Dynamic Speedometer, Gauge for Android. amazing, powerful, and multi shape ⚡ , you can change (colors, bar width, shape, text, font ...everything !!), this Library has also made to build games with accelerate and decelerate,
see project on GitHub.
minSdkVersion=11
Library Size just ~ 48 KB.
This library has rewritten with Kotlin in version 1.4.0 manually. If you have any problem please open an issue, or you can use old version 1.3.1 written in java.
Starting from version 1.5.4 this library uploaded to mavenCentral, the old versions was on jcenter. To work with this library you need Kotlin version 1.5.20 or above.
First add kotlin to your project, in build.gradle project level:
buildscript {
ext.kotlin_version = '1.5.31'
dependencies {
...
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
...
allprojects {
repositories {
...
mavenCentral()
}
}Then add this line to build.gradle app module level:
apply plugin: 'kotlin-android'
...
dependencies {
implementation 'com.github.anastr:speedviewlib:1.6.0'
}
For maven
<dependency>
<groupId>com.github.anastr</groupId>
<artifactId>speedviewlib</artifactId>
<version>1.6.0</version>
<type>pom</type>
</dependency>
Get Starting with SpeedView Library.
Choose one of Speedometers, gauges and add it to your Layout.xml, here we use SpeedView.
<com.github.anastr.speedviewlib.SpeedView
android:id="@+id/speedView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
For all speedometers and gauges, this simple method to smoothly change the speed:
SpeedView speedometer = findViewById(R.id.speedView)
// move to 50 Km/s
