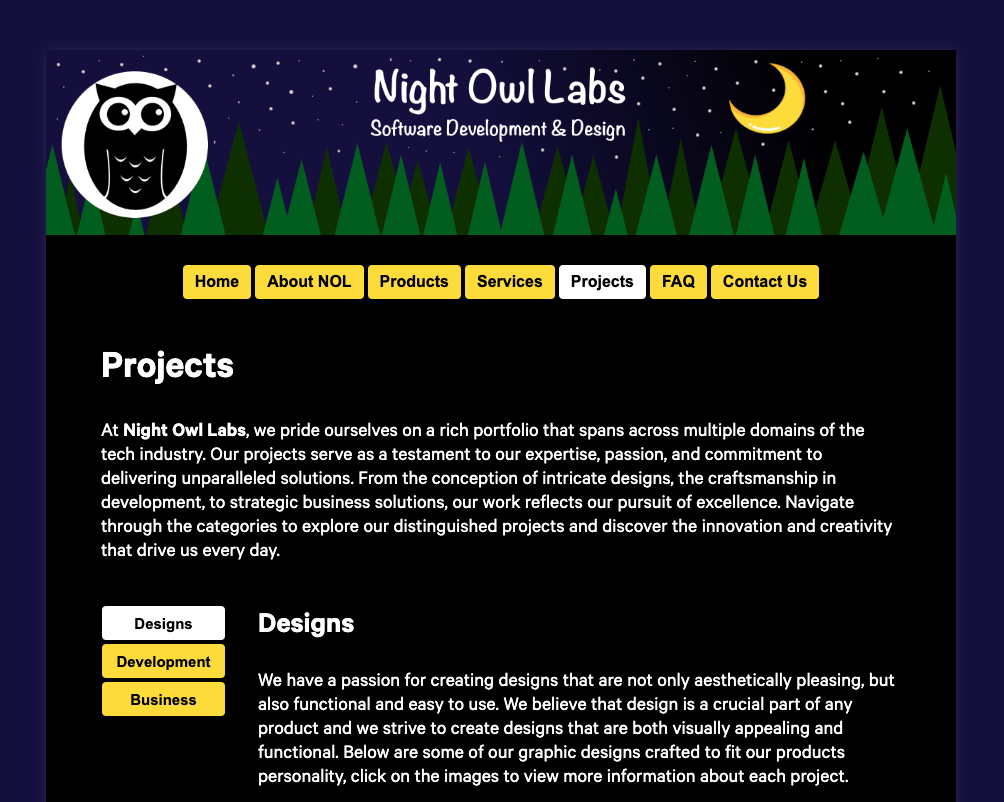
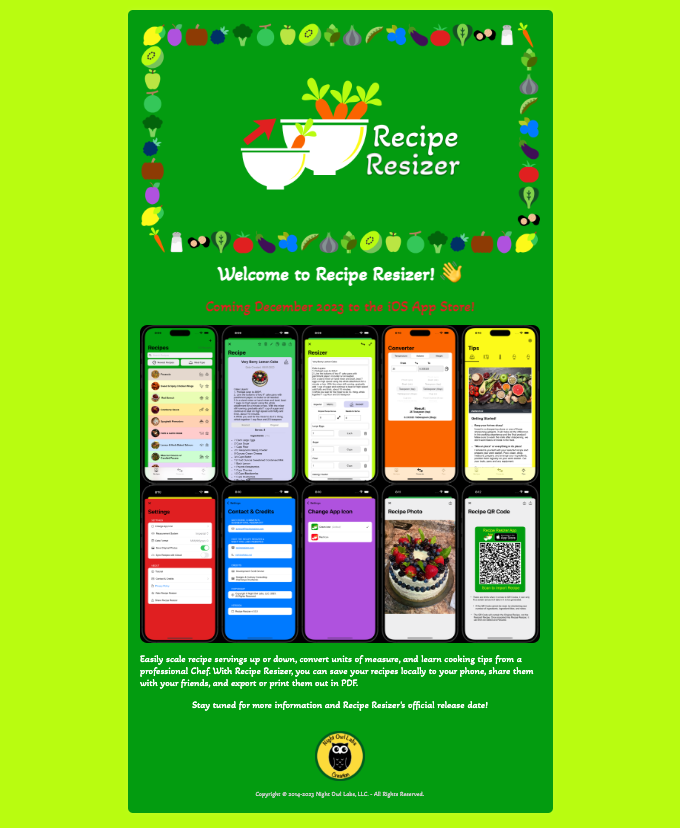
A dynamic and versatile static business website, expertly crafted using Gatsby for optimal performance and hosted on Netlify for reliability. This website comes with a multitude of menu options and features, catering to diverse business needs. Additionally, it includes a dedicated section for a product or app landing page, perfect for showcasing new releases, features, and driving user engagement.
