The Third Front is a web app designed to deliver harmless and humorous satire news posts, offering a refreshing break from mainstream media's fear-centric approach. Our mission is to present the truth under the veil of satire.
Our goal is to provide the community with a dose of humorous jokes, making news less intimidating and morbid for the average reader.
- List of required software and tools with download/installation links.
- Text Editor
- Build-essentials {Node Js}
- Git
- Clone the repository.
- Navigate to /Frontend and install frontend dependencies using
npm install. - Navigate to /Backend and install backend dependencies using
npm install.
- Vite.js/React.js
- Node.js
- Express
- MongoDB
/Truly-Trustable-News/
├── /Backend/
│ ├── /src/
│ │ ├── /model/
│ │ │ ├── /Categories
│ │ │ └── /News
│ │ └── /methods/
│ │ ├── /News_Operation
│ │ └── /Category_Operation
│ ├── index.js
│ ├── vercel.json
│ └── .env
├── /Frontend/
│ ├── /src/
│ │ ├── /__test__
│ │ ├── /assets/images
│ │ ├── /component/
│ │ │ └── /CRUD
│ │ └── main.jsx
│ ├── /index.html
│ ├── .env
│ └── vercel.json
├── gitignore
└── Readme.md
Set up environment variables:
- For /Frontend:
VITE_base_url: Your backend API URL (e.g., 'http://localhost:port').
- For /Backend:
MONGODB_URI: MongoDB cluster URI.PASSWORD: Password for CRUD operations (set up during password setup).
- To run the Frontend locally, use
npm run dev. - To run the backend locally, use
npm run dev.
