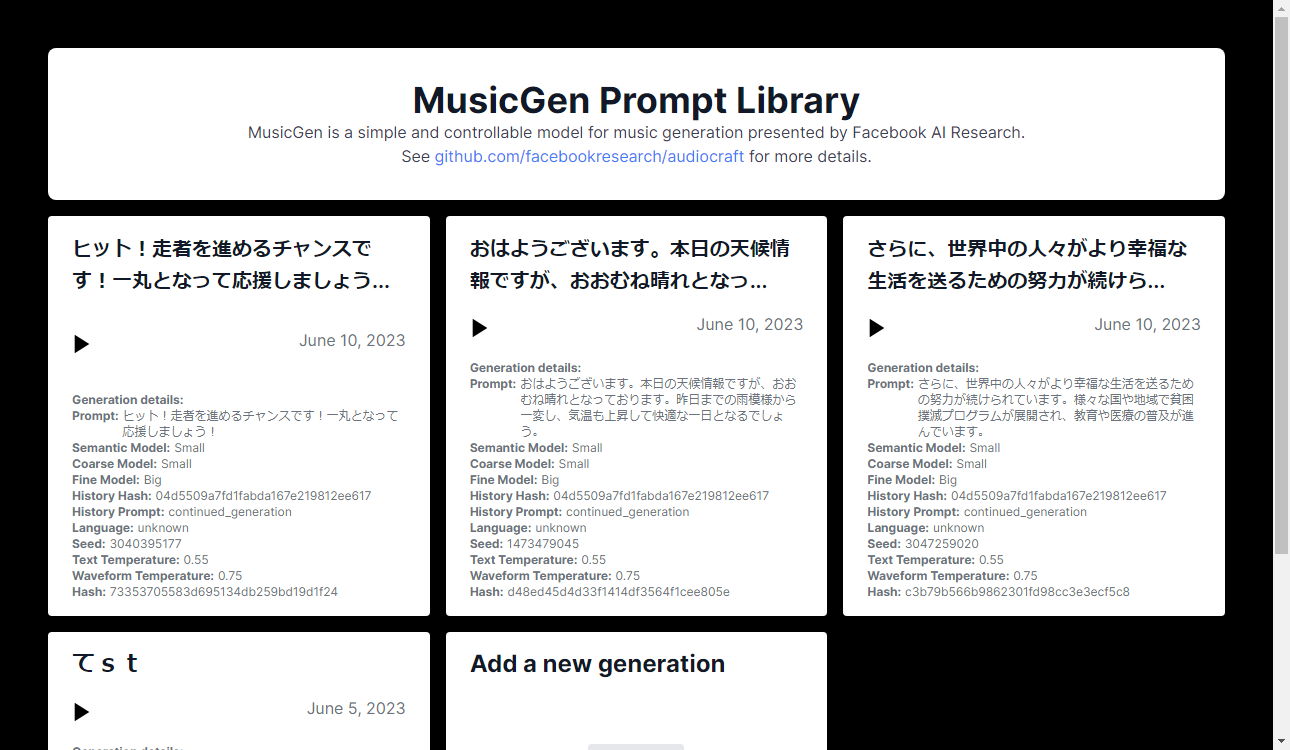
This is a library of generations for discovering new prompts to use.
Submit a PR with an ogg file that contains embedded metadata
The following disclaimer highlights the importance of utilizing artificial intelligence (AI) models, like the one employed here, responsibly and ethically. By engaging with this AI model, you agree to the following terms:
Non-Malicious Intent: You must not employ this AI model for any malicious, harmful, or unlawful activities. The AI model should only be used for lawful and ethical purposes that promote positive engagement, knowledge sharing, and constructive conversations.
No Impersonation: You must not use this AI model to impersonate or misrepresent yourself as someone else, whether it be a specific individual, organization, or entity. The AI model should not be utilized to deceive, defraud, or manipulate others.
No Fraudulent Activities: This AI model must not be used for fraudulent purposes, including but not limited to financial scams, phishing attempts, or any form of deceitful practices aimed at acquiring sensitive information, monetary gain, or unauthorized access to systems.
Legal Compliance: Ensure that your use of this AI model complies with applicable laws, regulations, and policies governing AI usage, data protection, privacy, intellectual property, and any other relevant legal obligations in your jurisdiction.
Meta Not Liable: Meta, the organization behind this AI model, cannot be held responsible for any misuse, unlawful activities, or negative consequences arising from the use of this AI model. Users bear the sole responsibility for their actions and the outcomes resulting from their interactions with the AI model.
By engaging with this AI model, you acknowledge and agree to abide by these guidelines, employing the AI model in a responsible, ethical, and legal manner.
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.