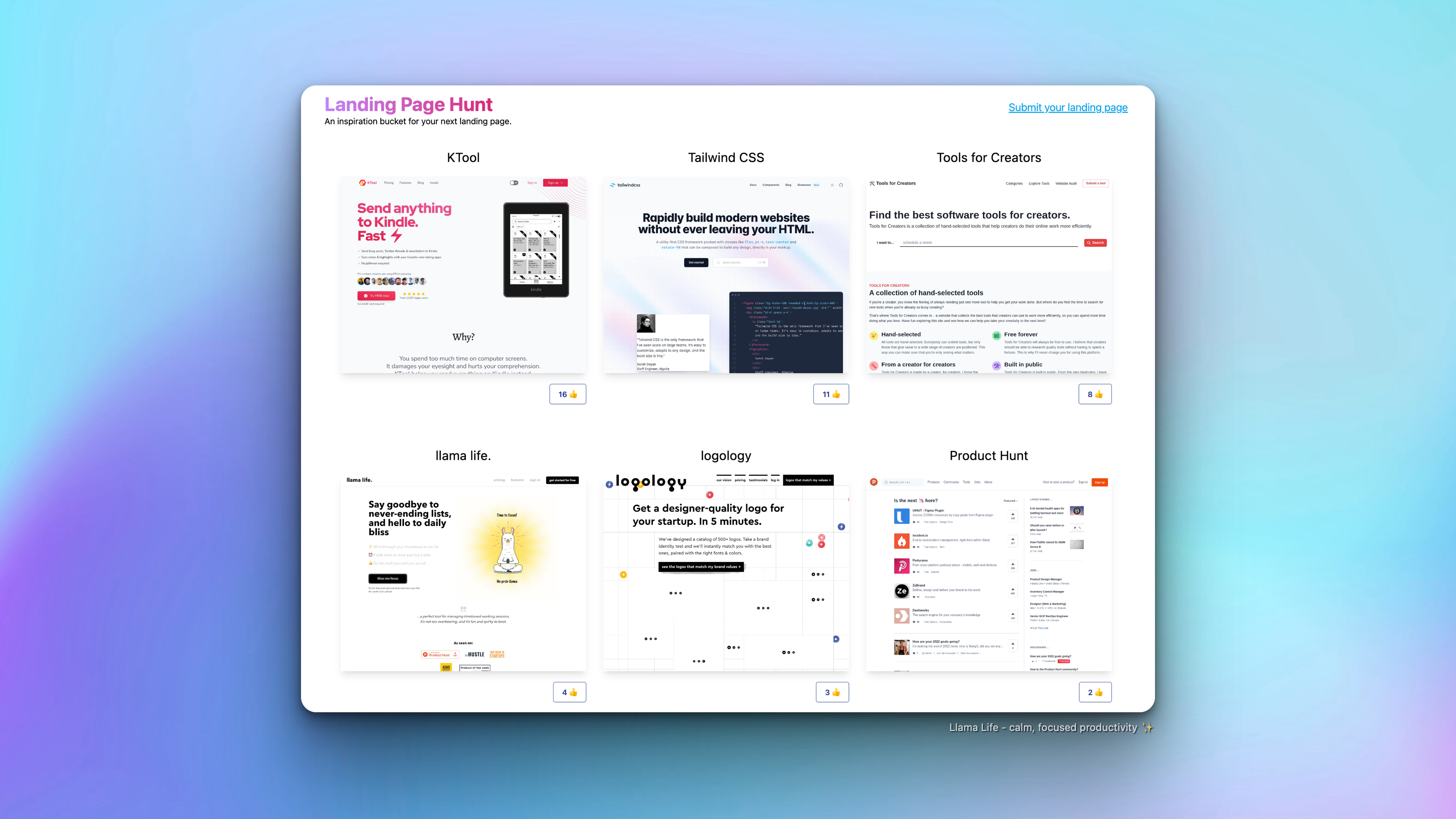
Landing Page Hunt is a site directory based on Next.js, Tailwind CSS, Prisma, and ScreenshotOne. It is an example project to try and showcase mentioned stack.
My goal with the project was to evaluate Next.js, Tailwind CSS, and Prisma as a stack that I may use for my following projects.
I enjoyed building this simple project a lot.
This is a Next.js project bootstrapped with create-next-app.
First, install the dependencies:
npm install
Execute migrations and seeds for Prisma:
npx prisma migrate dev
Then run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.