Unit testing is performed for data fetching and authorization using the built-in vitest feature of Vite.js, similar to Jest testing library.
Admin only
- post('/create-news',news_operations.create_News_post);
- post('/delete/:id',news_operations.delete_news);
- post('/edit/:id', news_operations.edit_News_post);
- get('/admin', news_operations.allNews);
- get('/edit/:id', news_operations.edit_news_get);
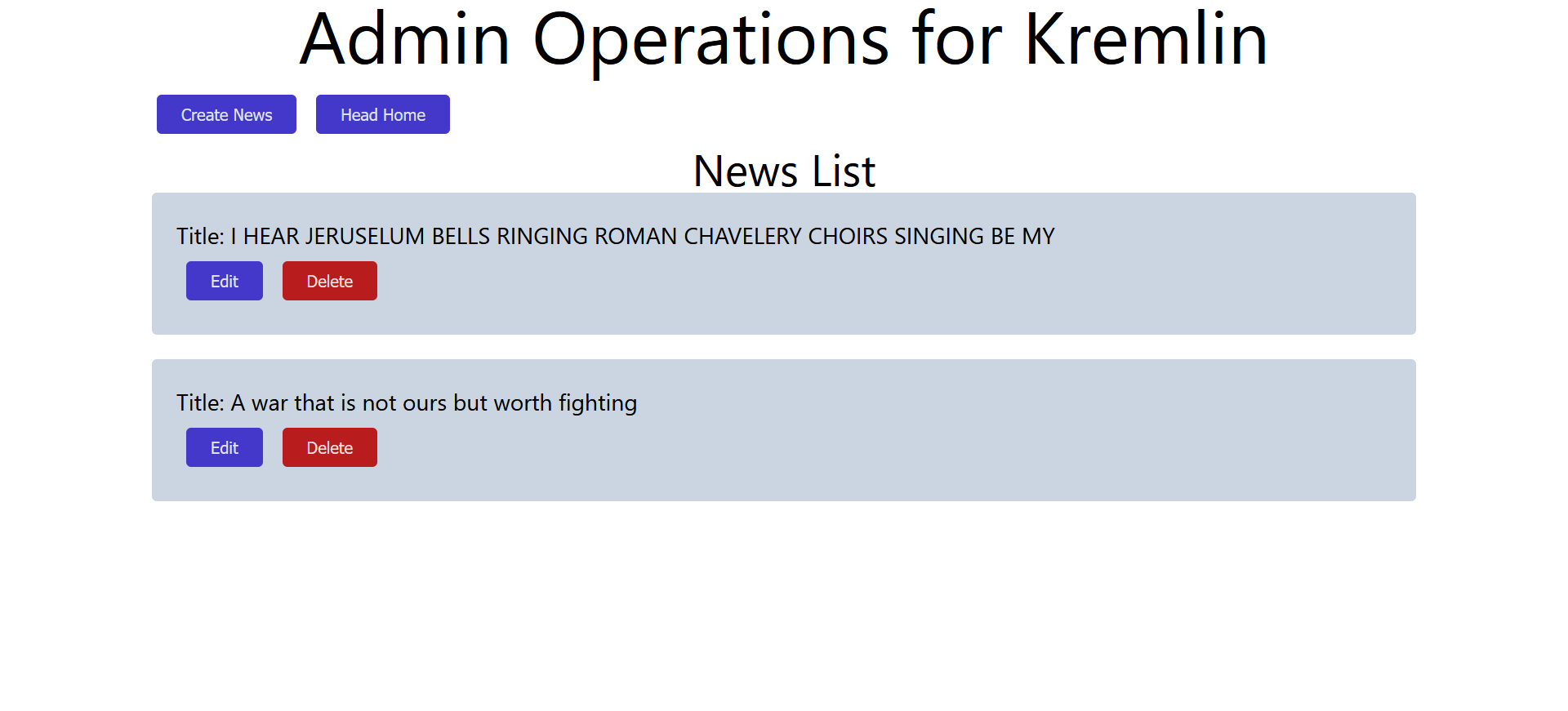
AdminPage looks like this
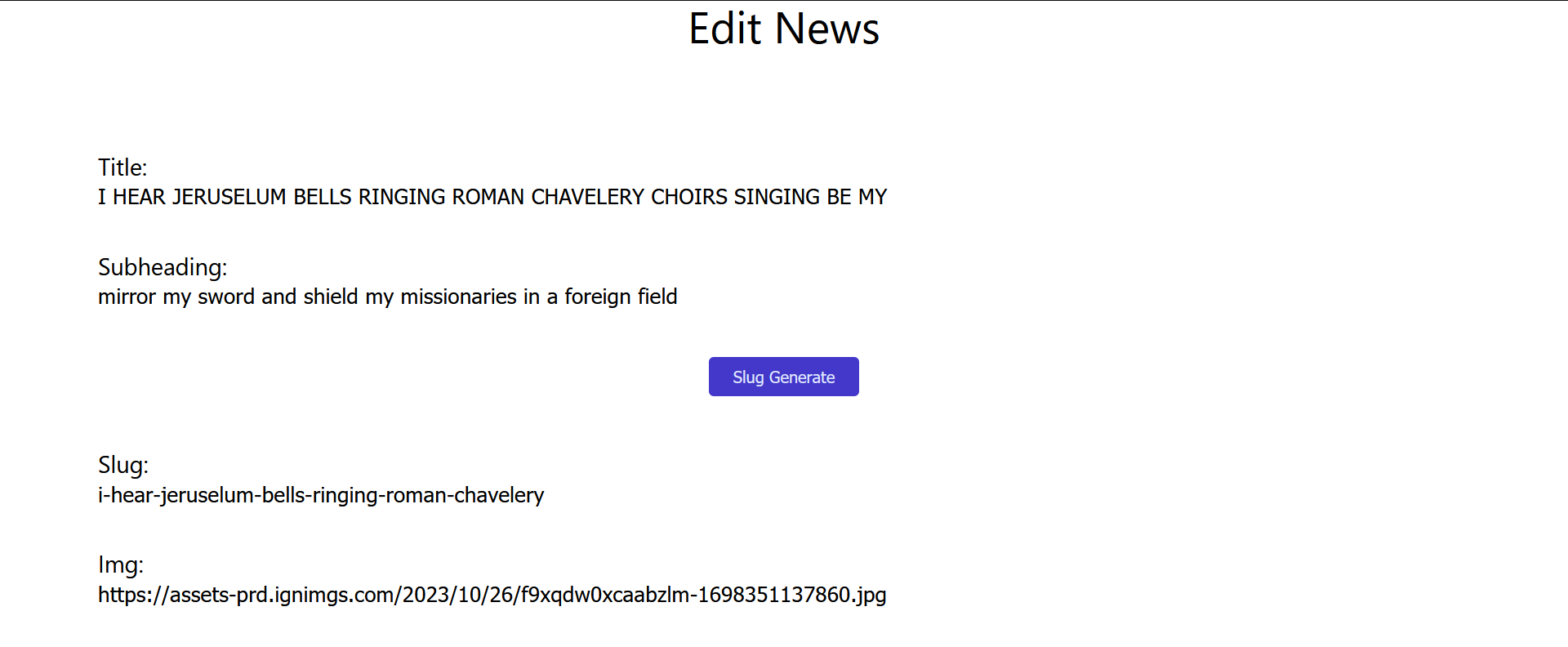
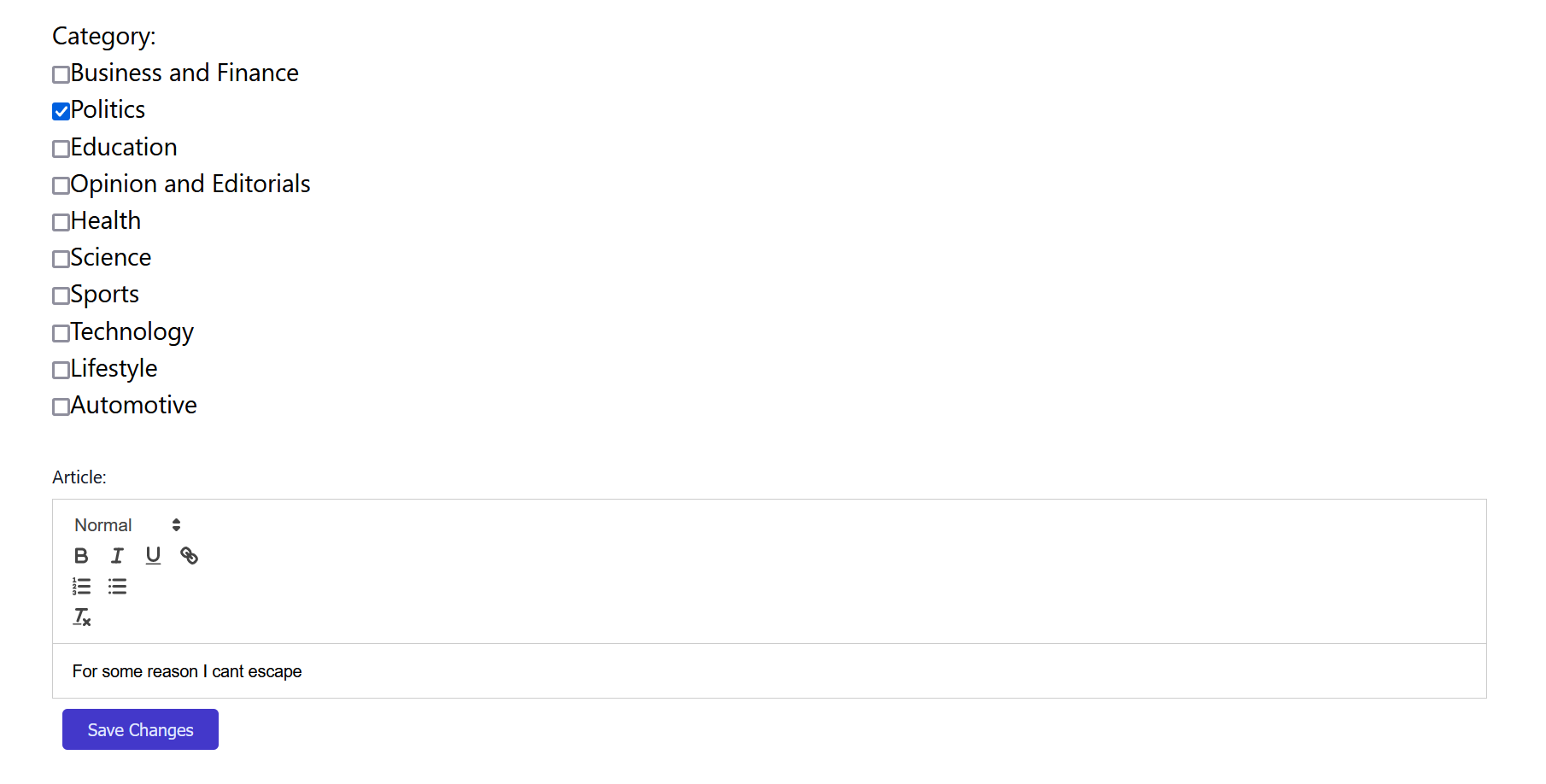
 CreateNews/EditNews Page
CreateNews/EditNews Page

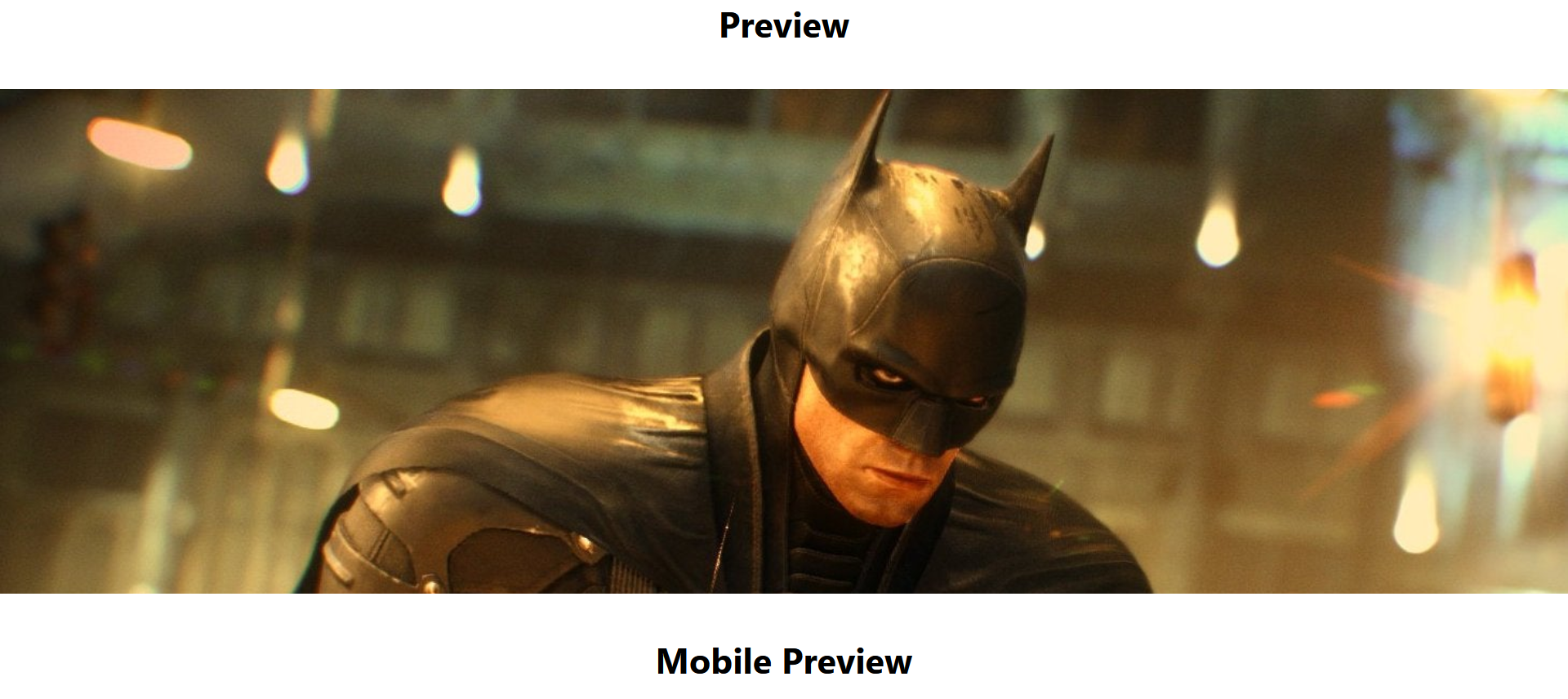
Hero Image Previewing(>720p) before saving the image position

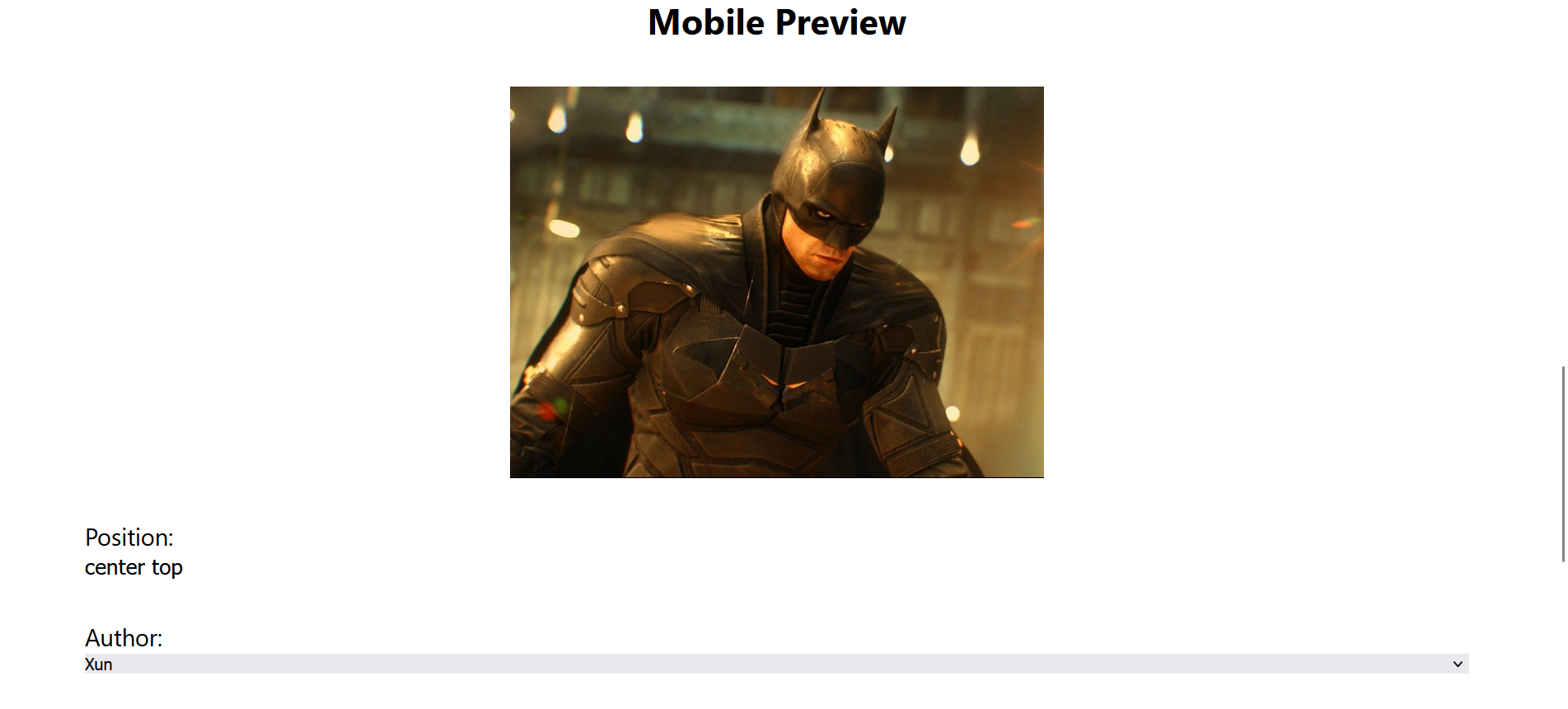
Hero Image Previewing(720p<) before saving the image position


client
- get('/', news_operations.allNewsHome);
- get('/news/:id', news_operations.getNews);
- get('/categories',category_Operations.allCategories);
- get('/category/:id', category_Operations.category_news_list);
The app uses a simple sessionStorage-based authentication since there is only one user performing admin operations.
Login Page looks like this

Two main schemas are used:
- NewsSchema
- CategorySchema
The full-stack web app is deployed on Vercel.
Deploying the Backend:
- Configure vercel.json in the root folder of Backend.
- Create a new project on vercel.com from your GitHub repo, choosing Backend as the source directory.
- Set up environment variables for the Backend (MongoDB URI and password) and click on deploy.
Deploying the Frontend:
- Choose the GitHub repo, and select Frontend as the source directory.
- Set the environment variable for the frontend (VITE_base_url is the URL obtained after deploying the backend).
[Mail us][jeiolsatszs@gmail.com]
It was an interesting project, nothing too fancy. My friend and I started working on it as soon as we finished The Odin Project's React module and then completed it once we finished the Node.js module. This project was important as it taught us how to manage the different aspects of developing a web app, including writing test cases, modularization, and most importantly, managing timing and expectations for the project. We are still working on it and changing things we think we can improve as we continue learning new things along the way.