แนวทางแนะนำสำหรับเส้นทางการเติบโตสำหรับโปรแกรมเมอร์ (Programmer Career Paths) ในประเทศไทยนะครับ
https://roadmap.thaiprogrammer.org/
VitePress เป็นเครื่องมือสร้างเว็บไซต์แบบ Static Site Generator (SSG) ที่ออกแบบมาเพื่อสร้างเว็บไซต์ที่รวดเร็วและเน้นเนื้อหา โดย VitePress จะนำเนื้อหาที่เขียนในรูปแบบ Markdown มาปรับใช้กับธีมแล้วสร้างหน้า HTML แบบ static ที่สามารถเผยแพร่ได้ง่าย
ประทับใจ VitePress หลังจากที่ได้ชม Video สร้างเว็บแหล่งความรู้สวยๆ ด้วย VitePress โดยคุณ Thai Pangsakulyanont ขอบคุณเนื้อหาดีๆมากๆนะครับ รวมถึงขอบคุณทาง Creatorsgarten ที่จัดงาน Event: BKK.JS #19 แบ่งปันความรู้ดีๆขึ้นครับผม
- Node.js version 18 or higher.
- Terminal for accessing VitePress via its command line interface (CLI).
- Text Editor with Markdown syntax support.
- VSCode is recommended, along with the official Vue extension.
npm add -D vitepressnpm install
npm run docs:devใน Visual Studio Code (VS Code) คำสั่ง Run Tasks คือฟีเจอร์ที่ช่วยให้เราสามารถรันงานหรือสคริปต์ที่กำหนดไว้ในไฟล์ tasks.json ซึ่งอยู่ในโฟลเดอร์ .vscode เพื่อทำการคอมไพล์โค้ด, รันทดสอบ, ทำการ linting หรือการทำงานอื่นๆ ที่จำเป็น
tasks.json ใน Project นี้
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Install VitePress", // ติดตั้ง VitePress กันเถอะ
