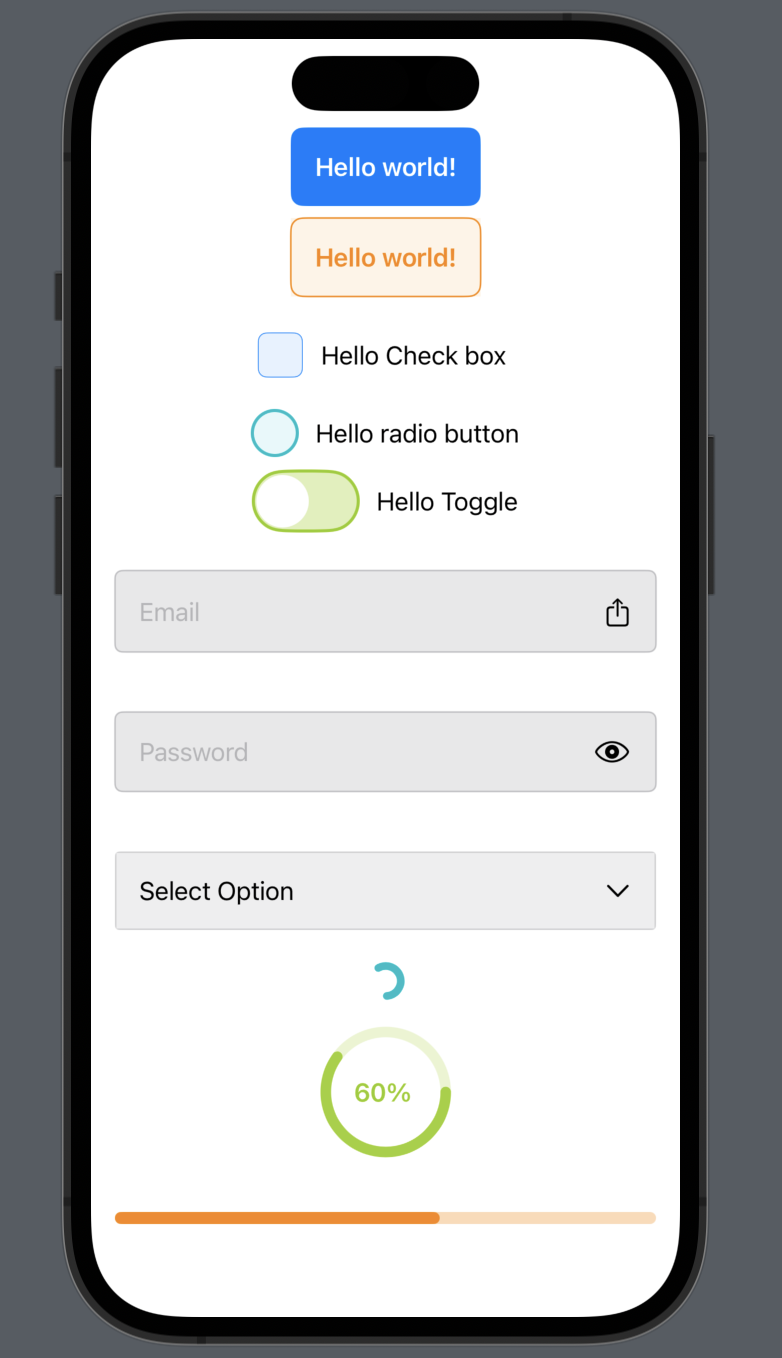
- Consistent and modern design inspired by React Native Kitten UI
- Easy integration into your SwiftUI projects
- Compatible with iOS 16 and later
To use SwiftUI Kittens in your project, follow these steps:
-
Add the SwiftUI Kittens package to your Xcode project using Swift Package Manager.
-
In Xcode, select your project in the Project Navigator.
-
Go to the "Swift Packages" tab.
-
Click the "+" button to add a package dependency.
-
Enter the package URL:
https://github.com/sarimk80/SwiftUI-kittens.git -
Select the version rule as "Up to Next Major" with "16.0.0" as the minimum version.
-
Click "Next" and then "Finish" to add the package to your project.
SwiftUI Kittens provides a wide range of UI components that you can use in your SwiftUI views. To use a component, simply import the SwiftUI Kittens module and start using the desired component in your code.
import SwiftUI
import Kitten_ui
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
print("Hello")
}, label: {
Text("Hello world!")
})
.kittenButton()
Button(action: {
print("Hello")
}, label: {
Text("Hello world!")
})
.kittenOutlineButton(buttonStatus: .warning)
}
}
}