App Link better open in new tab mannually
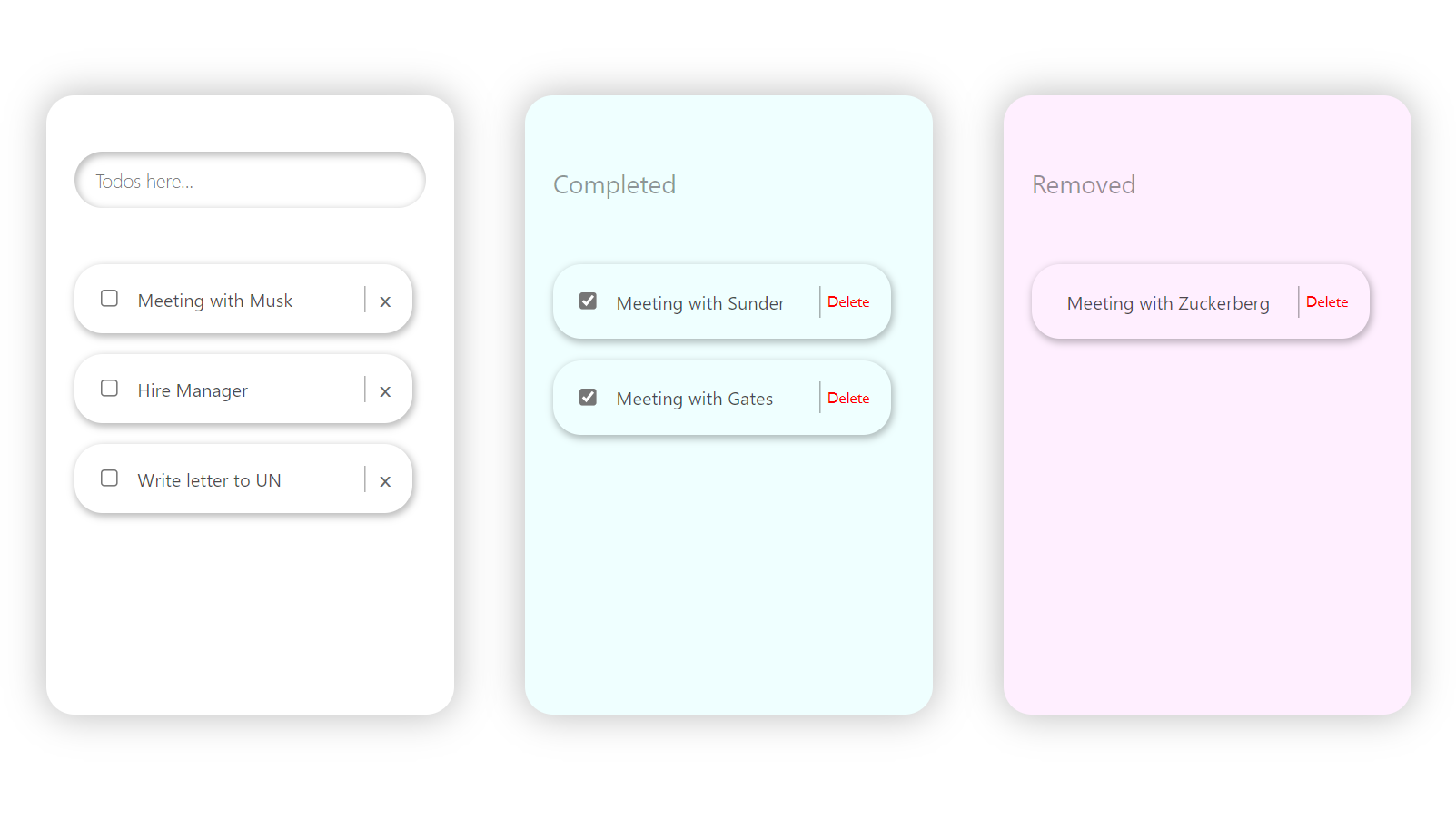
- Enter todo in the input bar available in top of the 'first box' and click
Enterbutton on keyboard. - On completion of the task click checkbox
✅and the task moves to the 'completed box'. - If checked by mistake uncheck
⬜from completed task and task returns to the 'first box'. - To remove the task click
xicon at right side of the task, task moves to the 'removed box'. - To delete the task click
deletebutton at right side.