"type": "shell",
"command": "npm add -D vitepress"
},
{
"label": "Run VitePress", // รัน VitePress กันเถอะ
"type": "shell",
"command": "npm run docs:dev"
}
]
}- เปิด
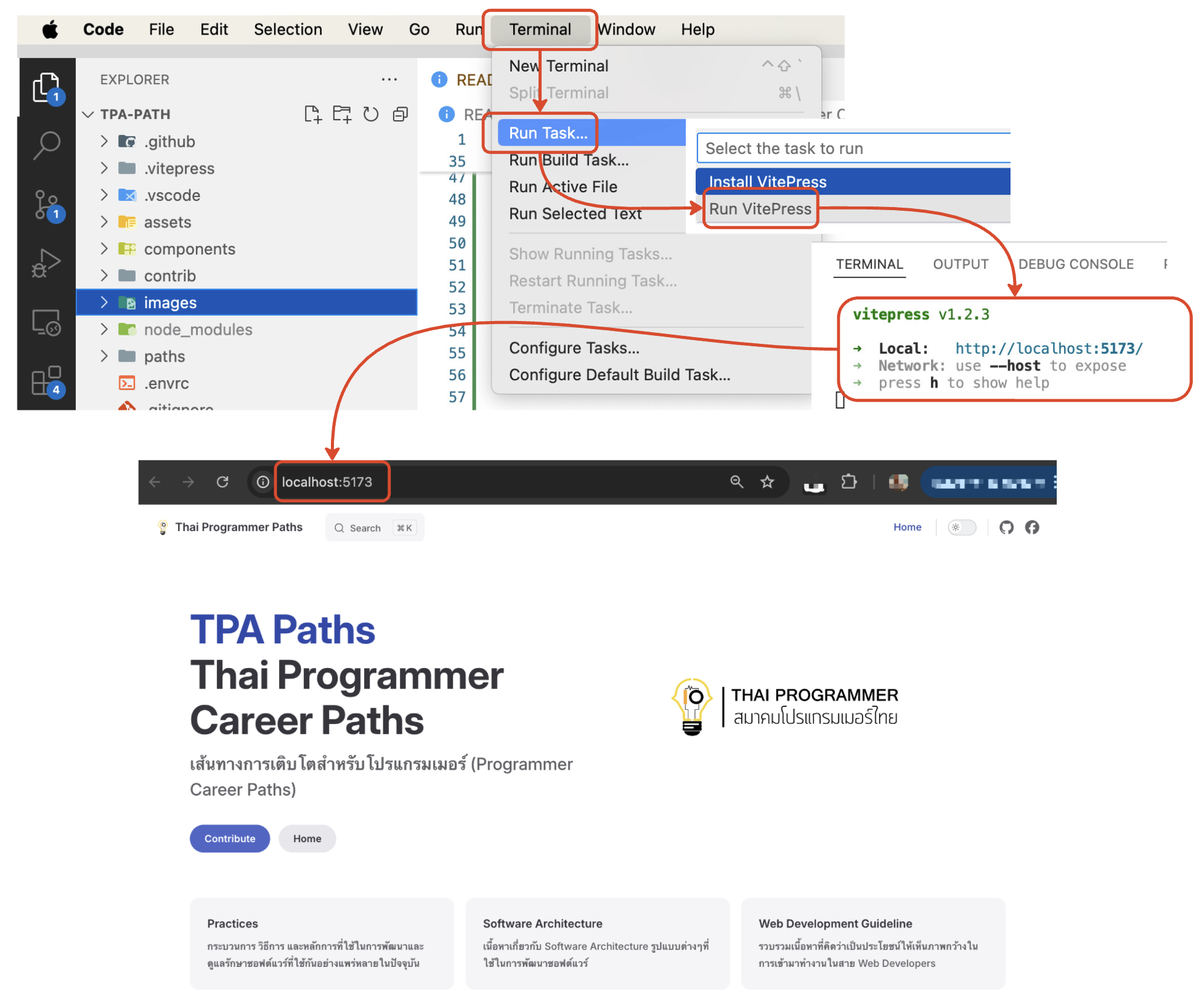
Command PaletteโดยการกดCtrl+Shift+Pบน Windows หรือCmd+Shift+Pบน macOS - พิมพ์
Tasks: Run Taskและเลือก - เลือกงานที่ต้องการรันจากรายการที่ปรากฏดังนี้
3.1. เลือก
Install VitePressเพื่อติดตั้ง VitePress 3.2. เลือกRun VitePressเพื่อรัน VitePress
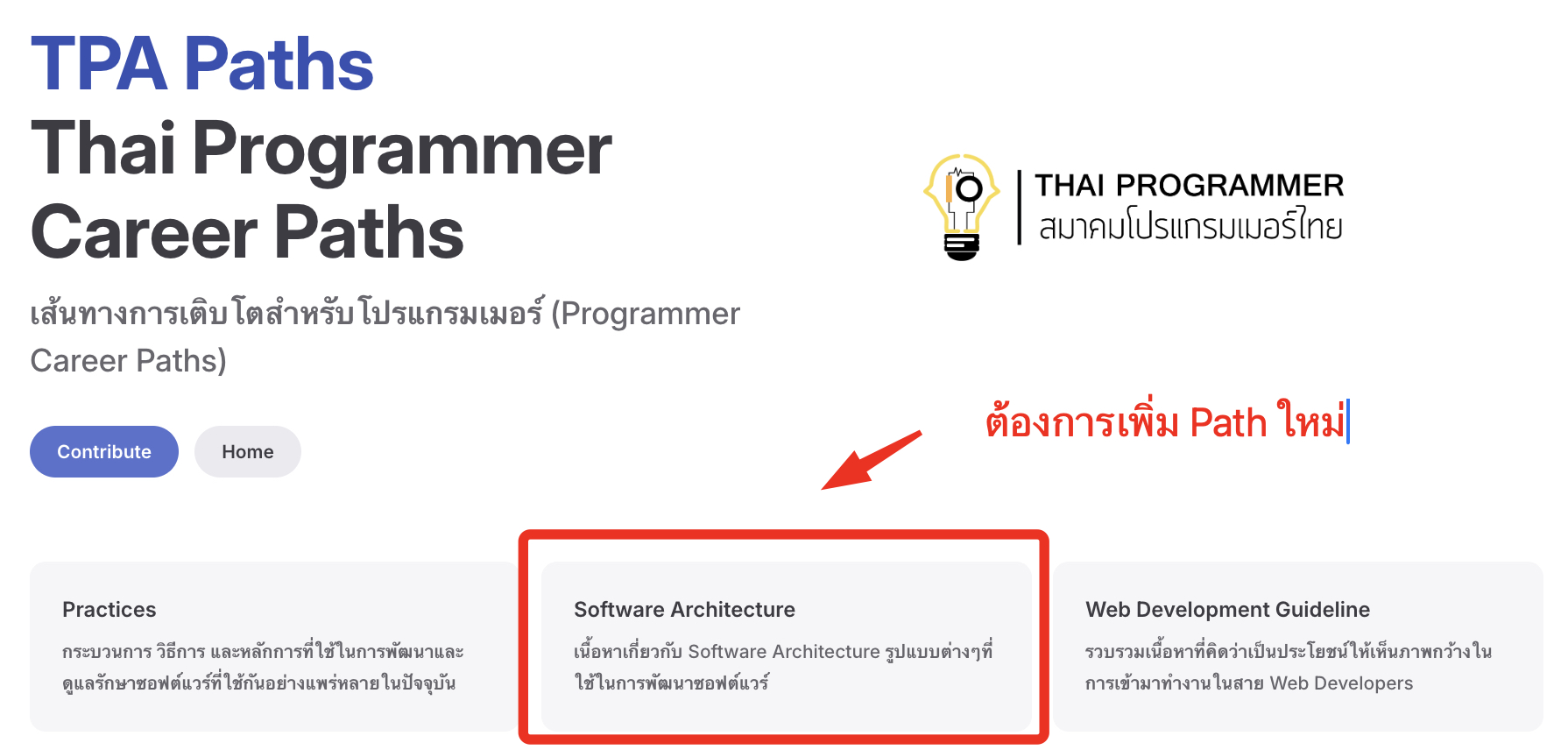
- ขั้นตอนแรกให้เราทำการเปิด File
