FRONT END
Descrição
Front End construído com React (utilizando o Vite), além de outras tecnologias e ferramentas.
Tecnologias utilizadas
- React
- Typescript
- Styled Components
- React Hook Form
- Axios
- entre outras...
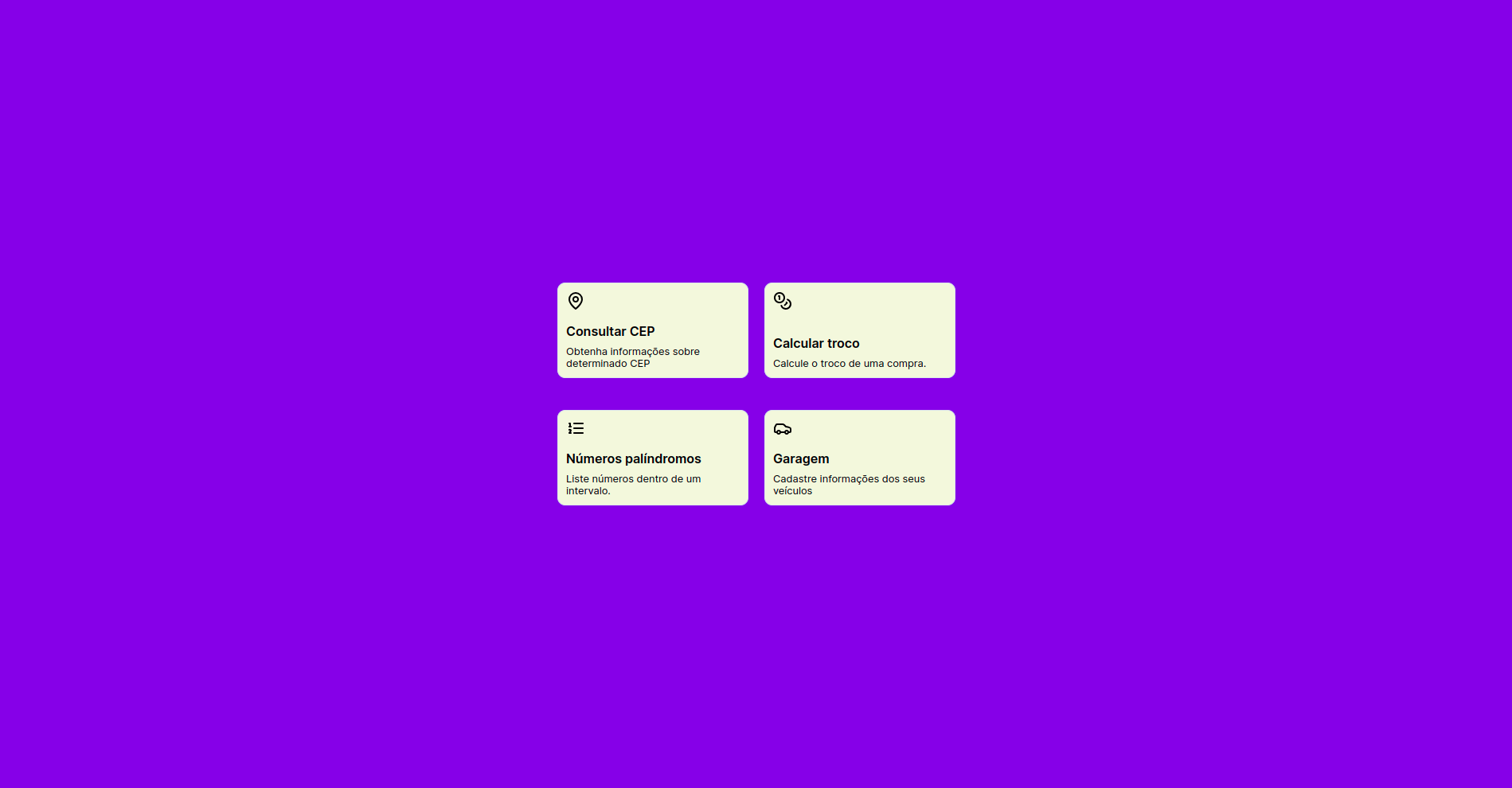
Funcionalidades
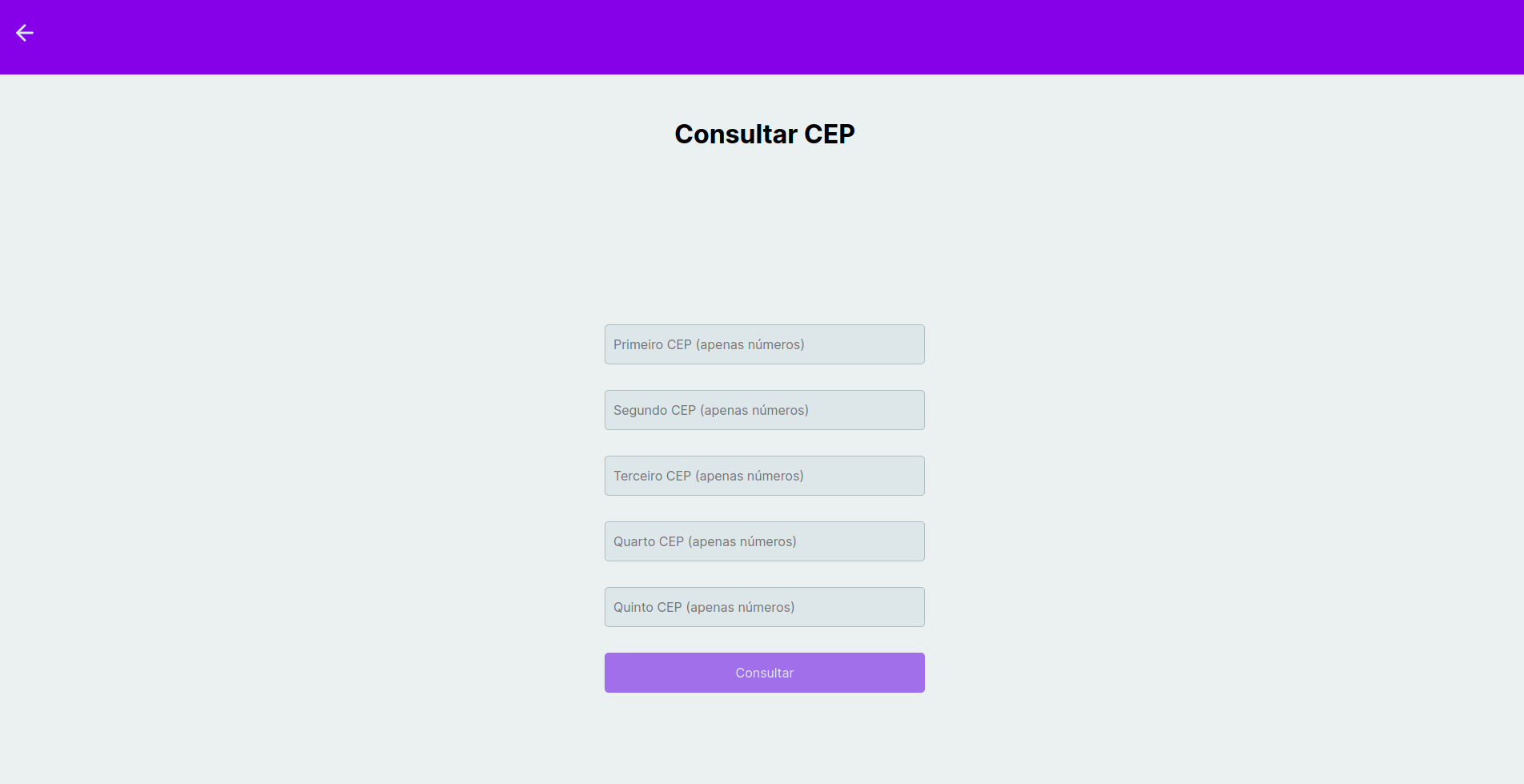
- Consultar CEP;
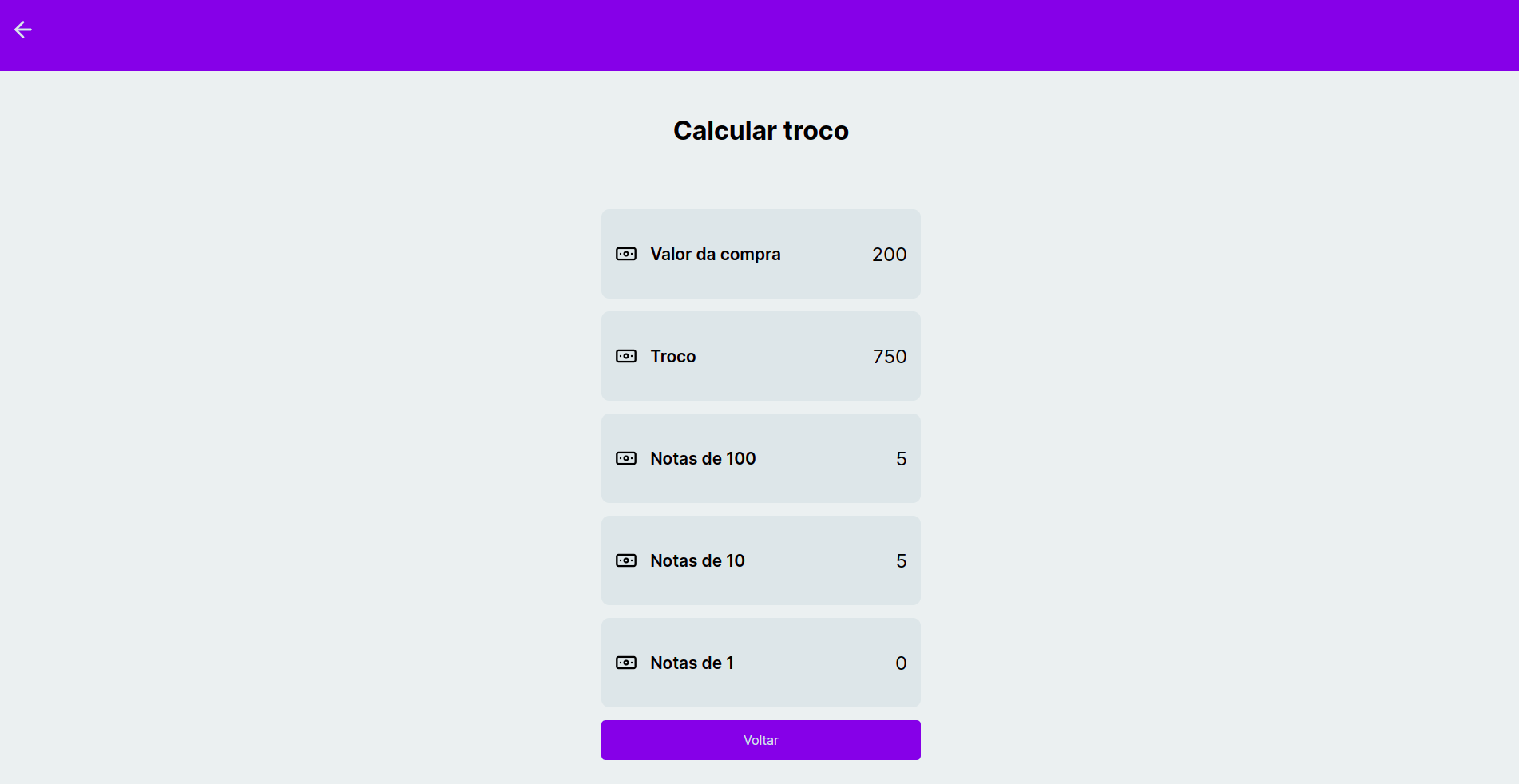
