- Node JS
- IDE / Code editor
- Web Browser
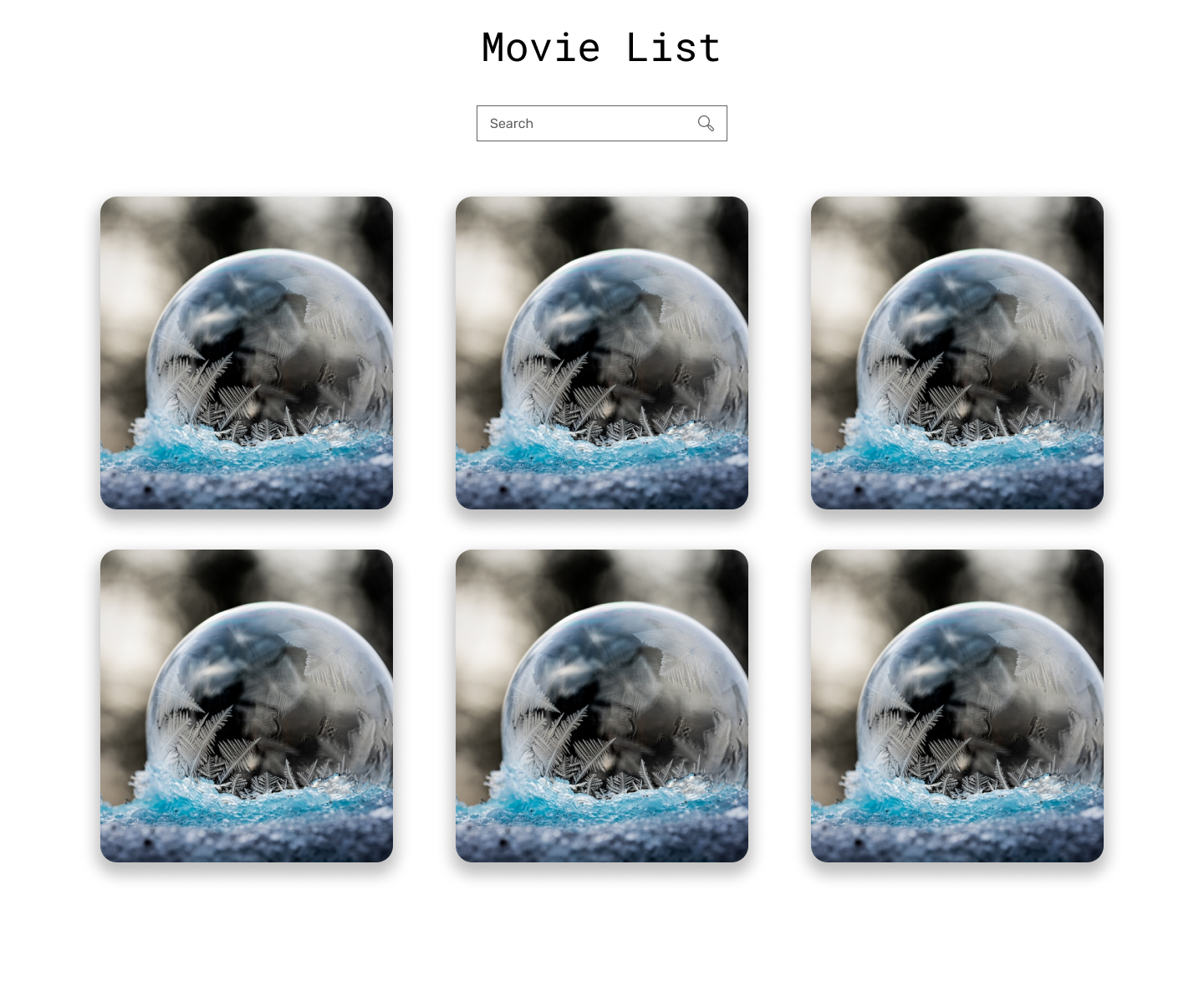
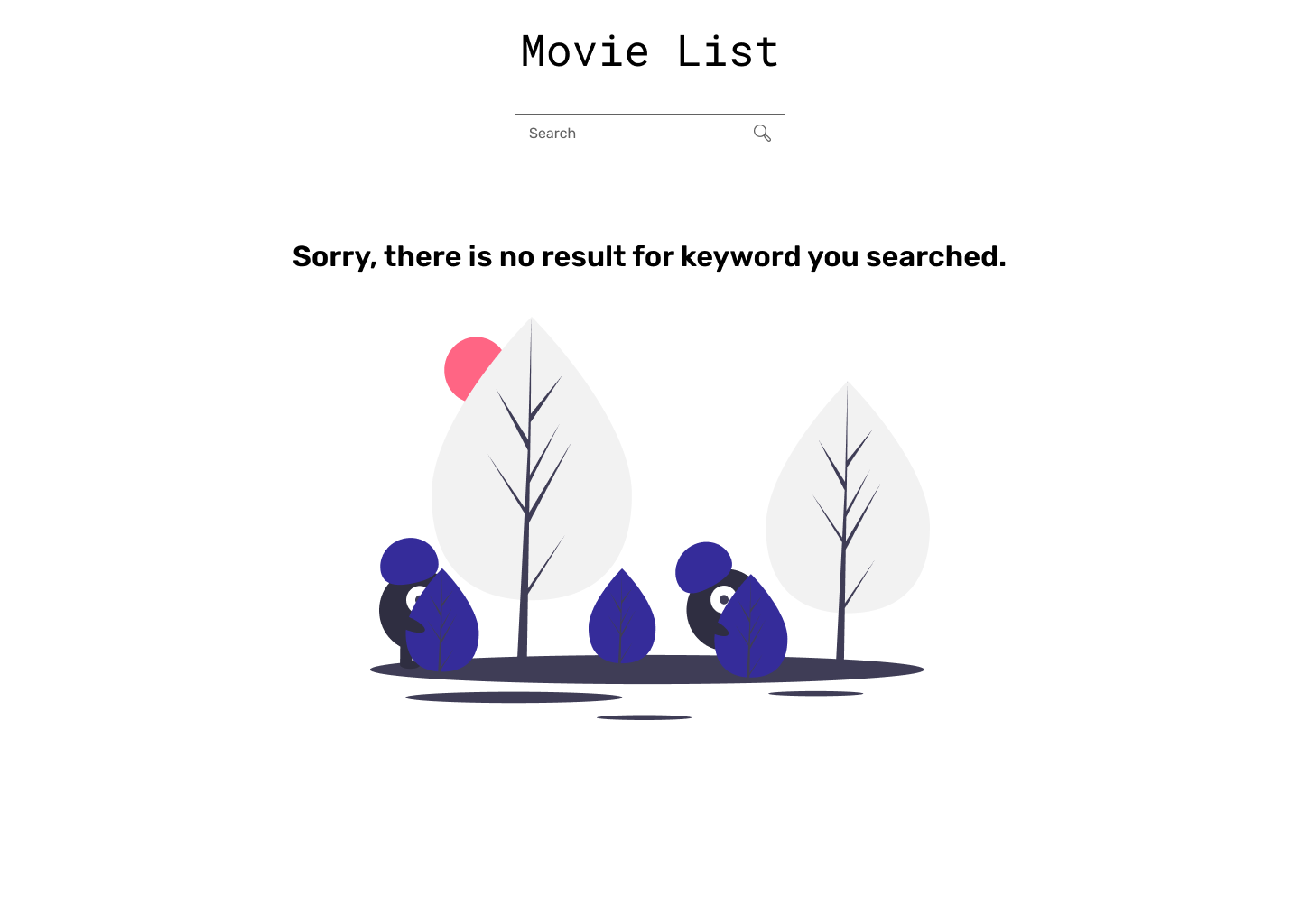
This repo contains the feature requirements and all boilerplate for the Javascript assignment. This application is bootstrapped with Vite. The application is based on the Figma Design
- Fork this repo from your github profile
- Clone to your device from the forked repo
- Run
yarn installandyarn run dev
- After forking the repo, create a new branch called
LIST-1 - Make changes in the branch
LIST-1and commit the changes in the same branch. - When you are ready to submit the assignment raise a PR from the branch to master.
When user navigates to the homescreen, there must be an api call to TMDB Api to get the first 15 popular movies.
Please check the following references:
When user searches for a movie, relevant movie must be displayed, the ui layout will look to similar to homescreen.
When the user searches for a search term that is not available in the database, the user should see the no data available screen
- Follow clean code practices in naming variables, functions and components
- Keep your commits small and follow the conventional commits
- Make sure you commits are signed
- Use semantic HTML tags instead of generic divs
- Write reusable CSS.