index.md - ทำการเพิ่มเนื้อหาของ
Pathใหม่ที่ต้องการ- ตัวอย่างเช่น Path สำหรับตำแหน่งสายงาน IT
- title: ตำแหน่งสายงาน IT details: แนะนำสายงาน IT ทั้งตำแหน่งและหน้าที่โดยแบ่งเป็น 7 สาย Management, Developer, QA/Tester, Designer, Analyst, Data, Infrastructure และ Support link: /paths/career - ผลลัพธ์ที่ได้

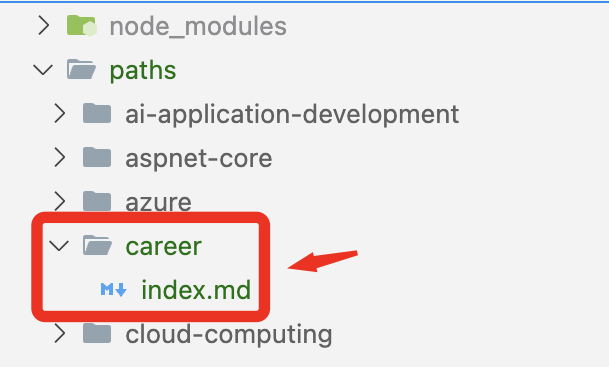
- เสร็จแล้วให้ทำการเพิ่ม Folder ใน
./paths/- ตัวอย่างของผมจะเพิ่มเป็น
careerเพื่อให้ตรงกับรายละเอียดที่ระบุในindex.mdก่อนหน้านะครับ (link: /paths/career)
- ตัวอย่างของผมจะเพิ่มเป็น
- ให้ทำการเพิ่ม
index.mdมาเป็นหน้าต้อนรับผู้อ่านที่สนใจPathของเรานะครับ พร้อมกับระบุรายละเอียดในรูปแบบ Markdown- ตัวอย่าง
