本项目旨在将开源的代码编辑器Monaco Editor(js)包装为一个JavaFx控件,最终达到在JavaFx项目中如同使用原生控件一样使用Monaco Editor的目标。 本项目实质上是一个JS/Kotlin的混合项目,底层使用webview来加载和渲染Monaco Editor实例,并通过一个使用JS/TS编写的中间层来封装Monaco Editor的API,并暴露给(或者说映射到)Kotlin层,使我们在Kotlin中能够如同调用原生函数一样调用这些API。
核心功能的实现,对外提供各功能模块的API。
主要API定义在MonacoEditorFx.kt、MonacoEditor.kt、TextModel.kt等文件中。 可以参考其中公开的接口。
该目录下储存了Monaco Editor(web层面)所需的全部静态资源,包括js、html、css、字体文件等等资源。 使用JS/TS编写的的中间层代码被打包到此目录下的monacofx.bundle.js文件中。 Web层面的实现(特别是使用TS/JS编写的中间层的原始代码)可以在这个仓库 找到。
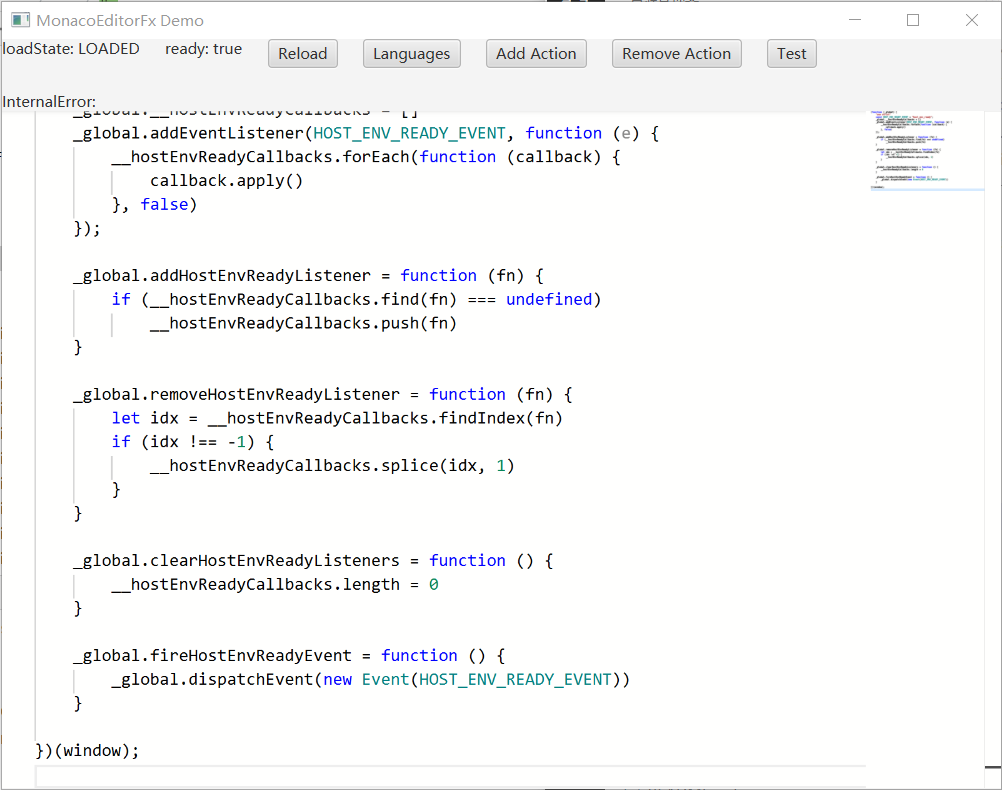
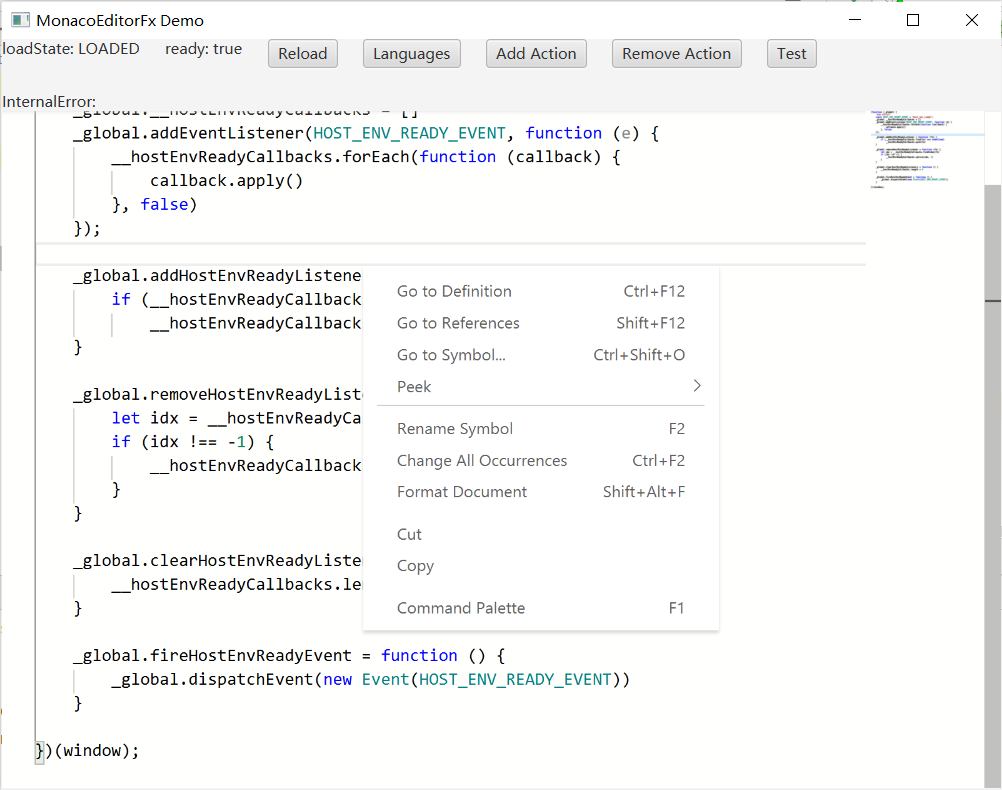