speedometer.speedTo(50)By default, speed change duration between last speed and new one is 2000 ms.
You can pass your duration by this method :
// move to 50 Km/s with Duration = 4 sec
speedometer.speedTo(50, 4000)Automatically, indicator moves around current speed to add some reality to speedometer because of Tremble, you can stop it by app:sv_withTremble="false"attribute or call this in your code:
speedometer.withTremble = falseFor more control, see the most important methods at Get Started - Wiki for All Speedometers & Gauges.
And also you can see Advanced Usage in Usage - Wiki.
More advanced features:
- Work with Indicators - Wiki.
- Work With Notes - Wiki.
| Name | Screenshot | XML Layout |
|---|---|---|
| 1. SpeedView - Wiki |  |
< com.github.anastr.speedviewlib.SpeedView
android:id="@+id/speedView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
| 2. DeluxeSpeedView - Wiki |  |
< com.github.anastr.speedviewlib.DeluxeSpeedView
android:id="@+id/deluxeSpeedView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
| 3. AwesomeSpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.AwesomeSpeedometer
android:id="@+id/awesomeSpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
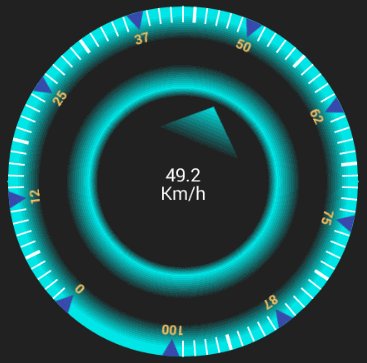
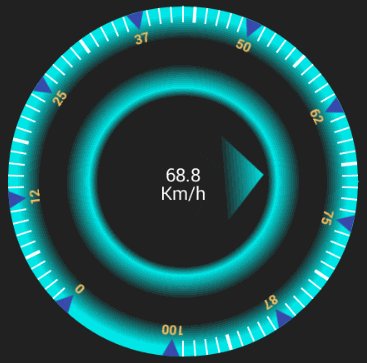
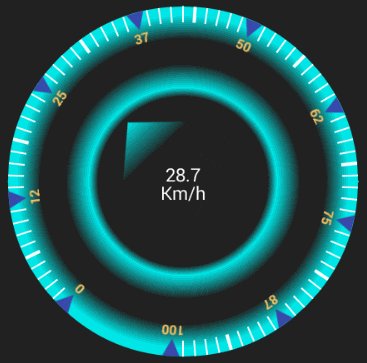
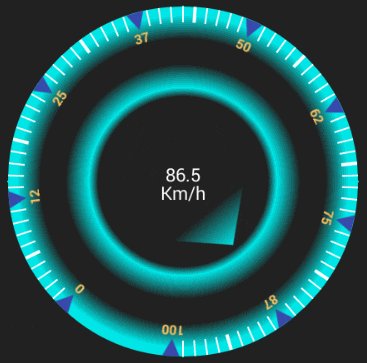
| 4. RaySpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.RaySpeedometer
android:id="@+id/raySpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
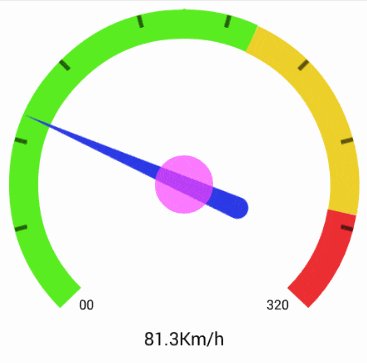