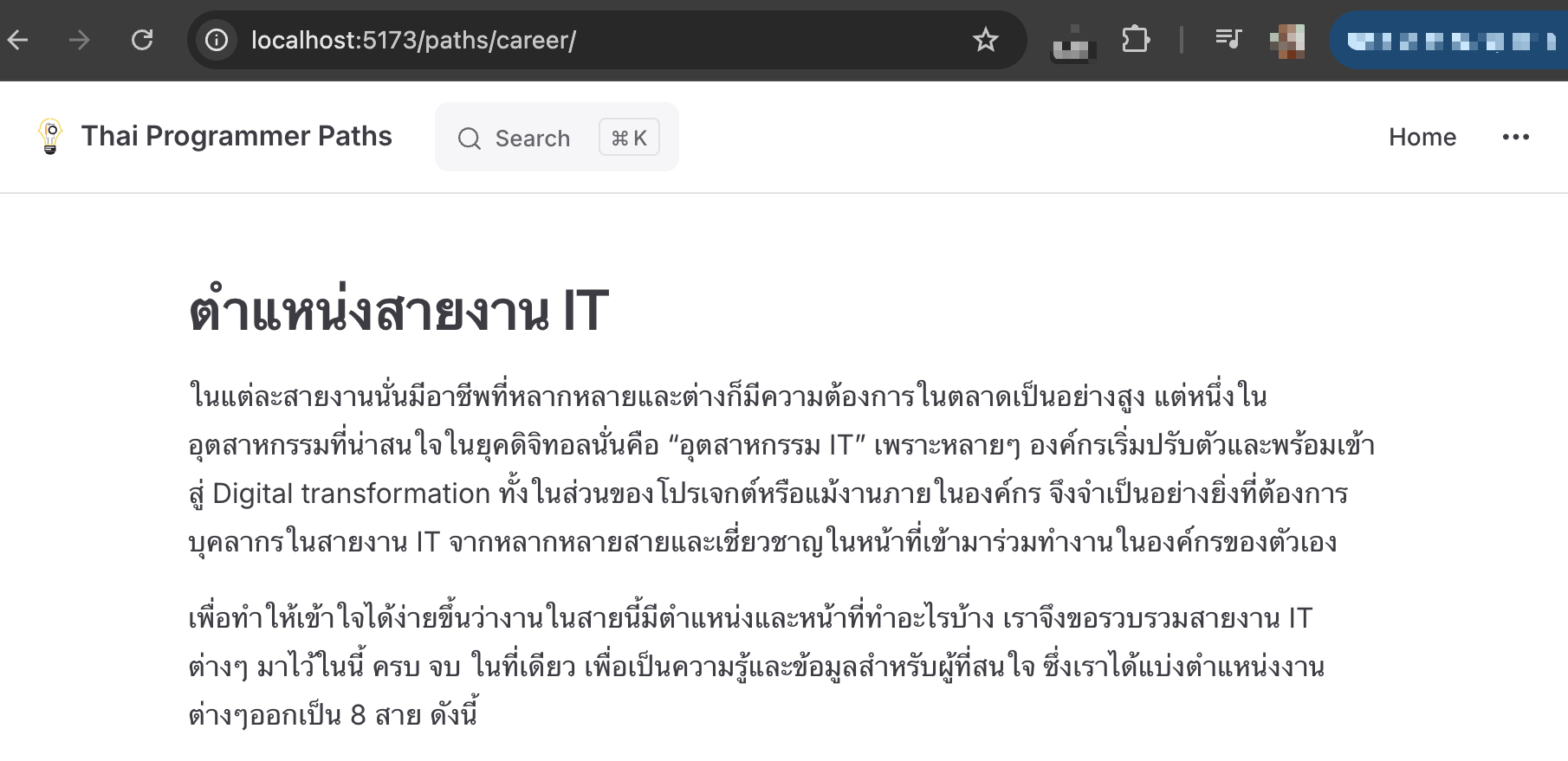
--- outline: deep title: 'ตำแหน่งสายงาน IT' description: แนะนำสายงาน IT ทั้งตำแหน่งและหน้าที่โดยแบ่งเป็น 7 สาย Management, Developer, QA/Tester, Designer, Analyst, Data, Infrastructure และ Support --- # ตำแหน่งสายงาน IT ในแต่ละสายงานนั่นมีอาชีพที่หลากหลายและต่างก็มีความต้องการในตลาดเป็นอย่างสูง
- ตัวอย่าง
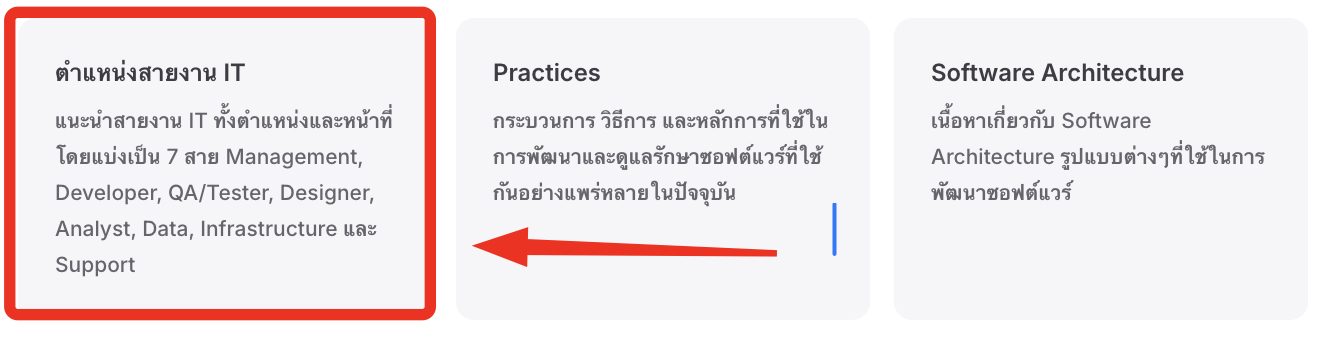
- ผลลัพธ์สุดท้ายจะเป็นดังนี้ครับ

- หน้าตาโครงสร้างจะประมาณนี้นะครับ

- ขั้นตอนแรกให้เราเปิดไฟล์
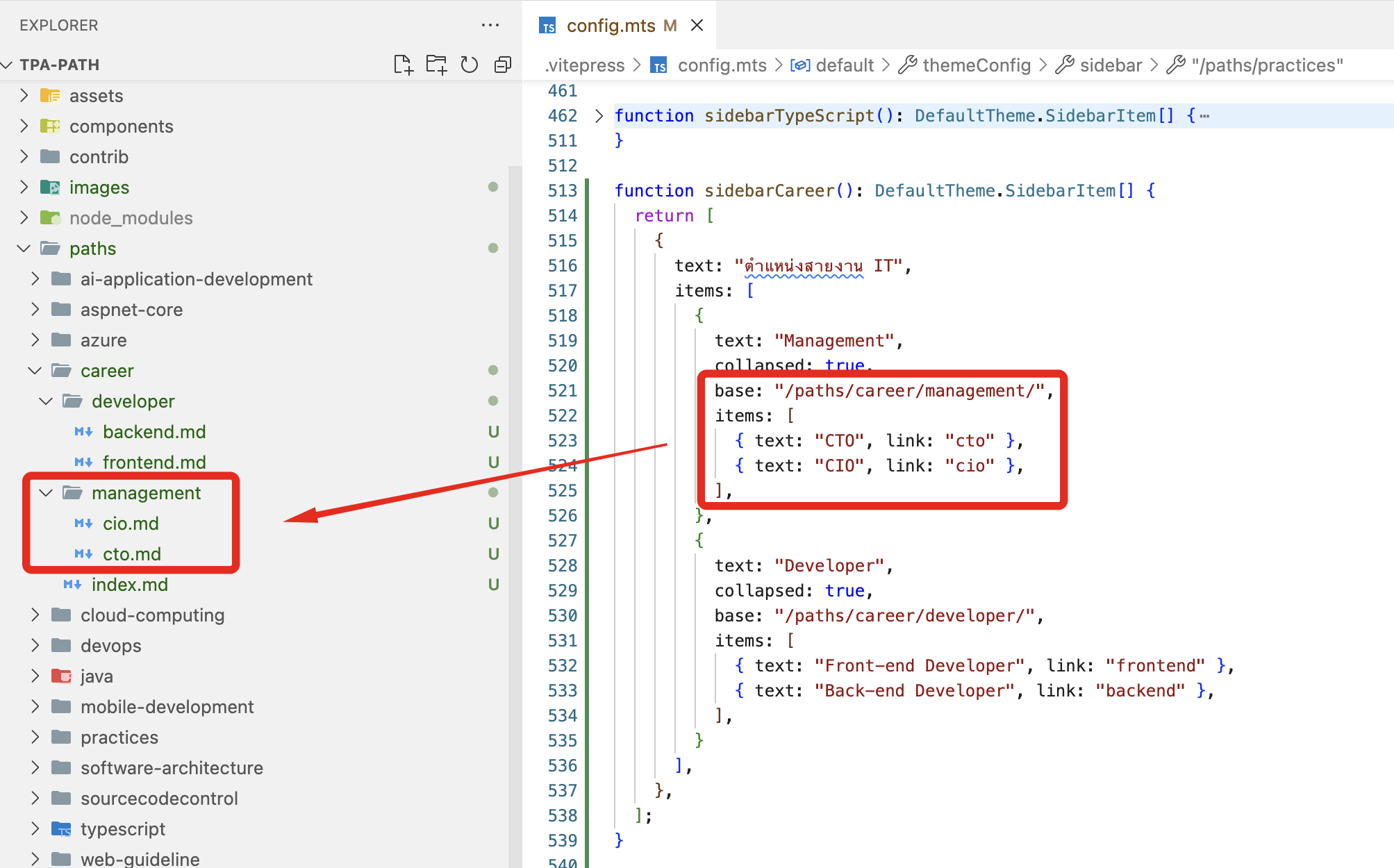
