
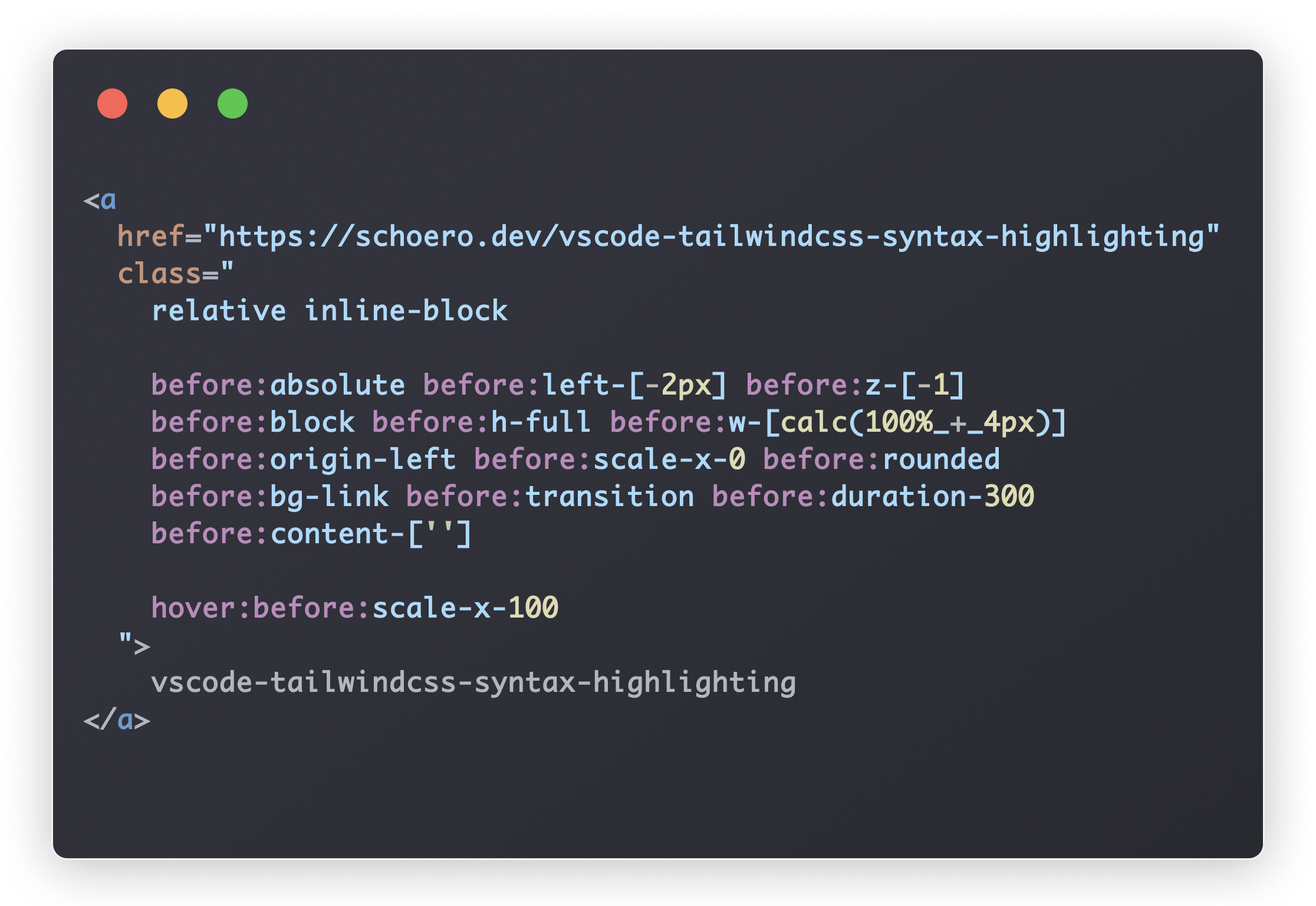
VSCode extension that adds syntax highlighting for tailwindcss classes in HTML, JSX and TSX files.
This project is financed by the community.
If you or your company benefit from this project, please consider becoming a sponsor or making a one-time donation.
Your contribution will help me to maintain and develop the project.
The colors of the syntax highlighting should in most cases be customized in the user settings of vscode. To open the user settings you can open the command palette with
F1 and search for Preferences: Open User Settings (JSON).
You can use the Developer: Inspect Editor Tokens and Scopes command from the command palette in vscode to find out the scope of a specific token.
For custom styling you should always use the *.custom.tailwindcss scope.
{
"editor.tokenColorCustomizations": {
"textMateRules": [
{
// tailwind classes
// hover:text-black-500
// ^^^^^^^^^^^^^^^^^^^^
"scope": "class.custom.tailwindcss",
"settings": {
"foreground": "#AFD9F8"
}
},
{
// tailwind variant modifier
// hover:text-black-500/10
// ^^^^^^
"scope": "variant.custom.tailwindcss",
"settings": {
"foreground": "#B583D3"
}
},
{
// the property name of a custom property
// hover:[top:_10px]
// ^^^
"scope": "property-name.custom.tailwindcss",
"settings": {
"foreground": "#CA7979"
}
},
{
// the value of a custom property
// [top:_10px]
// ^^^^^
"scope": "property-value.custom.tailwindcss",
"settings": {
"foreground": "#BABABA"
}
},
{
// numbers
// text-red-500 [top:_10px]
// ^^^ ^^
"scope": "number.custom.tailwindcss",
"settings": {
"foreground": "#DDDBB4"
}
},
{
// units
// [top:_10px]
// ^^
"scope": "unit.custom.tailwindcss",
"settings": {
"foreground": "#DDDBB4"
}
},
{
// square brackets
// w-[calc(100%_+_4px)]
// ^ ^
"scope": "bracket.custom.tailwindcss",
"settings": {
"foreground": "#AFD9F8"
}
},
{
// css functions in custom properties
// w-[calc(100%_+_4px)]
// ^^^^
"scope": "function.custom.tailwindcss",
"settings": {
"foreground": "#DDDBB4"
}
},
{
// round brackets
// w-[calc(100%_+_4px)]
// ^ ^
"scope": "parenthesis.custom.tailwindcss",
"settings": {
"foreground": "#AFD9F8"
}
},
{
// operators
// w-[calc(100%_+_4px)] text-red-500/10
// ^ ^
"scope": "operator.custom.tailwindcss",
"settings": {
"foreground": "#BABABA"
}
},
{
// the important prefix
// !text-red-500
// ^
"scope": "important.custom.tailwindcss",
"settings": {
"foreground": "#BABABA"
}
},
{
// css selectors
// [&>div]:p-4
// ^^
"scope": "selector.custom.tailwindcss",
"settings": {
"foreground": "#DDDBB4"
}
},
{
// tailwindcss whitespace substitute
// [top:_10px]
// ^
"scope": "whitespace.custom.tailwindcss",
"settings": {
"foreground": "#CA797966"
}
},
{
// quoted strings
// before:content-['content']
// ^^^^^^^^^
"scope": "string.custom.tailwindcss",
"settings": {
"foreground": "#A6C088"
}
},
{
// css variables
// [top:_var(--my-var)]
// ^^^^^^^^
"scope": "variable.custom.tailwindcss",
"settings": {
"foreground": "#CA7979"
}
},
{
// css currentColor
// [background-color:_currentColor]
// ^^^^^^^^^^^^
"scope": "current-color.custom.tailwindcss",
"settings": {
"foreground": "#80C4B2"
}
}
]
}
}Check out eslint-plugin-readable-tailwind to automatically break up long tailwind class strings into multiple lines based on a specified print width or class count.