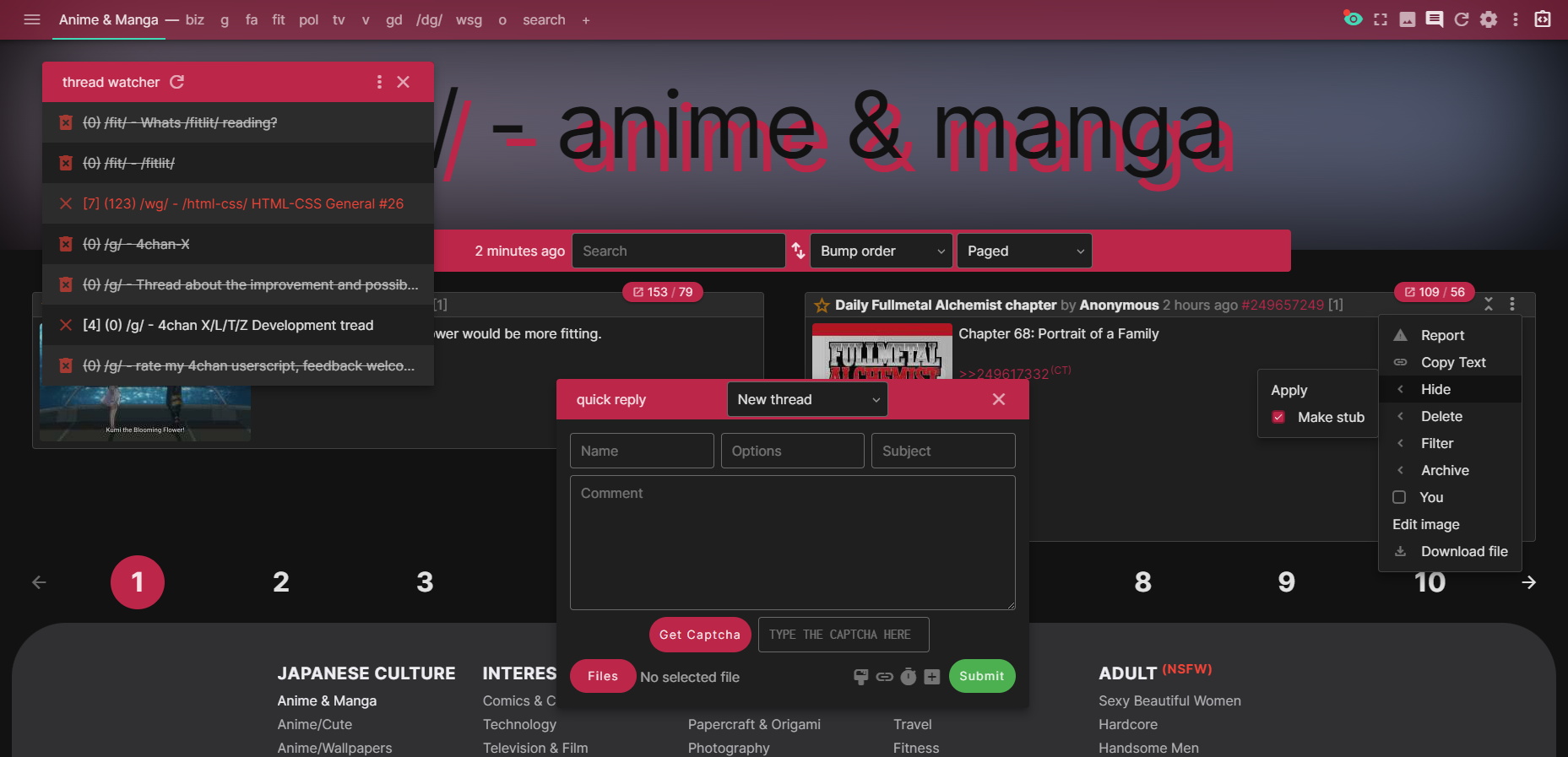
a self-centered, fresh attempt at (user)styling 4chan
following the success (or lack of) from curabitr and xl, ss21 provides a fresh and clean userstyle for use with either ccd0's 4chan x or tuxedotako's typescript fork in 2019, 2020, 2021, 2022, 2023, 2024!
