npm install
npm run dev
[ NOTE ] To be able to run the example, you'll need to go into /examples/_res/ and follow the instructions to clone the resource repo. The files are quite large, so they are kept in a seperate repo to keep this project as light weight as possible.
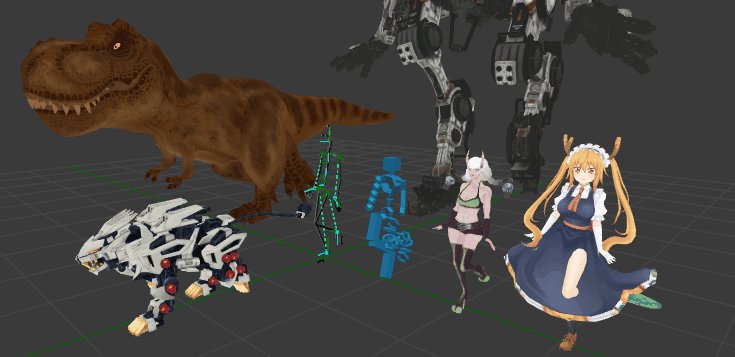
This example is the basic boiler plate example of how to pull mesh & skeletal data from a GLTF2 file then using a custom THREE.JS Material to render mesh that can be posed or animated.
const gltf = await Gltf2.fetch( '../_res/models/nabba/nabba.gltf' );
//--------------------------------
// Setup Armature
const arm = new Armature();
for( let j of gltf.getSkin().joints ){
arm.addBone( j.name, j.parentIndex, j.rotation, j.position, j.scale );
}
//--------------------------------
// Setup Skinning : Matrix
arm.bind( SkinMTX, 0.07 );
const mat = SkinMTXMaterial( 'cyan', arm.getSkinOffsets()[0] );
//--------------------------------
// Load Mesh
const mesh = Gltf2Util.loadMesh( gltf, null, mat );
App.add( mesh );- Armature System built around 'Bones' instead of 'Joints'
- Several Skinning Plugins
Matrices: Typical Skinning, easiest to use in GLSLDual Quaternions: For better bending of vertices, typically used in places like Disney. It can only handle Rotation & Translation, scaling individual bones don't work.DQ Transform: Experimental & unique to this library. It uses Transform instead of matrices or dualquats to handle the transformation hierarchy & bind pose. When the data is prepared for shader use the worldspace transform gets converted to Dual Quaternions to handle rotation & translation along with an extra buffer that contains scale. The hopes of this hybrid approach is to get the quality of DQ while still being able to scaled individual bones like when using matrix skinning.
- Bone Springs ( Rotation & Translation )
- Basic Animator based on Tracks
- Basic Animation Retargeting for similar skeletal meshes
- IK Rigs
- Biped ( Human )
- Quadruped ( Prototype Phase )
- IK Animation Retargeting using IK Rigs
- IK Solvers
- Aim / SwingTwist
- SwingTwist - Ends
- SwingTwist - Chain
- Limb
- Arc
- ArcSin
- Fabrik
- Natural CCD
- Piston
- Spring
- Trapezoid
- ZSolver
- Catenary / Rope
- GLTF2 Asset Parsing for cherry picking what you need to load.
- A few examples using BabylonJS for rendering
- Several examples using ThreeJS for rendering
- Some extra fun examples like converting animations to Data Textures
- Running Full Skinned animation on the GPU with GLSL Example
- Using Instancing & Data Texture to animate a collection of randomly placed & rotated meshes
- Ready Player Me Example : Parsing, TPose Generation & Auto IK Rigging
- Bone Slots : A way to programmically attach assets to bones
- IK Animation Additives
- Rewrite IK Rigs
- Port over starting IK Solvers ( Aim / SwingTwist, Limb, SwingTwistEnds )
- Rewrite IK Animation Retargeting
- Port over extra single pass IK Solvers ( Z, Piston, Arc, ArcSin, Trapezoid, Spring )
- Create an implementation of FABIK
- Create solver based on Catenary Curve
- Port over Trianglution Solver ( Alternative to CCD )
- Port over Natural CCD ( Extended version of CCD )
- Complete FullBody IK Prototype
- Revisit FullBody IK, Make it mores stable & user friendly
- Figure out how to implement VRIK
- Bone Slots / Attachments
- Actions or State Machine based Animator
- Build Examples in other Rendering Engines like BabylonJS
- Remake Auto Skinning ( Need WebGPU compute shaders for this )
- Bone Constraints
- Procedural Animation ProtoTyping
- Far Future - Create & Share animations with a Web Editor Tool