- Visit the application to see it in action here.
- Features
- Background Story
- Getting Started
- What's Inside?
- Closing
- What's Next?
- Project
- Guidelines for Forking This Project
- Contributing
- Resources
- License
- Credit
- Fully customizable
- Display a product or app landing page
- Mobile friendly
- Easy navigation
- Up arrow for easy page scrolling
- Free to host and deploy using Netlify and GitHub
I wanted to create a Business Website that was easy to setup and use, while also being fully customizable, and I think I've done just that. This project is a culmination of my experience as a software developer and my passion for creating useful applications.
-
Install the Gatsby CLI
npm install -g gatsby-cli
-
Run the development server
gastby develop
-
View the website at
http://localhost:8000
-
Generate a full static production build
gatsby build
-
Preview the site as it will appear once deployed
gatsby serve
-
View the website at
http://localhost:9000 -
Commit to GitHub
-
Create a new site on Netlify
-
Connect your GitHub account
-
Select your repository
-
Click
Deploy Site -
View your website at
https://<your-site-name>.netlify.app -
Optionally, you can also setup a custom domain name for your website
You can easily configure this website to your liking by following the steps below, changing it from a full website to a preview landing page for your product or app:
-
Open the
src/components/config.jsfile -
Update the
configobject with your informationexport const CONFIG = { showLandingPage: false, // Set to false to hide the landing page showHeader: true, // Set to false to hide the header showFooter: true, // Set to false to hide the footer };
-
If you decide to use the app landing page, open the
src/components/landing.jsfile to edit it and use thestatic/images/landingdirectory to store your images. -
Optionally, you can also adjust the amount of time the up arrow is displayed before fading out by adjusting the
newTimeoutvalue in thesrc/components/layout.jsfile.
// Set a new timeout
const newTimeout = setTimeout(() => {
setShowScroll(false)
}, 7000) // Hide button 7 seconds after scrolling stops
setScrollTimeout(newTimeout)Below is a list of the main files you can customize to your liking:
config.jscontains the site configuration (see above).src/components/layout.jscontains the site layout. This is where the header, footer, and up arrow are displayed.src/components/layout.csscontains the site layout CSS. This is where you can customize the styles and colors of the site.src/components/seo.jscontains the site SEO. You can easily customize the SEO by editing thesiteMetadatatree.src/components/header.jscontains the site header and navigation menu. You can easily customize the menu items by editing themenutabstree.src/components/footer.jscontains the site footer. You can easily customize the footer items by editing thepagefoottree.src/imagesdirectory contains theicon.pngused for the site favicon and other places a small icon is needed.src/pagesdirectory contains the site pages. You can easily add, remove, or edit pages here.- Make sure you also update the
src/components/header.jsfile to include your new pages in the navigation menu.
- Make sure you also update the
- In the root directory, you can also edit the
gatsby-config.jsfile to change the site metadata and other settings. - Also in the root directory, you will find another directory called
static. This directory contains thefontsandimagesfolders. You can use thefontsfolder to store your custom fonts and theimagesfolder to store your custom images used throughout the site.
Important
Please follow the Guidelines for Forking This Project below if you plan on forking and using this project for your own purposes.
