This is a solution to the Testimonials grid section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
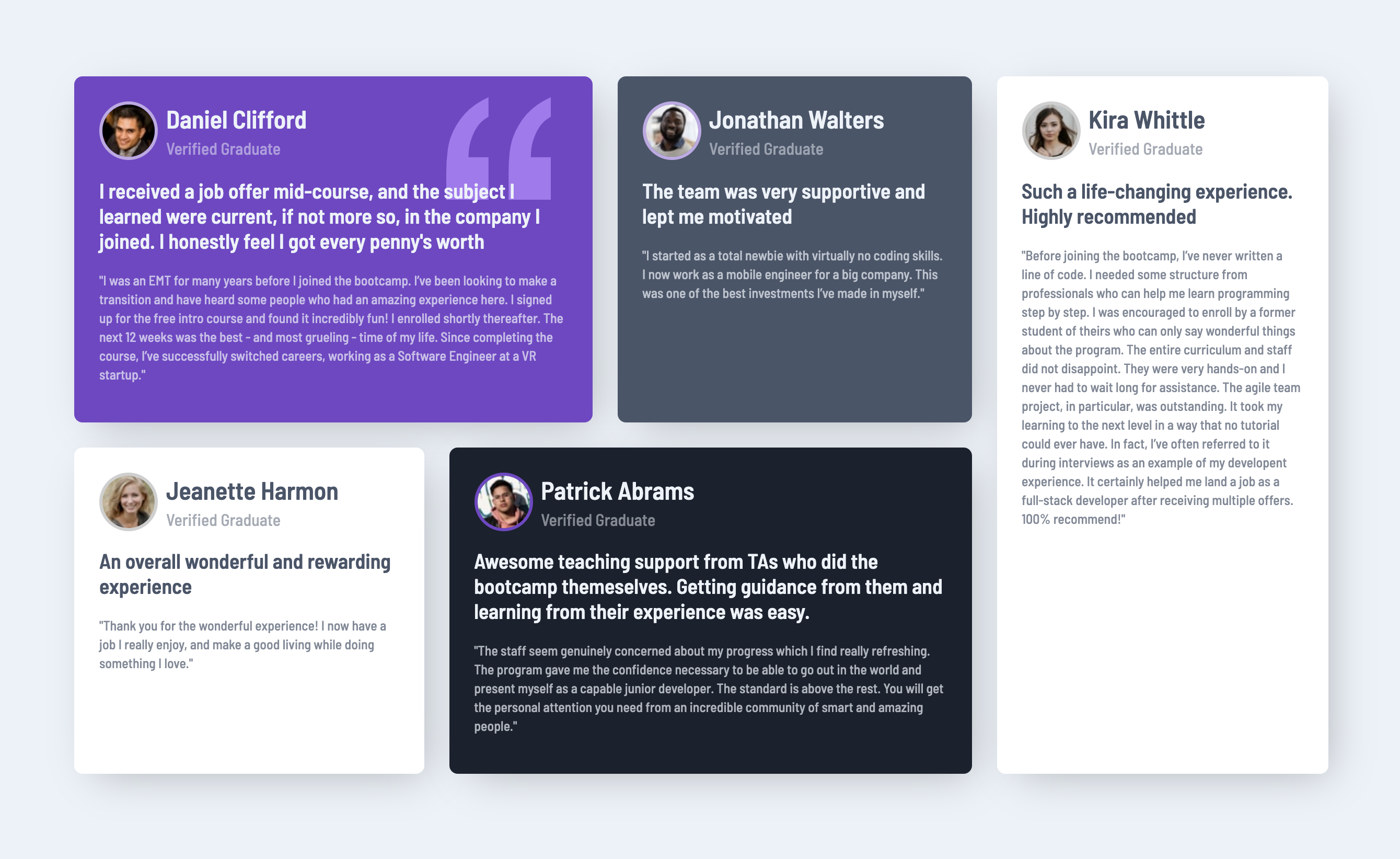
- View the optimal layout for the site depending on their device's screen size
- Solution URL: https://www.frontendmentor.io/solutions/mobile-first-css-variables-grid-OnapDLTr_
- Live Site URL: https://fm-testimonials-grid-section-tau.vercel.app/
- Semantic HTML5 markup
- CSS custom properties
- CSS Grid
- Mobile-first workflow
Note: These are just examples. Delete this note and replace the list above with your own choices
Practice with css grid
The gap in a grid container
- https://css-tricks.com/snippets/css/complete-guide-grid/ - A complete guide to grid
- Website - SarioDesign
- Frontend Mentor - @sariodesign
- Twitter - @sariodesign