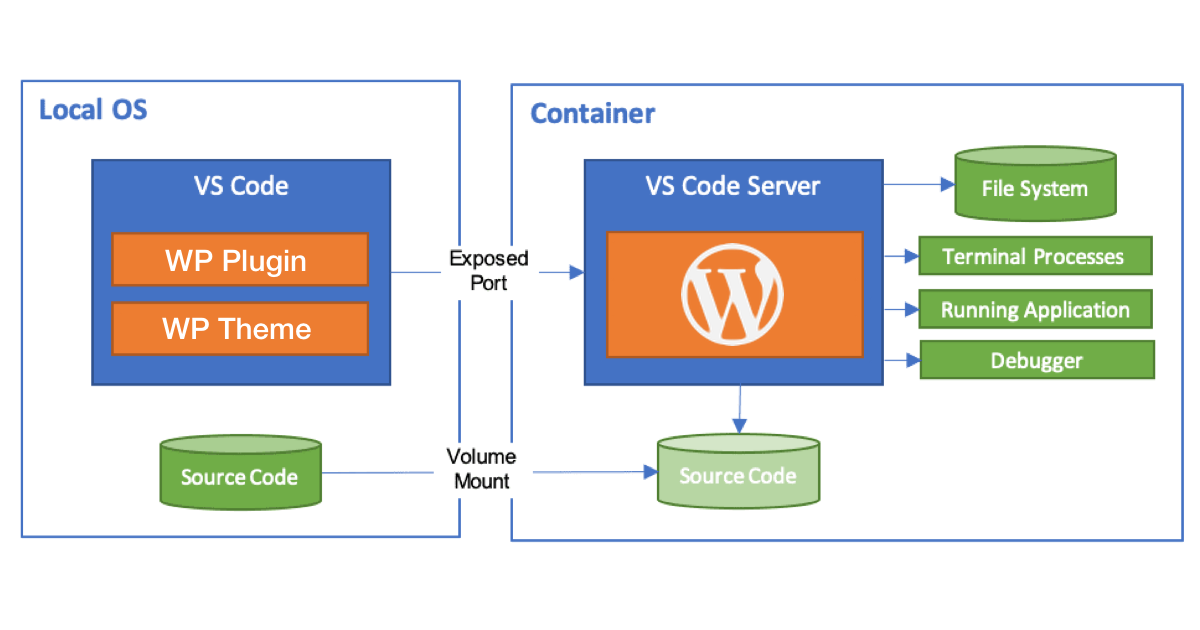
A development container is a running Docker container with a well-defined tool/runtime stack and its prerequisites. You can try out development containers with GitHub Codespaces or Visual Studio Code Remote - Containers.
This is a sample project that lets you try out either option in a few easy steps.
Note: If you already have a Codespace or dev container, you can jump to the Things to try section.
Follow these steps to open this sample in a Codespace:
- Click the Code drop-down menu and select the Open with Codespaces option.
- Select + New codespace at the bottom on the pane.
For more info, check out the GitHub documentation.
Follow these steps to open this sample in a container using the VS Code Remote - Containers extension:
-
If this is your first time using a development container, please ensure your system meets the pre-reqs (i.e. have Docker installed) in the getting started steps.
-
To use this repository, you can open the repository in an isolated Docker volume:
- Clone this repository to your local filesystem.
- Press F1 and select the Remote-Containers: Open Folder in Container... command.
- Select the cloned copy of this folder, wait for the container to start, and try things out!
When the container has started, you can try out the following:
- Go to http://localhost:8080/wp-admin/
- Username: admin
- Password: password
- or, if running in GitHub Codespaces (I haven't tested this myself), go to https://CODESPACE_NAME-8080.githubpreview.dev
- Username: admin
- Password: password
You'll see that the vscode-remote-try-wp plugin is installed and activated.
You can modify the container by editing the .devcontainer/.env file.
SLUG=vscode-remote-try-wp
PROJECT_TYPE=plugin
IS_MULTISITE=0The variables are:
SLUG: The slug of the container. (plugin or theme folder name)PROJECT_TYPE: Eitherpluginortheme.IS_MULTISITEis either0(false) or1(true).
vscode-remote-try-wp is copyright 2022+ Per Soderlind
vscode-remote-try-wp is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 2 of the License, or (at your option) any later version.
vscode-remote-try-wp is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU Lesser General Public License along with the Extension. If not, see http://www.gnu.org/licenses/.