Below is a list of the main files and folders in this repository and their specific purposes:
Business-Website
├─ src # Source folder
│ ├─ components # Components folder
│ │ ├─ config.js # Configuration file
│ │ ├─ footer.js # Footer component
│ │ ├─ header.js # Header component
│ │ ├─ index.module.css # Index module CSS file
│ │ ├─ layout.css # Layout CSS file
│ │ ├─ layout.js # Layout component
│ │ └─ seo.js # Search Engine Optimization component
│ ├─ images # Images folder
│ │ └─ icon.png # Icon image
│ ├─ pages # Pages folder
│ │ ├─ 404.js # 404 page
│ │ ├─ about.js # About page
│ │ ├─ company.js # Company page
│ │ ├─ contact.js # Contact page
│ │ ├─ faq.js # FAQ page
│ │ ├─ home.js # Home page
│ │ ├─ index.js # Index page
│ │ ├─ landing-page.js # Landing page
│ │ ├─ products.js # Products page
│ │ ├─ projects.js # Projects page
│ │ ├─ services.js # Services page
│ │ └─ using-ssr.js # Using SSR page
│ ├─ templates # Templates folder
│ │ └─ using-dsg.js # Using DSG template
│ ├─ static # Static folder
│ │ ├─ fonts # Fonts folder
│ │ └─ images # Images folder
│ │ ├─ about # About images folder
│ │ ├─ company # Company images folder
│ │ ├─ landing # Landing images folder
│ │ ├─ products # Products images folder
│ │ └─ projects # Using SSR images folder
│ │ ├─ banners # App Banners images folder
│ │ └─ icons # App Icons images folder
│ ├─ styles # Styles folder
├─ .gitignore # Git ignore file
├─ .github # GitHub folder
├─ .prettierignore # Prettier ignore file
├─ .prettierrc # Prettier configuration file
├─ gatsby-browser.js # Gatsby browser file
├─ gatsby-config.js # Gatsby configuration file
├─ gatsby-node.js # Gatsby node file
├─ gatsby-ssr.js # Gatsby SSR file
├─ package.json # Package file
├─ PRG.md # PRG Connection File
├─ LICENSE # License file
└─ README # This file Thank you for taking the time to read through this document and I hope you find it useful! If you have any questions or suggestions, please feel free to reach out to me.
Please reference the SUPPORT file in this repository for more details
I'm looking forward to seeing how this project evolves over time and how it can help others with their GitHub Portfolio.
Please reference the CHANGELOG file in this repository for more details.
Please reference the GitHub Project tab inside this repository to get a good understanding of where I'm currently at with the overall project.
- Issues and Enhancements will also be tracked there as well.
If you fork this project, please adhere to the following guidelines:
- Rename the Products: Please change any references to [Your Product Name] to a name of your choosing that does not include the projects referenced on this website.
- Change Company Information: If your fork includes references to [Your Company Name], please replace these with your own information or generic placeholders. Do not reference "Night Owl Labs, LLC."
- Change the Copyright Information: Be sure to change the copyright reference to "Night Owl Labs, LLC." in the
footer.jsfile. - Change Designs and Logos: Be sure to change the logos and designs that originally referenced Night Owl Labs.
- Change Site Metadata: Change the website meta data in the
siteMetadatatree located in theseo.jsfile to fit your company or product. - Change Contact Information: Change any contact email references to
@nightowllabs.ioor hyperlinks to Night Owl Labs. - Utilize Search in your IDE: Do a mass search for "Night Owl Labs" and its products to ensure you have removed any references.
- Compare Your Website with the Original: The site is actively being hosted at nightowllabs.io. After you deploy your website, check it against the original website to ensure nothing looks similar. Your site should be structured the same but be almost completely different content wise.
This project serves as a great template for a business and/or product page, but it is important to do the work in order to update it and remove the original references to the original company/product/author.
I did not design this site to be a boilerplate template but I did design it to be dynamic so people can fork it and easily use it for their own purposes - as long as you change the original content and nothing is missed before you deploy it to production.
These guidelines are in place to prevent confusion between the original project and derivative works. We appreciate your cooperation!
Feel free to submit a pull request if you find any issues or have any suggestions on how to improve this project. You can also open an issue with the tag "bug" or "enhancement".
- How to contribute:
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/Business-Website) - Commit your Changes (
git commit -m 'Add new feature') - Push to the Branch (
git push origin feature/Business-Website) - Open a Pull Request
Please reference the CONTRIBUTING file in this repository for more details.
This project is released under the terms of the MIT License, which permits use, modification, and distribution of the code, subject to the conditions outlined in the license.
- The MIT License provides certain freedoms while preserving rights of attribution to the original creators.
- For more details and to understand all requirements and conditions, see the LICENSE file in this repository.
Author: Scott Grivner
Email: scott.grivner@gmail.com
Website: scottgrivner.dev
Reference: Main Branch
Author: Night Owl Labs, LLC.
Email: support@nightowllabs.io
Website: nightowllabs.io