.vitepress/config.mtsและทำการเพิ่มรายละเอียดของเมนูที่ต้องการ- ทีมอยากขอยกตัวอย่างให้เห็นภาพมากขึ้นจากโค้ดชุดนี้นะครับ
- โดยเป็นการเพิ่มเมนู
ตำแหน่งสายงาน IT - และมีเมนูย่อย
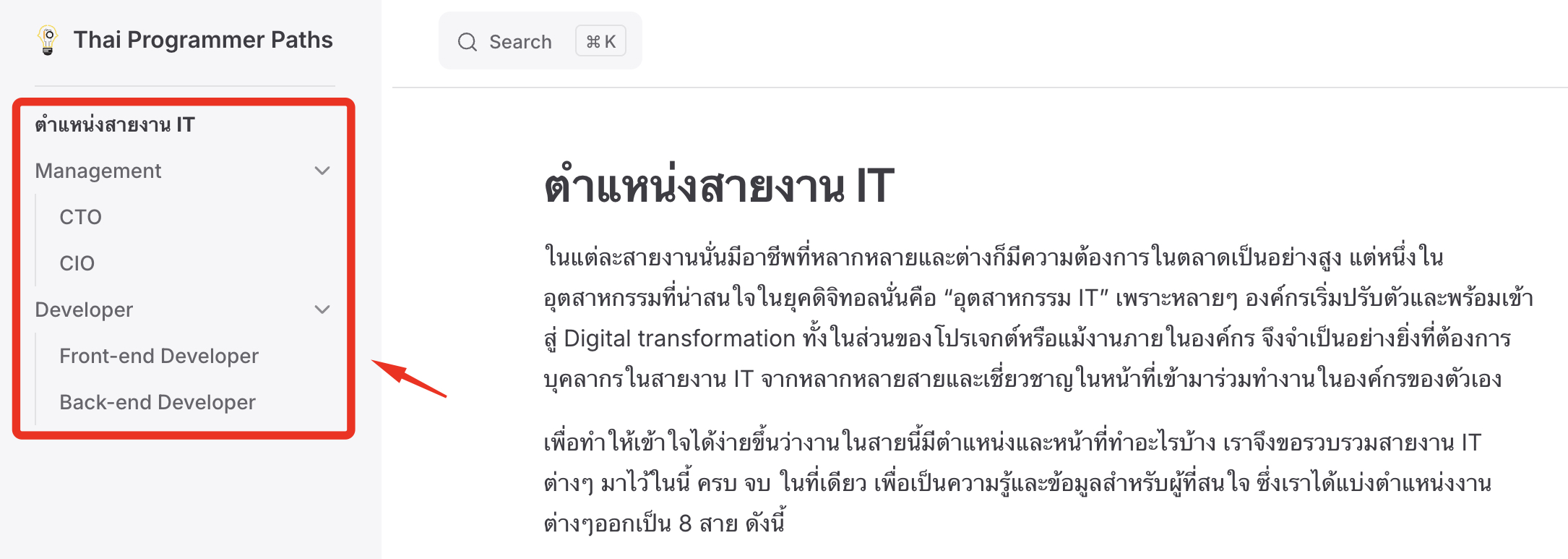
Management: มีเมนูย่อยCTO,CIODeveloper: มีเมนูย่อยFront-end Developer,Back-end Developer
- ให้ทำการเพิ่ม Function ใหม่ล่างสุดของไฟล์
function sidebarCareer(): DefaultTheme.SidebarItem[] { return [ { text: "ตำแหน่งสายงาน IT", items: [ { text: "Management", collapsed: true, base: "/paths/career/management/", items: [ { text: "CTO", link: "cto" }, { text: "CIO", link: "cio" }, ], }, { text: "Developer", collapsed: true, base: "/paths/career/developer/", items: [ { text: "Front-end Developer", link: "frontend" }, { text: "Back-end Developer", link: "backend" }, ], } }, ]; }
- เสร็จแล้วให้ทำการ Register Function ใน
defineConfig()ที่ Propertysidebarexport default defineConfig({ sidebar: { "/paths/career": { base: "/paths/career/", items: sidebarCareer() } }});
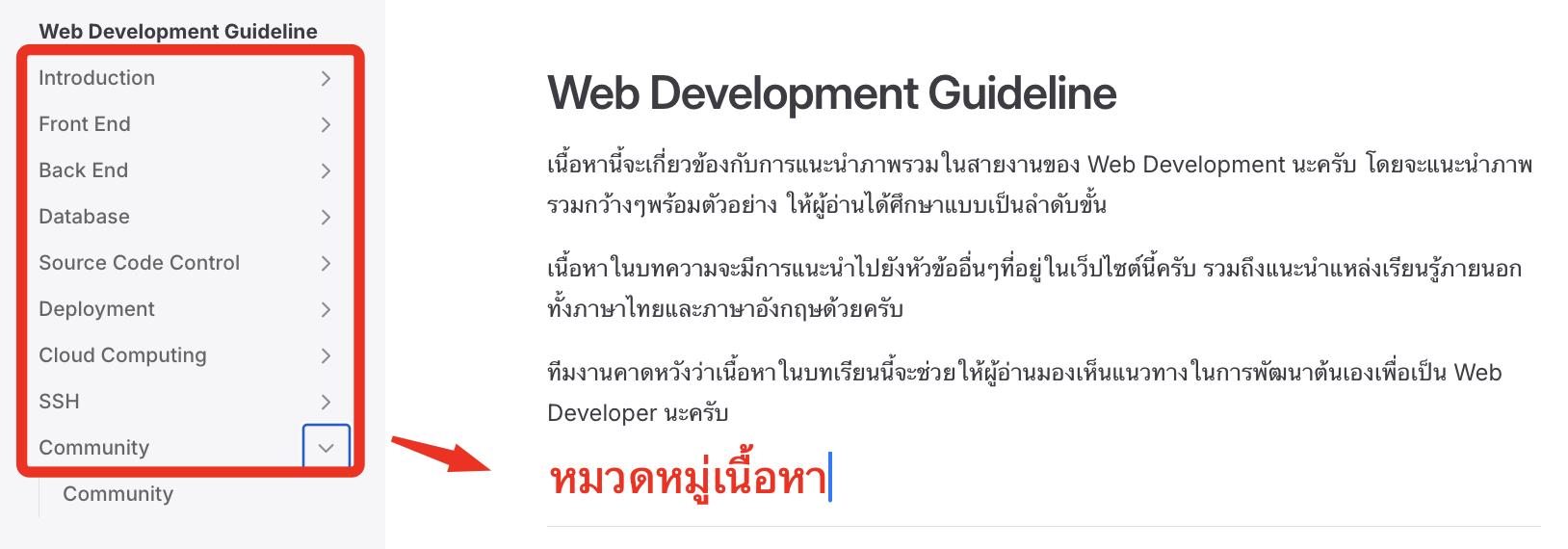
- หน้าตาโครงสร้างผลลัพธ์ที่ได้ตอนนี้

- หน้าตาเว็บไซต์ผลลัพธ์ที่ได้ตอนนี้

- โดยเป็นการเพิ่มเมนู
- ทีมอยากขอยกตัวอย่างให้เห็นภาพมากขึ้นจากโค้ดชุดนี้นะครับ