In today's project, you'll be asked to not only write code to make live Ajax requests, but also write some HTML and CSS to bring a mockup to life.
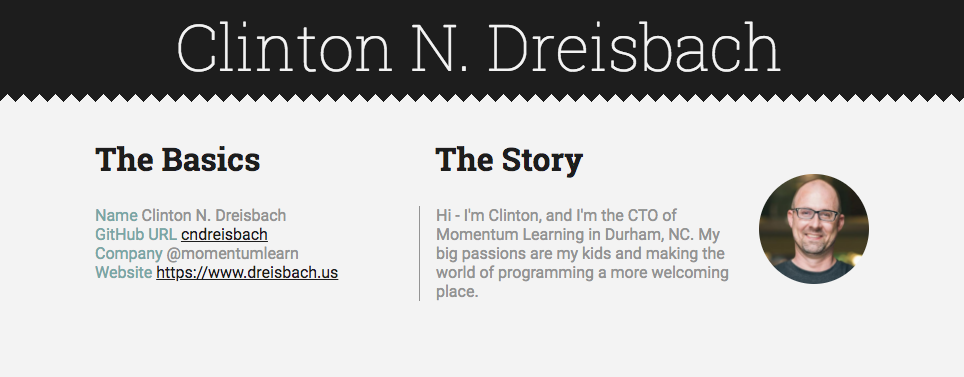
- Start with the mockup below and using the GitHub API, pull in the info to build yourself a virtual business card.
- Everything but the headers ("The Basics", "The Story") and the bio will be pulled in via GitHub's API. If it's not there on your GitHub profile, then add it.
- Make sure to pull your avatar in with GitHub and make it a circle.
The GitHub API has some serious rate limits -- only 60 requests an hour. We will hit that rate limit very quickly. In order to avoid that, do the following:
- Use your browser or Insomnia to get your user data from GitHub.
- Copy this data into a file called 'github.json'.
- Make all your Ajax requests to 'github.json'.
Since there are no starter files provided, you'll need to create your own HTML, CSS, and JavaScript files and link them together properly. Before you start writing any JavaScript, we suggest you spend a few moments reading through the GitHub API docs listed below to get familiar with how you can obtain the data.
Once you have a decent grasp on that, start setting up your Ajax calls and setting up your callback functions to work with the data you retrieve.
- Read up on the hCard microformat and make sure your page conforms to the hCard standard.
- Incorporate what you learned from this to make your portfolio show your GitHub information.
- Full Screen Mockup
- GitHub User API - change username
- GitHub API Docs
- Sawtooth banners with CSS