- Calcular troco;
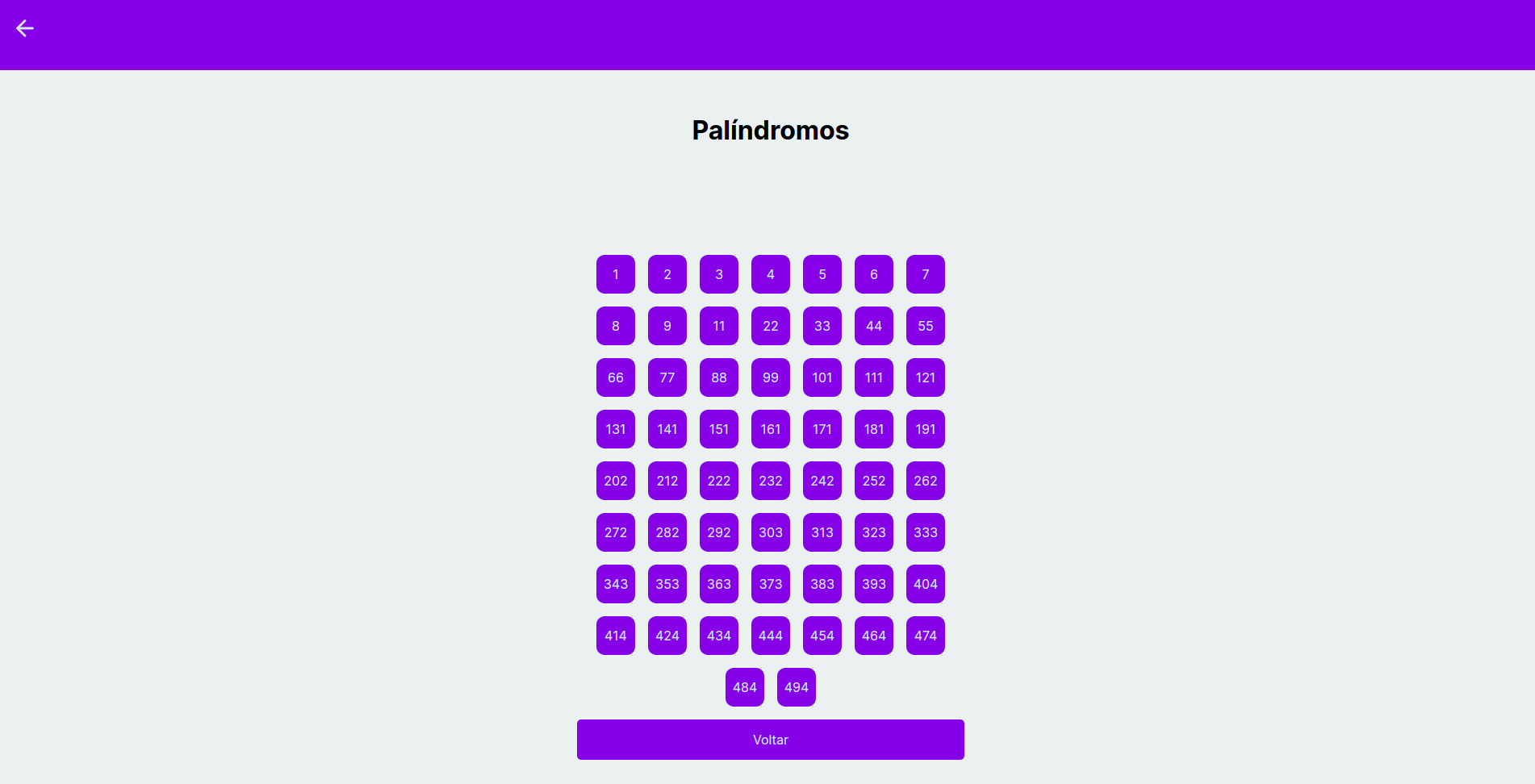
- Listar números palíndromos dentro de um intervalo;
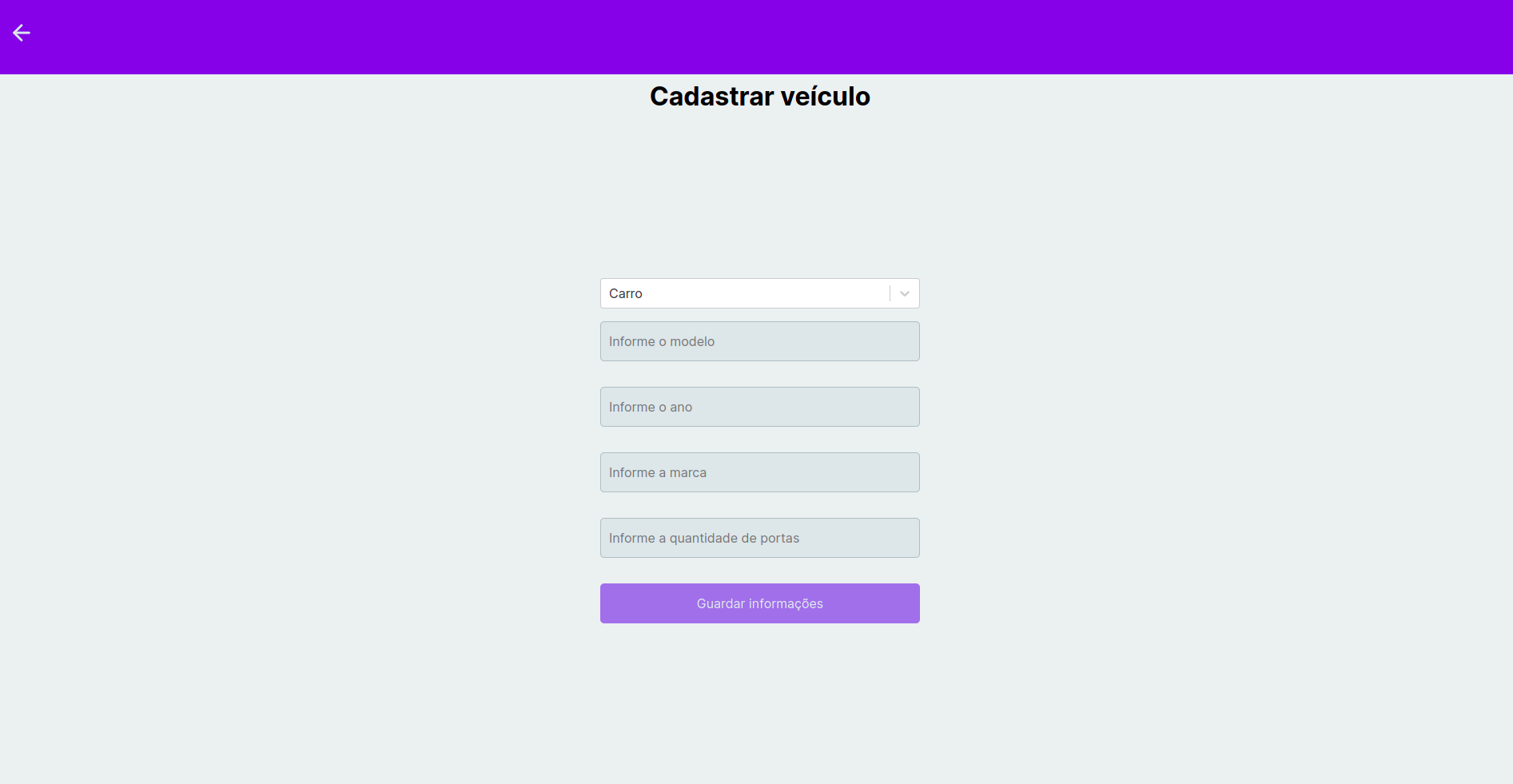
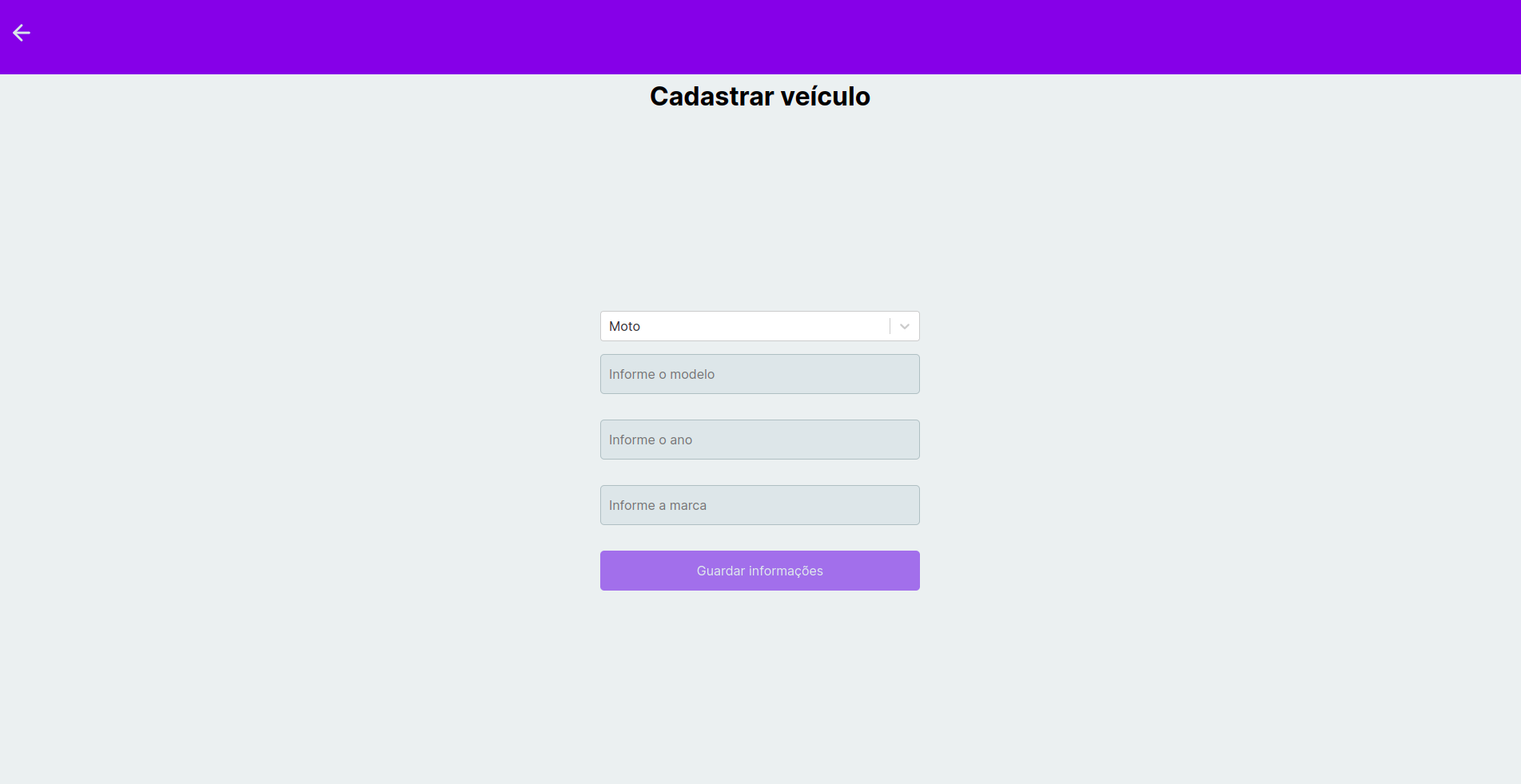
- Cadastrar veículos;
- entre outras...
Pré-requisitos
Antes de executar a aplicação (caso queira criar sua própria versão), atente-se aos requisitos:
- Ter instalada a versão mais recente do
<Node.js e Yarn>
Executando o Projeto
Para acessar o projeto (pela vercel), basta clicar aqui.
Para acessar o projeto (pela netlify), basta clicar aqui.
Agora, caso queira executar localmente, siga estas etapas:
- Instale os pacotes
>> yarn
ou
>> npm install
2. Agora, é só executar os comandos:
Para rodar a aplicação:
>> yarn dev
ou
>> npm run dev
Pronto!