This web application is used to know the average weather of the day of many countries and cities around the world besides many another facts about the place such as temperature, wind speed, etc.
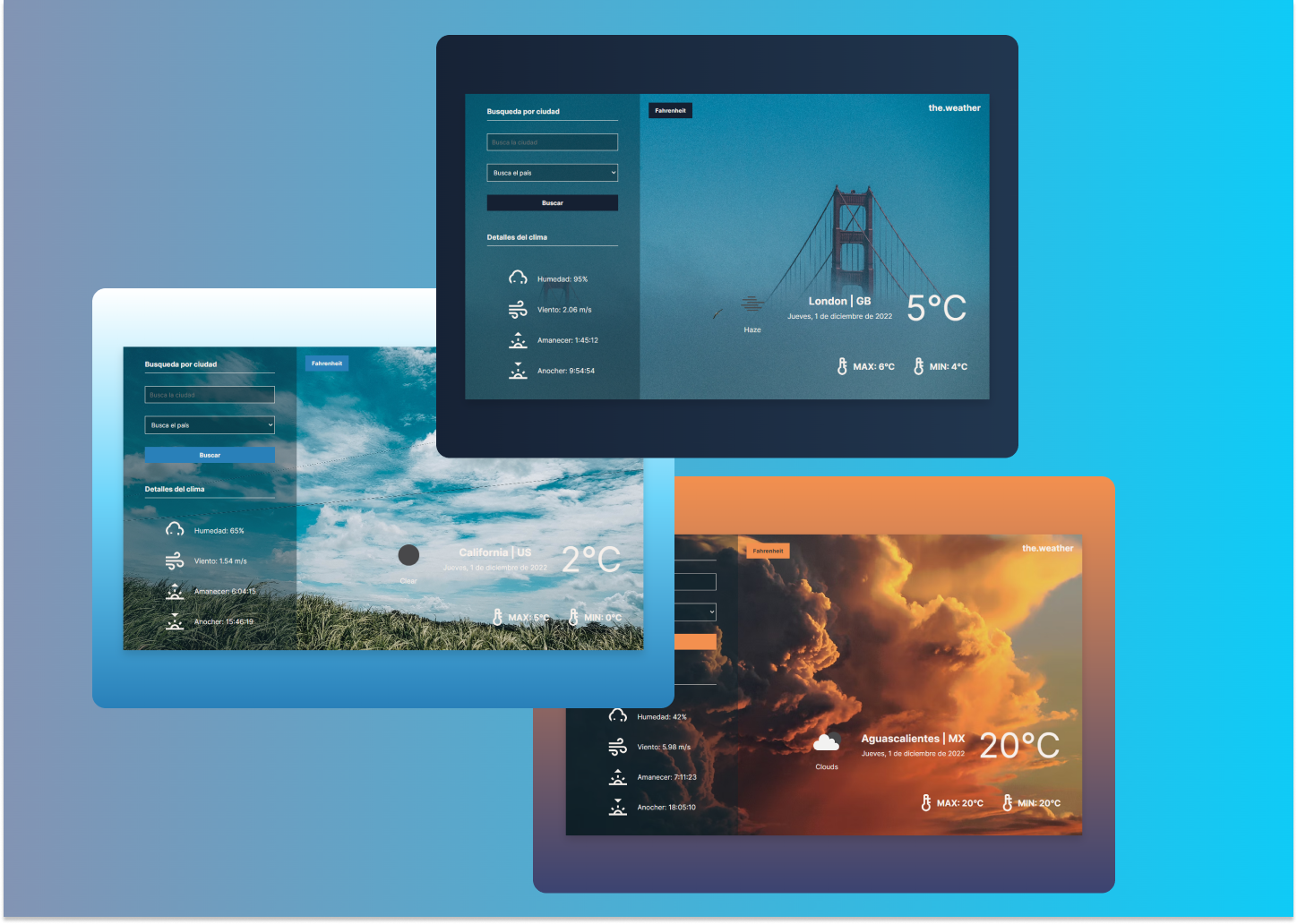
The main purpose of this application is to show the information with a nice UI environment depending of the weather conditions of the city.
At the beginning, it determines your position and show the weather of your location, but you can use the inputs fields to look for another places.
The API used to get this information is OpenWeather, that you can check it out here:
https://openweathermap.org/api
You can check its functionality in:
https://weatherappsrsn.netlify.app/
- React
- CSS3
- HTML5
- Javascript
- Netlify
- Vite
- Axios
Node was used to carry out this project, so, you must have in your system this language. Specifically version 16.16.0.
Once you check this previous specification, you must install development dependencies. To do this, just execute into your terminal:
npm install
To see the changes that you apply in the code, you must run the application. Type the command:
npm run dev
Colors depending the Weather:
- Clear: #2980B9
- Clouds: #F3904F
- Rain: #8A9C9C
- Mist and Fog: #3E3D3F
- Haze: #152032
- Snow: #eaafc8
Breaking Points:
- Tablets: 764px
- Desktops: 990px