created by saxamaphone "sax" !3.saxN0DHY, who has been making userstyles for 4chan since 2009 with styles such as 3 Shades of 4chan (which only exists as Midnight Caek in App/OneeChan now), curabitr, and xl
ss21 is a fresh attempt to make a userstyle that looks radically different from the typical App/OneeChan aesthetic of today, utilising modern web standards and bleeding edge CSS technologies
| feature | detail |
|---|---|
| documented | looking through the original ss21 file contains comments that explain what things do and why they are there |
| variables | thankfully, we now use the preprocessor .styl within stylus for built in functions not previously possible |
| sidedish | unlike most userstyles, ss21 requires a companion userscript for additonal rice and features not found in 4chan X |
| filters | through the use of 4chan X's filtering system, additional classes are added to certain posts for further enhancements |
| web fonts | using @import, we can load fonts from the web, no longer requiring downloaded and locally installed fonts |
| rebase | utilising code from well-established web projects such as bootstrap, carbon, and the material design guidelines, elements are rendered consistently and correctly across browsers |
it should be noted that ss21 does not function with the default 4chan extension or App/OneeChan
it is highly recommended you play with the settings within the userstyle
this userstyle is currently being actively developed for chrome first, with firefox as an after thought. you will require stylus (don't use stylish anymore), a userscript manager such as tampermonkey, and a blocking extension such as ublock origin.
- install
ss21.user.styl(stylus should prompt you to install) - install
sidedish.user.js(your userscript manager should prompt you to install) - add the blocking filters (to your blocking extension) and 4chan x filters (to 4chan x) below
- cross your fingers and hope it works!
a blocker is used to not only hide ads, but also block some other stuff to save on network requests. go to your blocker-of-choice options, and locate where you can add your own filters. add the following:
4chan.org##script:inject(abort-current-inline-script.js, String.fromCharCode)
@@||4chan.org^*$csp=default-src 'self' * data: 'unsafe-inline' 'unsafe-eval'
4channel.org##script:inject(abort-current-inline-script.js, String.fromCharCode)
@@||4channel.org^*$csp=default-src 'self' * data: 'unsafe-inline' 'unsafe-eval'
*//s.4cdn.org/js/prettify/prettify.*.css
*//s.4cdn.org/css^$domain=boards.4chan.org
*//s.4cdn.org/css^$domain=boards.4channel.org
*//s.4cdn.org/image/title/*
*//s.4cdn.org/image/contest_banners/*
!*//s.4cdn.org/js/core.min.*.js
*//s.4cdn.org/js/extension.min.*.js
@@||s.4cdn.org/css/flags.*.css
@@||s.4cdn.org/css/painter.*.css
@@||s.4cdn.org/css/yui.css
@@||s.4cdn.org/css/global.*.css
@@||s.4cdn.org/css/error.css
@@||4cdn.org$xmlhttprequest,domain=4chan.org
@@||4cdn.org$xmlhttprequest,domain=4channel.org
essentially:
- block those bitcoin mining ads hiroshimoot uses
- all 4chan css, with a few exceptions listed at the end
- title and contest banners (technically skippable)
- 4chan-JS code that isn't needed, as we use 4chan x
ss21 makes use of the highlighting feature in 4chan x to give certain posts extra styling. if you'd like to experience ss21 as intended, add these filters:
| section | filter |
|---|---|
| post numbers | /(\d)\1$/;highlight:post--dubs;top:no;boards:s4s |
| capcodes | /Founder$/;highlight:poster--founder;op:yes/Admin$/;highlight:poster--admin;op:yes/Mod$/;highlight:poster--mod;op:yes/Manager$/;highlight:poster--manager;op:yes/Developer$/;highlight:poster--developer;op:yes/Verified$/;highlight:poster--verified;op:yes |
| pass dates | /./;highlight:poster--pass;top:no; |
| subject | /./;op:only;top:no;highlight:thread--subject/(.){40,}/;op:only;top:no;highlight:thread--subject-long |
| comment | /^\W*(\w+\b\W*){50,90}$/;op:only;top:no;highlight:thread--long/^\W*(\w+\b\W*){91,149}$/;op:only;top:no;highlight:thread--extra-long/^\W*(\w+\b\W*){150,}$/;op:only;top:no;highlight:thread--silly-long/(?:[^\n]*(\n+)){5,}/;op:only;top:no;highlight:thread--new-lines |
| filenames | /.webm$/;highlight:file--video;top:no;/.gif$/;highlight:file--gif;top:no; |
| image dimensions | /\d{4}x/;highlight:file--wide;top:no;/x\d{4}/;highlight:file--high;top:no; |
| filesize | /MB/;op:yes;highlight:file--huge;top:no; |
feel free to open an issue for any bugs or requests here on the issue tracker
code released under CC-BY-SA-4.0
contains code from https://github.com/ryanmorr/ready
icons provided by https://www.material.io/resources/icons/