You've seen HTML tags and tag attributes. In this lab, you'll bring those together by investigating the anchor tag, a.
You will be able to:
- Use an anchor tag to create a link
Open index.html in your text editor. Add an a tag with the inner text (the
text between the <a> tag and the </a> tag) of
Flatiron School anywhere in the file. Then set the href attribute of your
new link element to https://flatironschool.com.
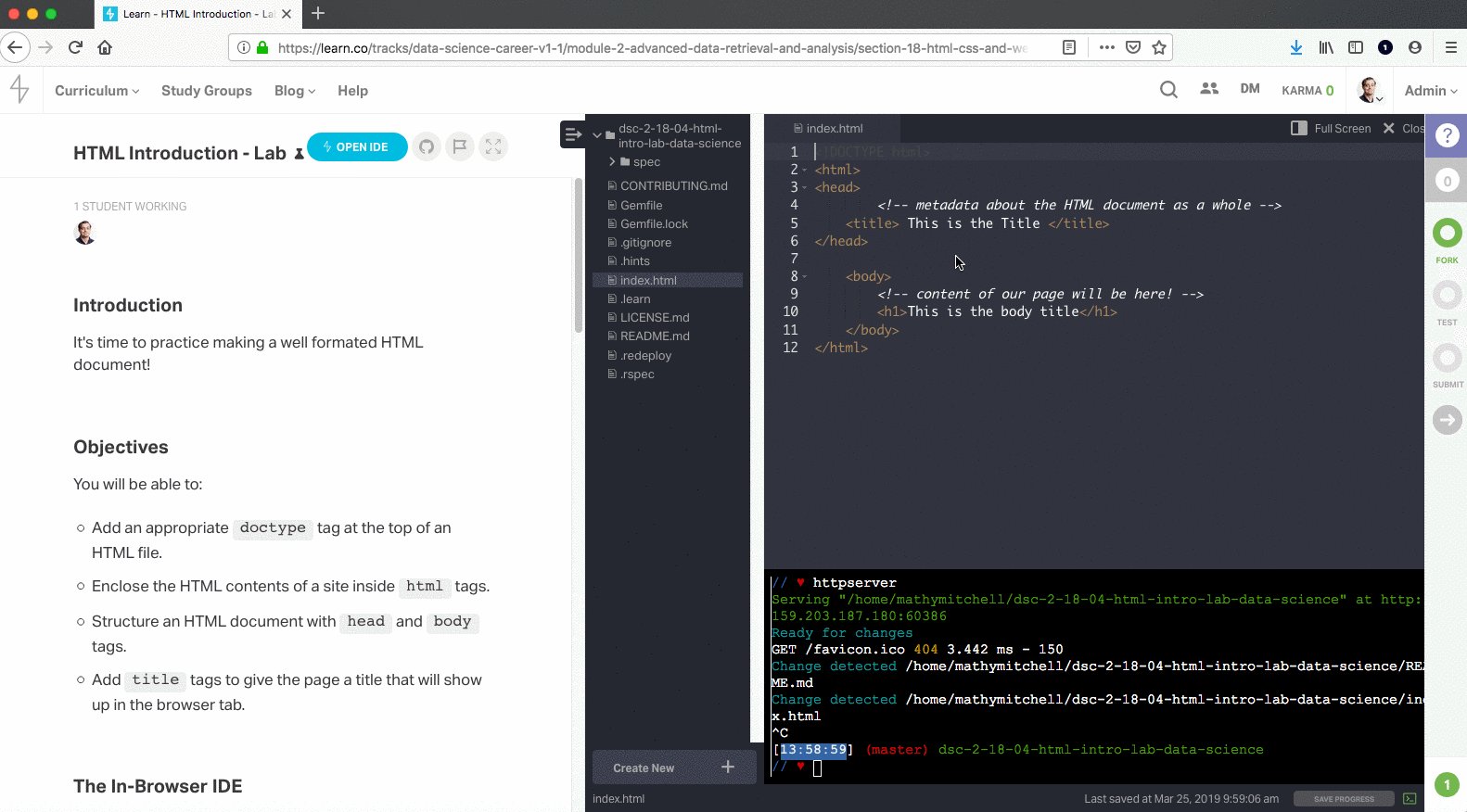
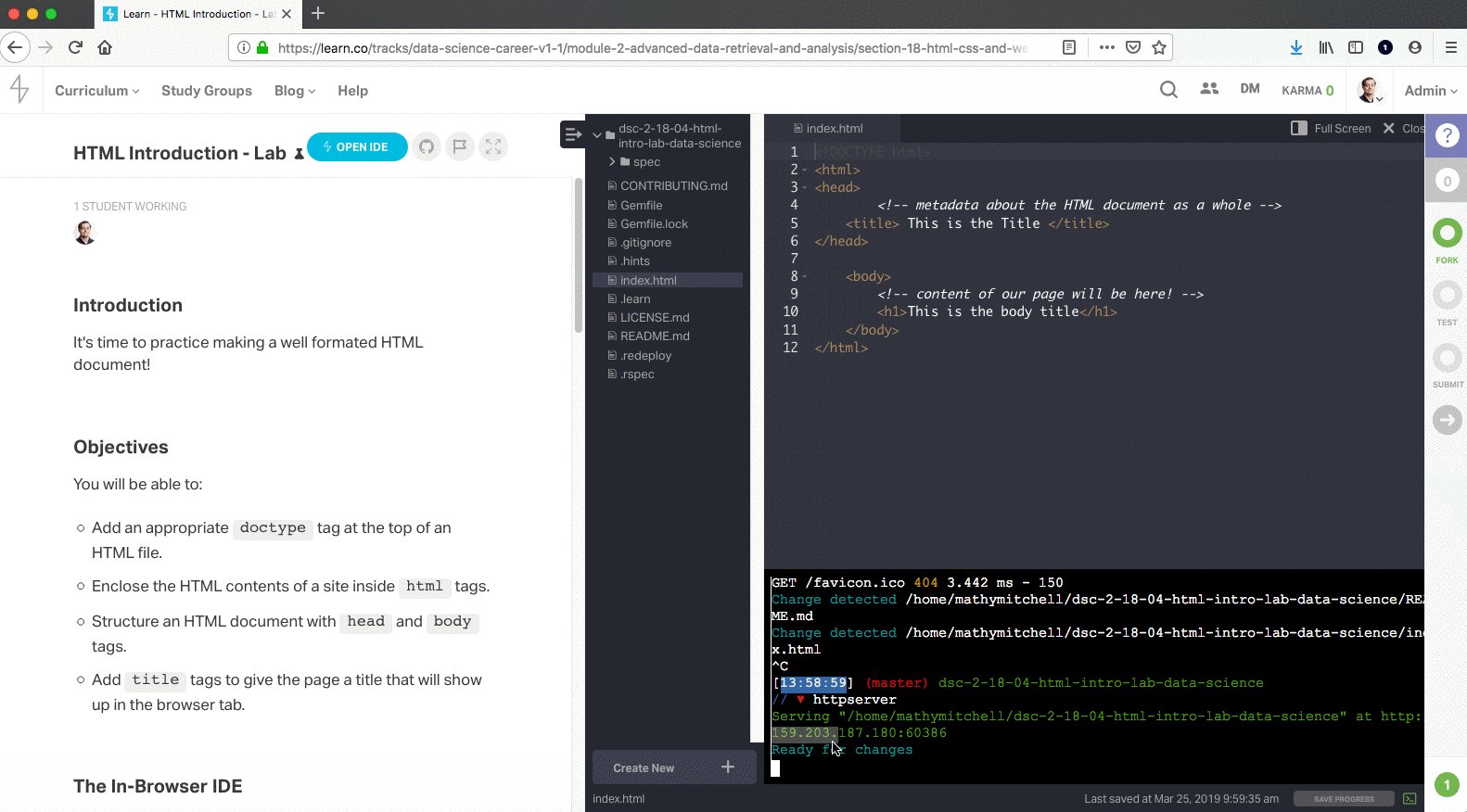
Once you add the a tag to your web document, preview it in your web browser!
As a reminder, here's how to do that via learn:
Here you saw how an attribute helps the a tag do its job, which is to link to another location.