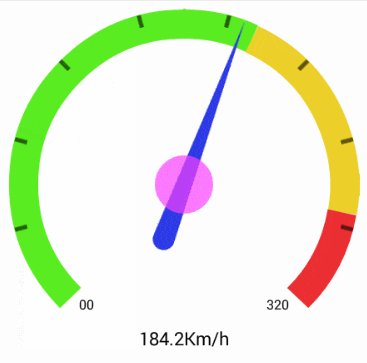
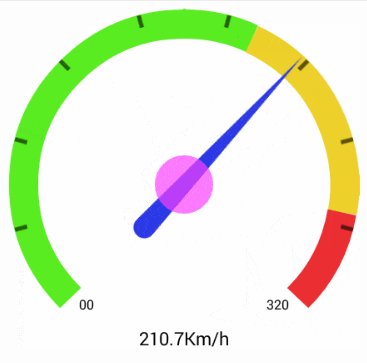
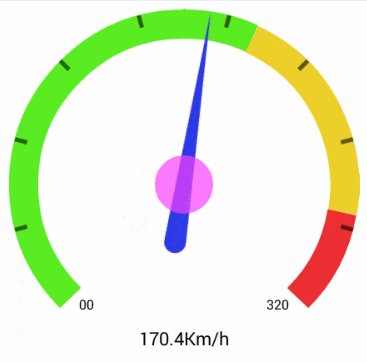
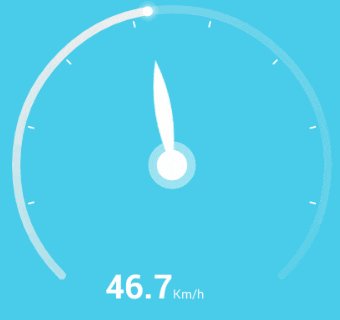
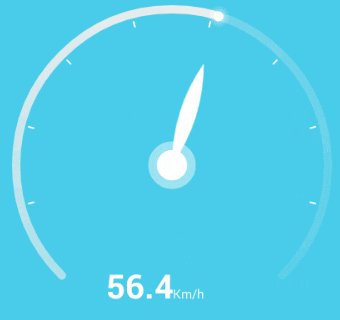
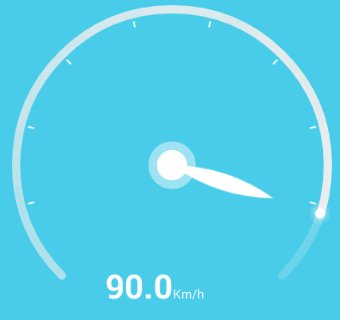
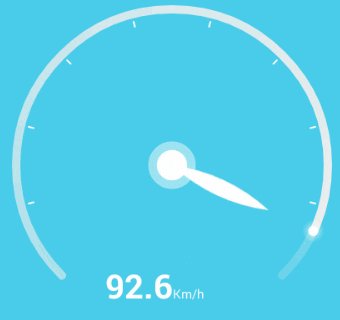
| 5. PointerSpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.PointerSpeedometer
android:id="@+id/pointerSpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
| 6. TubeSpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.TubeSpeedometer
android:id="@+id/tubeSpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
| 7. ImageSpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.ImageSpeedometer
android:id="@+id/imageSpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:sv_image="@drawable/your_image" />
|
| 8. ProgressiveGauge - Wiki |  |
< com.github.anastr.speedviewlib.ProgressiveGauge
android:id="@+id/gauge"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
|
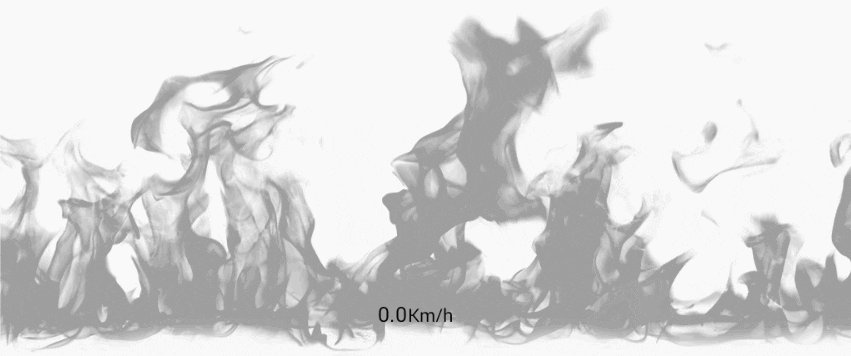
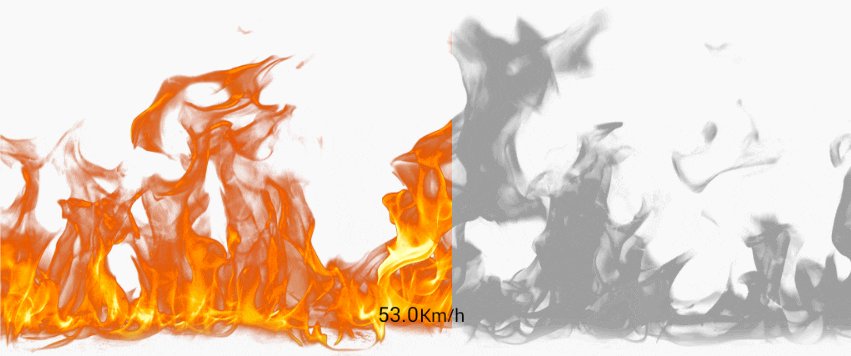
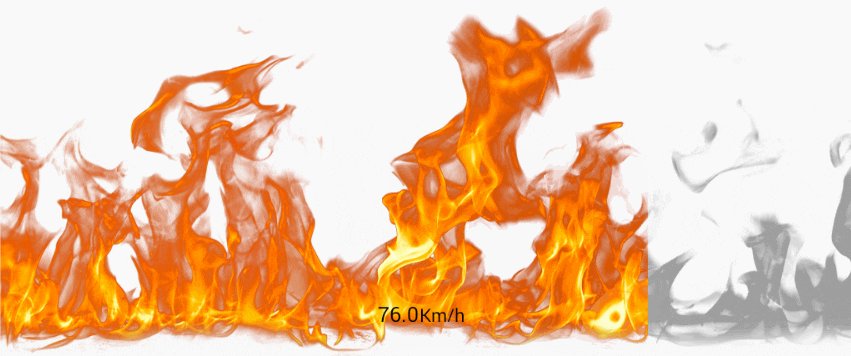
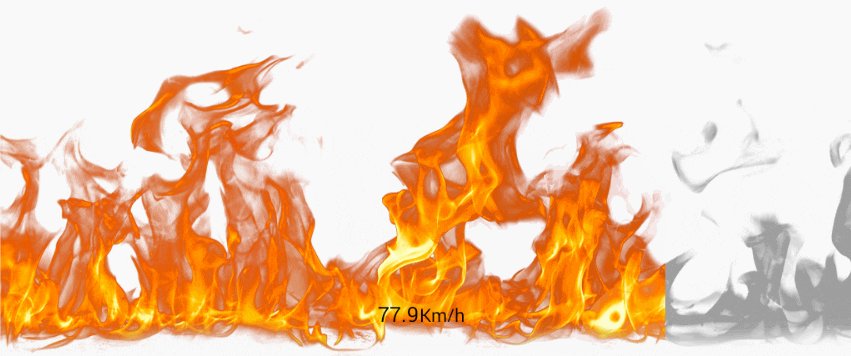
| 9. ImageLinearGauge - Wiki |  |
< com.github.anastr.speedviewlib.ImageLinearGauge
android:id="@+id/gauge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:sv_image="@drawable/fire" />
|
- Build start animation.
- Add fuel gauge component.
- Build new custom speedometer.
Your pull request is always welcome, please review the rules of contribution to make a useful change.
Copyright 2016 Anas Altair
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.