This project creates a employee directory with React. It requires to break up application's UI into components, manage component state, and respond to user events. Using faker.js I get a table of random users, when the user loads the page, a table of employees should render.
- As a user, I want to be able to view my entire employee directory at once so that I have quick access to their information.
An employee or manager would benefit greatly from being able to view non-sensitive data about other employees. It would be particularly helpful to be able to filter employees by name, date of birth, email, phone number and sort the table by at 4 different categories
Simply clone the repo. To run locally
yarn install
yarn start
or visit the deployed page link to begin usage.
Visit the deployed page link
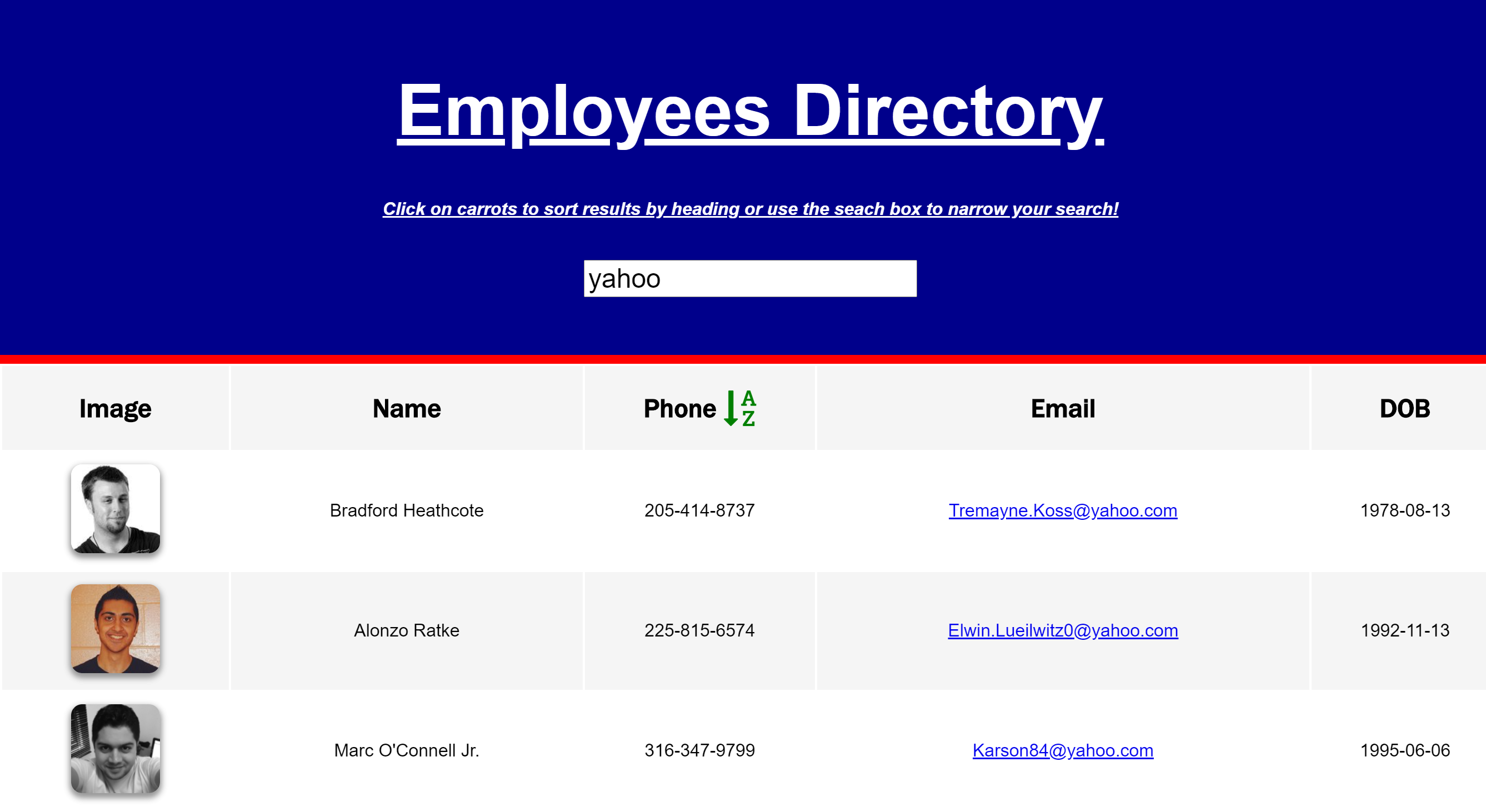
Overall page look with sorting by phone number ascending
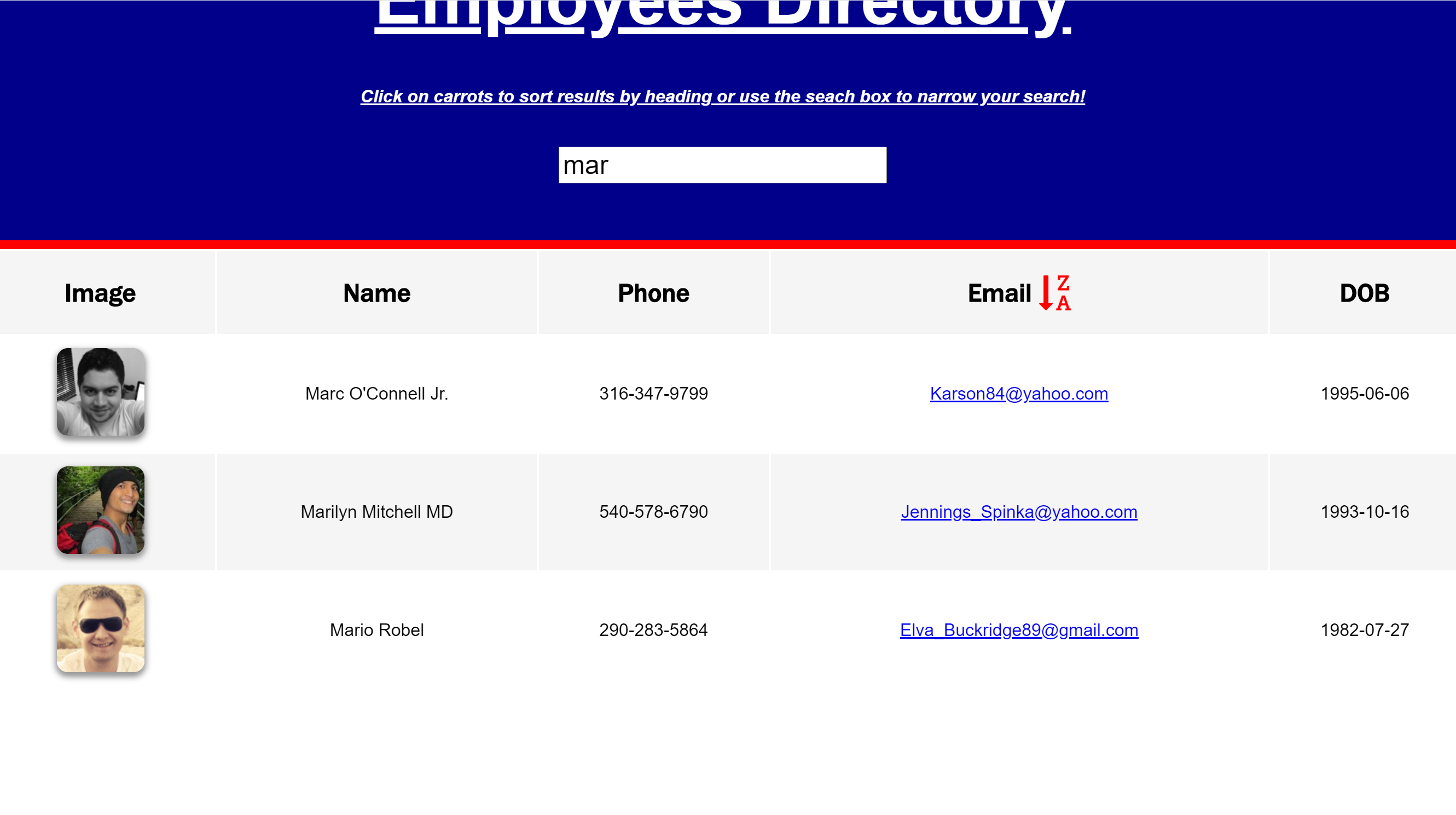
 Example of sorting by email descending
Example of sorting by email descending
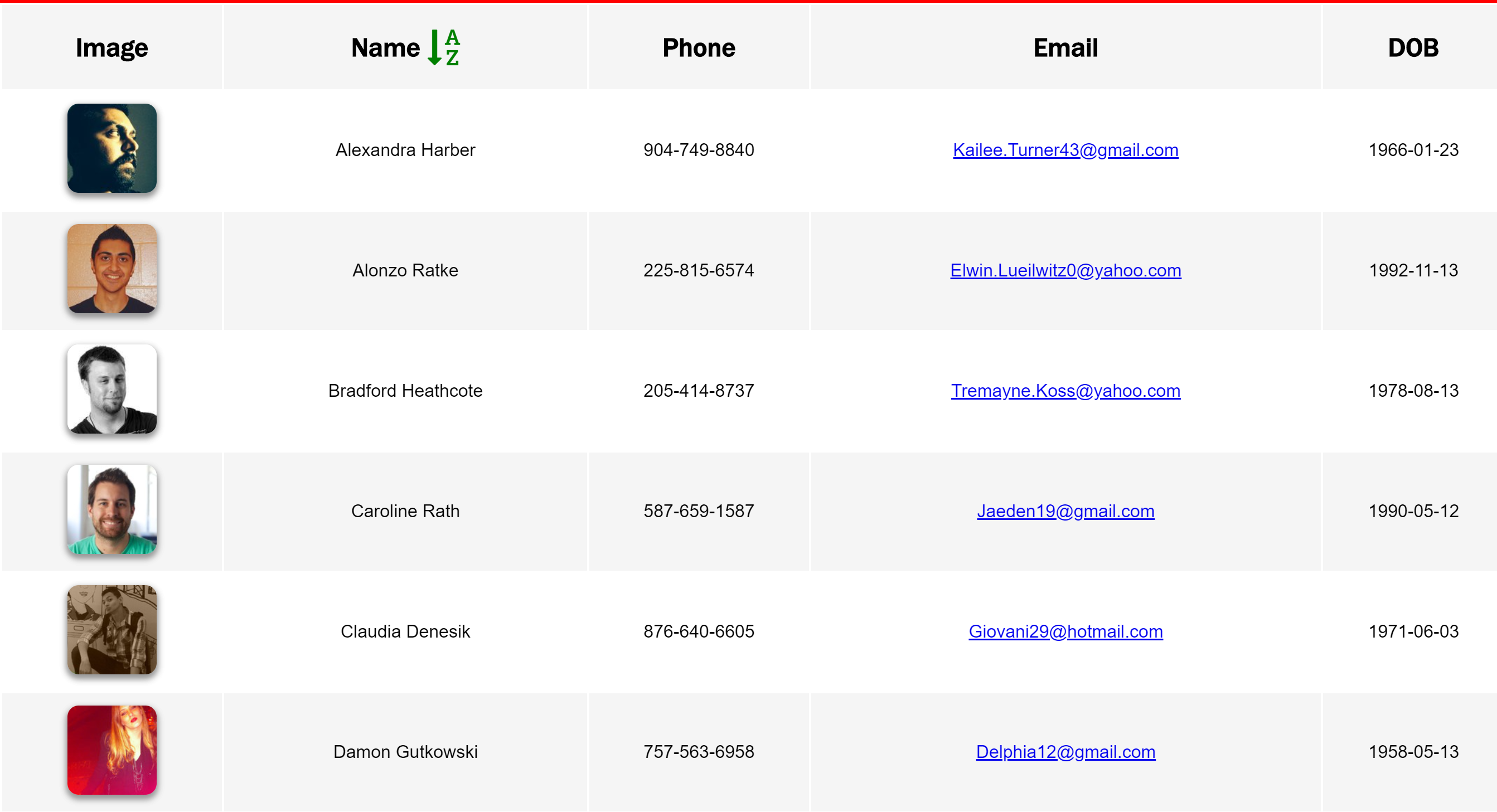
 Example of sorting by name ascending
