Are you a researcher, a developer or perhaps an explorer of technology who is looking forward to create an awesome personal brand?
Well writing blog posts, working on some cool projects/papers/designs are a great way to do so. But there is something that you might be missing out on!
So, what else do you need?🤔.
Here is the answer: An awesome personal website of yours that serves a portfolio of your work!
If you do not have a platform that shows your entire work then you might not be doing justice in potraying your hard work or dope skills. But you must be wondering that making a portfolio website might take time, require some web development knowledge and still you might get something really cool.
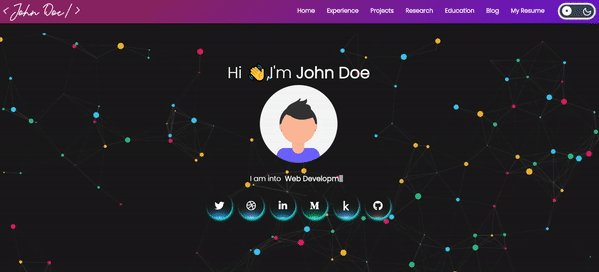
Well! Take a chill pill. Don't be intimidated by those thoughts. Awesome Portfolio Wesbite is here for the rescue!
This is an open source project aimed at providing a free, full fledged template that anyone can use as a template to build and put out their website within an hour!. We take special care of the UI, SEO and all the cool stuff. This is possible to the hard work of our contributors and project maintainers. You just focus on putting your important info and expanding your digital presence!
Check out our awesome Documentation
Are we missing any of your favorite features, which you think you can add to it❓ We invite you to contribute to this project and make it better. To start contributing, follow the below guidelines:
1. Fork this repository.
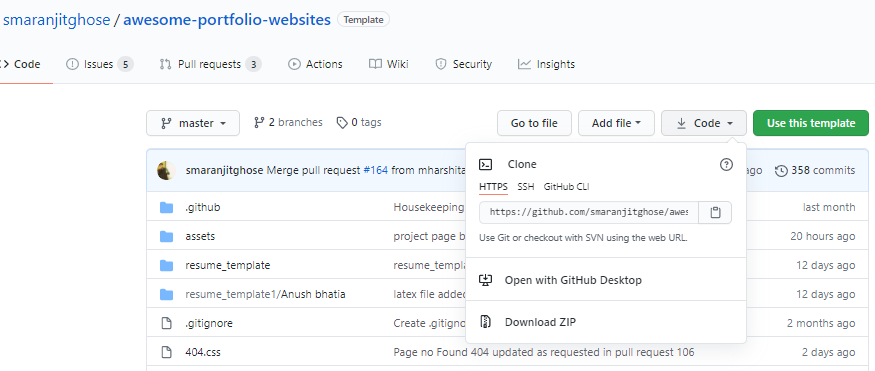
2. Clone your forked copy of the project.
git clone --depth 1 https://github.com/<your_user_name>/awesome-portfolio-websites.git
3. Navigate to the project directory 📁 .
cd awesome-portfolio-websites
4. Add a reference(remote) to the original repository.
git remote add upstream https://github.com/smaranjitghose/awesome-portfolio-websites.git
5. Check the remotes for this repository.
git remote -v
6. Always take a pull from the upstream repository to your master branch to keep it at par with the main project(updated repository).
git pull upstream master
7. Create a new branch.
git checkout -b <your_branch_name>
8. Perfom your desired changes to the code base.
9. Track your changes:heavy_check_mark: .
git add .
10. Commit your changes .
git commit -m "Relevant message"
11. Push the committed changes in your feature branch to your remote repo.
git push -u upstream <your_branch_name>
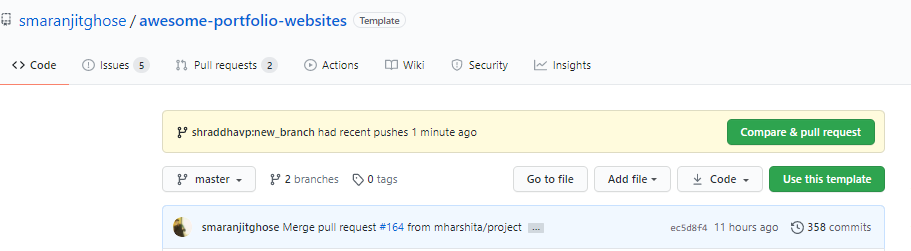
12. To create a pull request, click on compare and pull requests. Please ensure you compare your feature branch to the desired branch of the repo you are suppose to make a PR to.
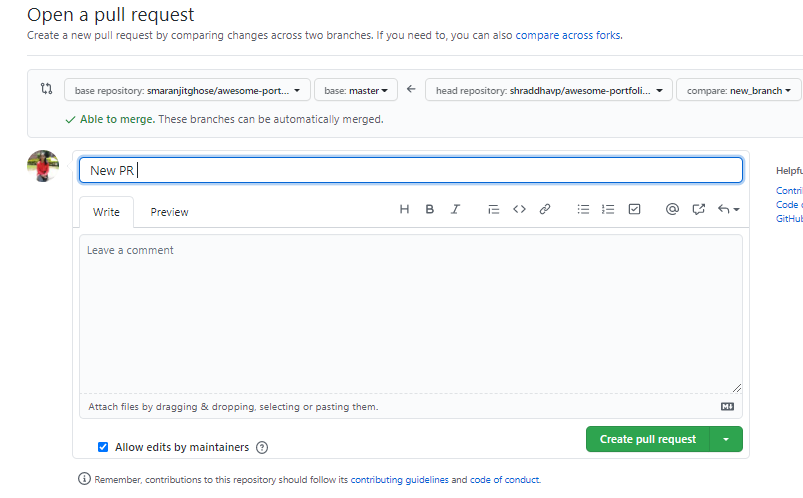
13. Add appropriate title and description to your pull request explaining your changes and efforts done.
14. Click on Create Pull Request.
15 Voila ❗ You have made a PR to the awesome-developer-portfolio project 💥 . Sit back patiently and relax while the project maintainers review your PR. Please understand at times the time can vary from a few hours to a few days