Example of sorting by name ascending
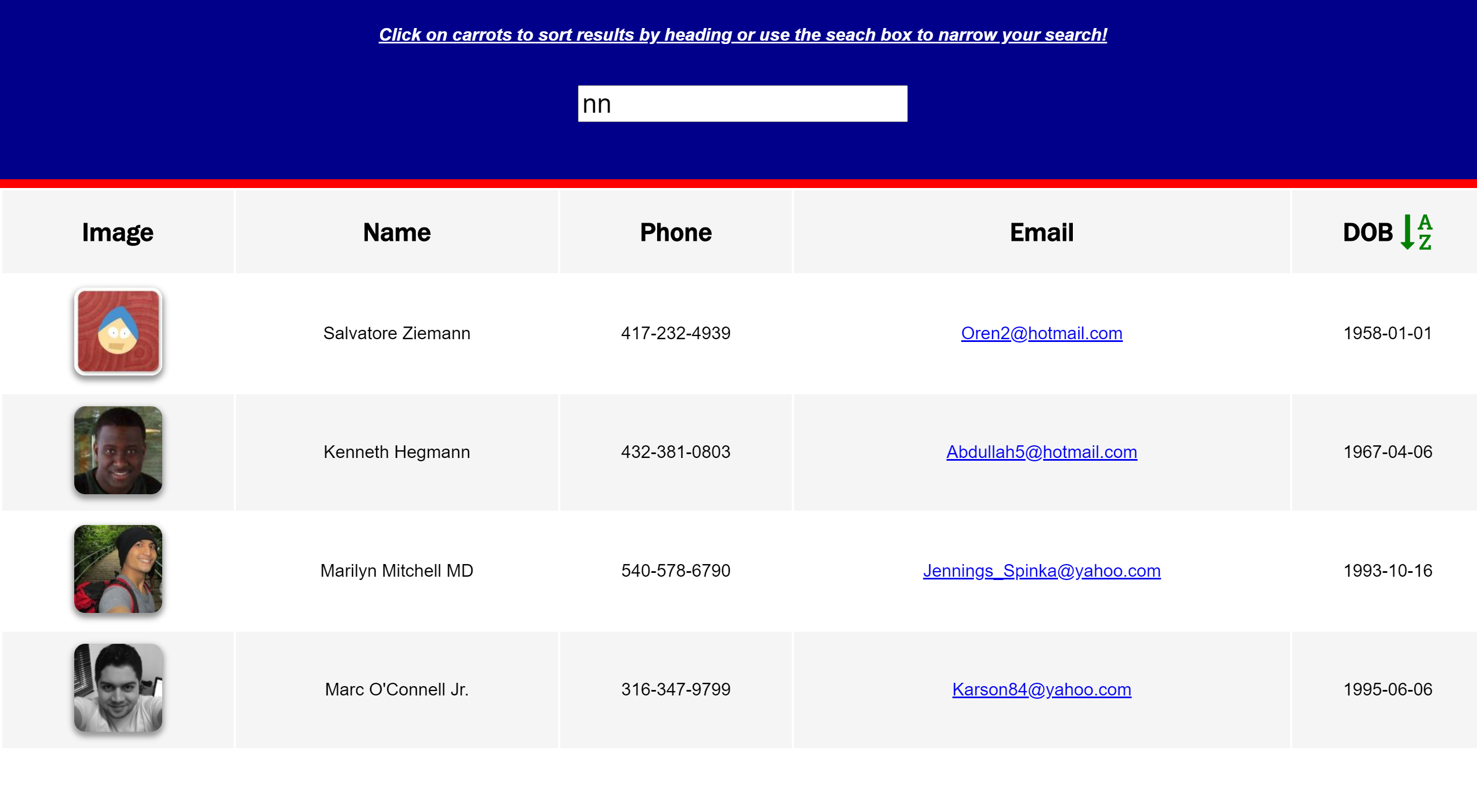
 Example of sorting by date of birth ascending
Example of sorting by date of birth ascending

None
Licensed under MIT License.
None
You can see more of my Projects on my GitHub profile
Contact sbolotnikov
-
Here is this repo link: https://github.com/sbolotnikov/employee-directory-react
-
Link: Employee Directory