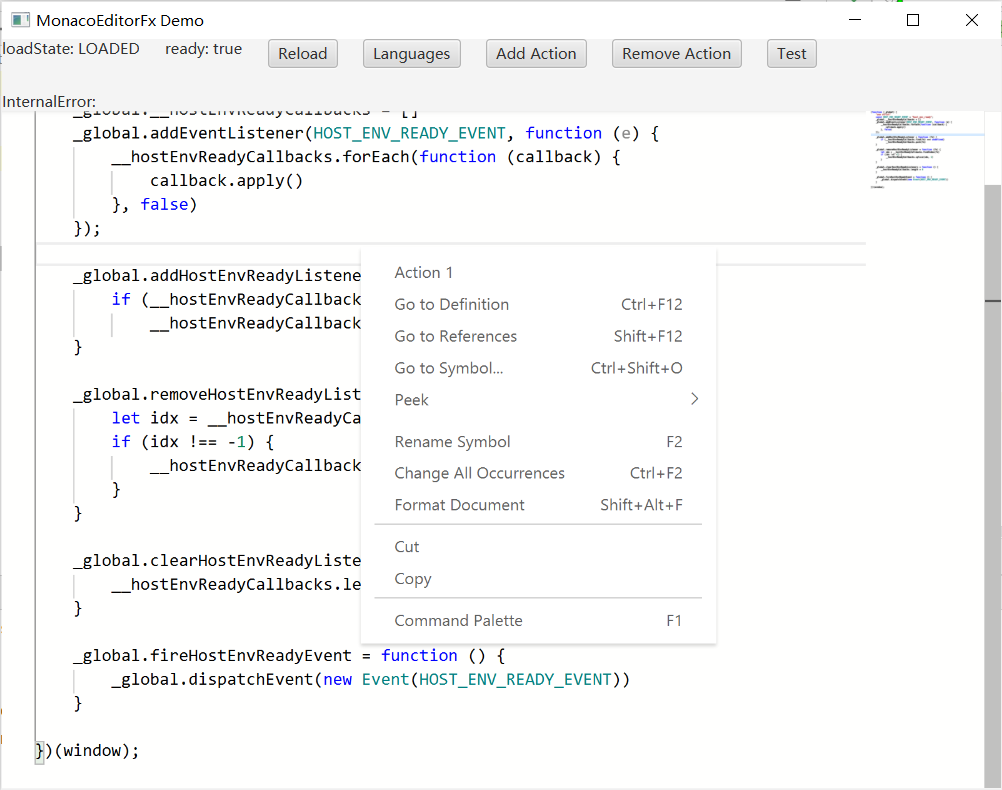
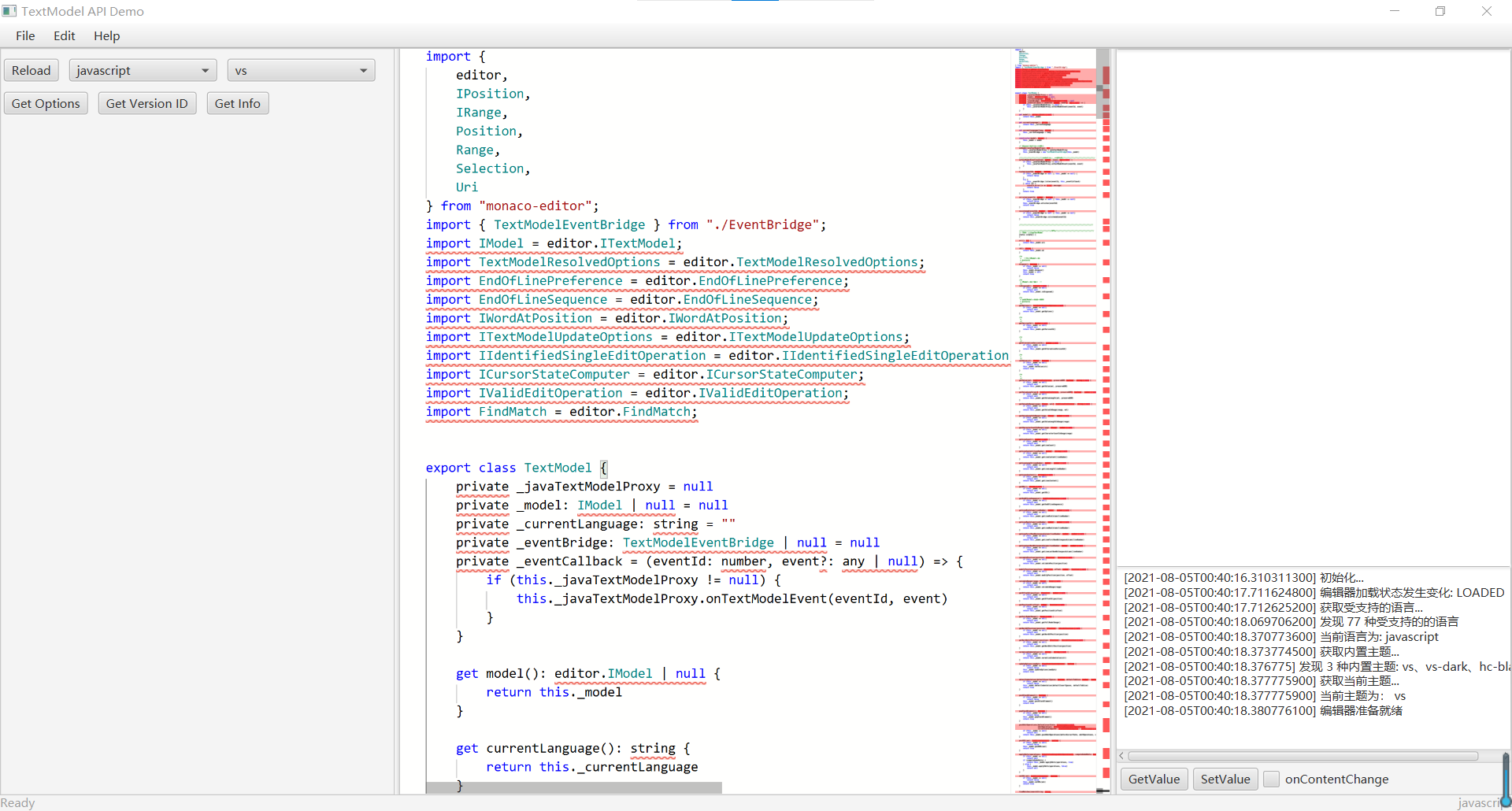
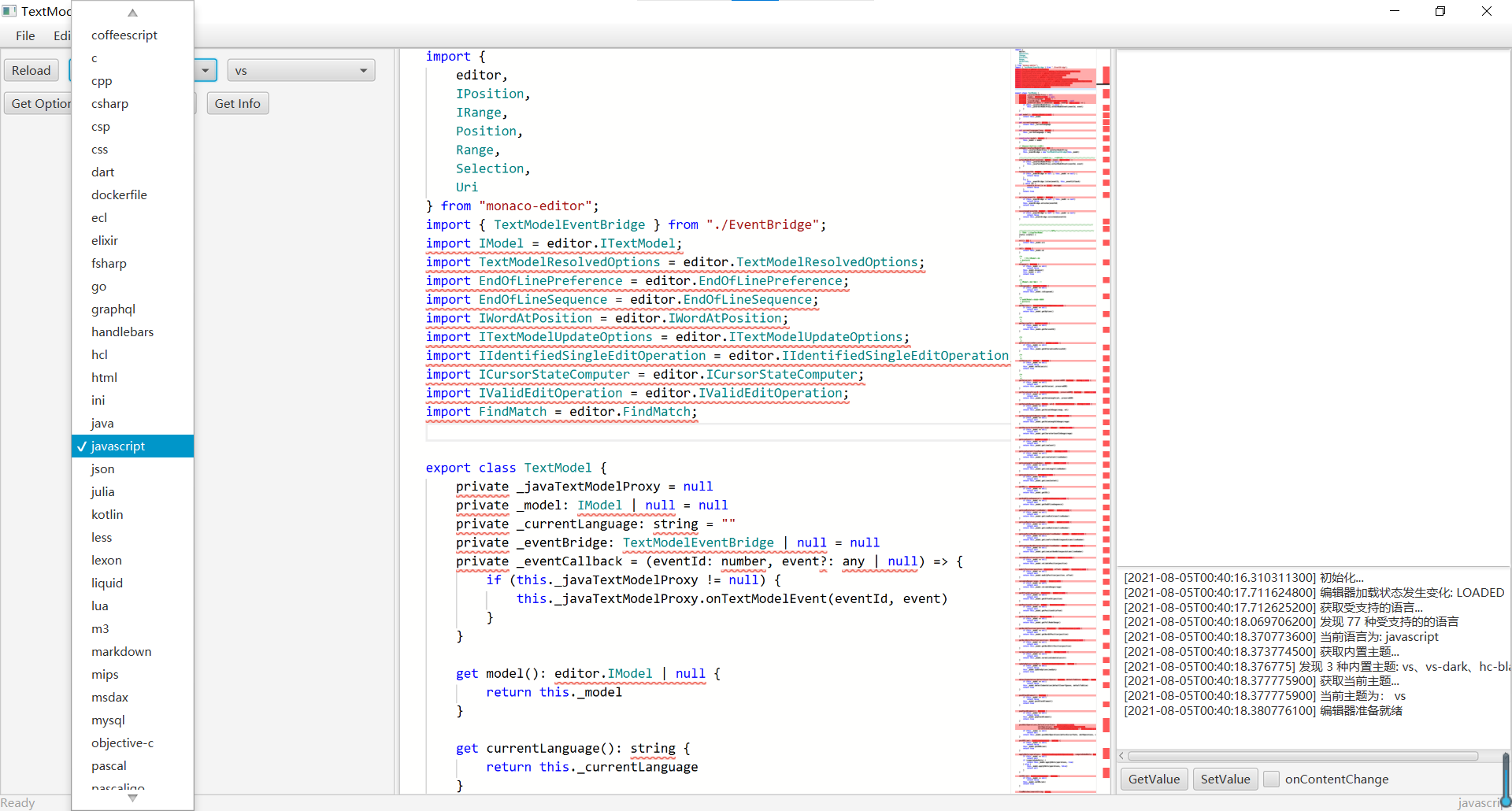
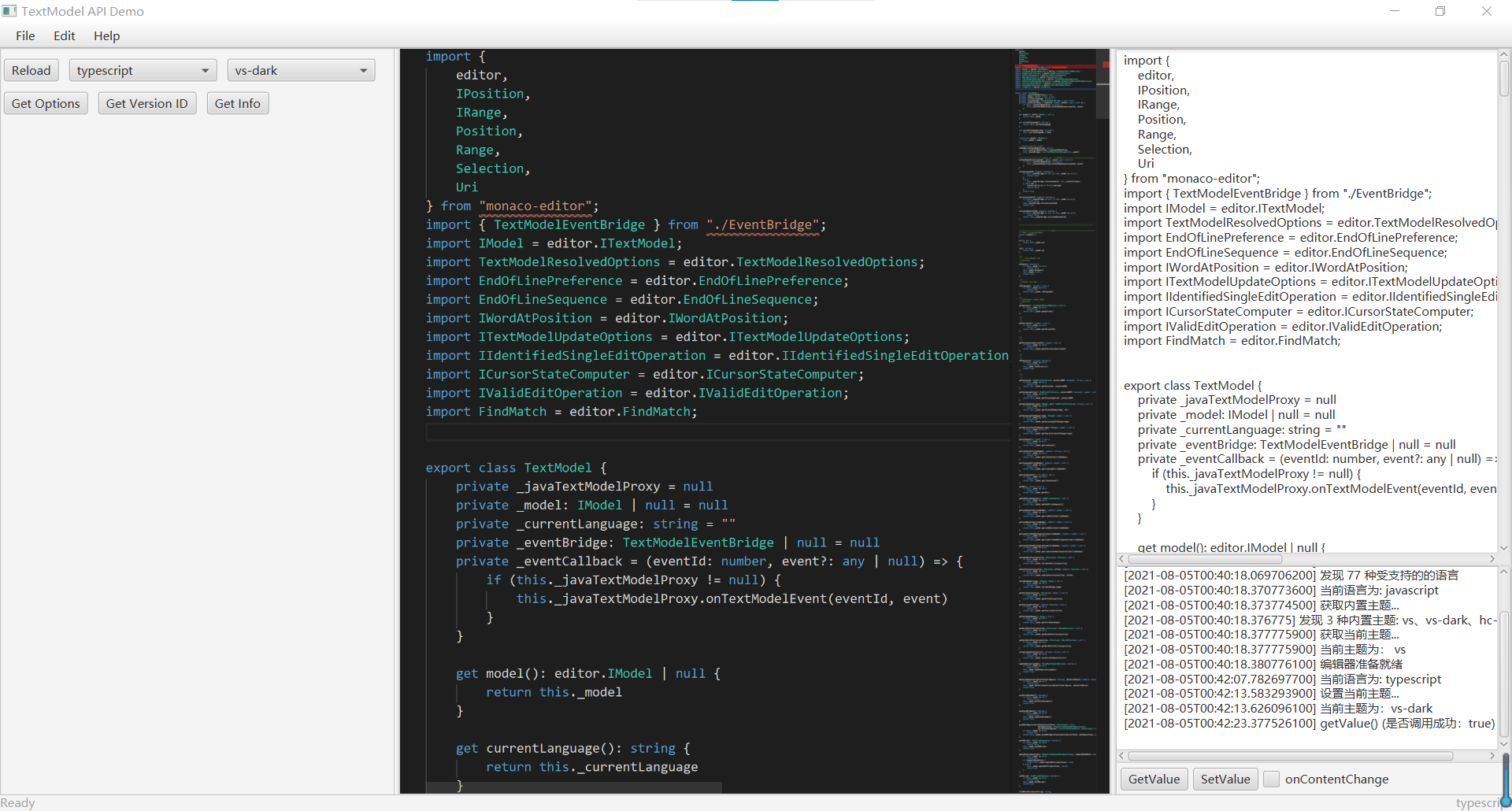
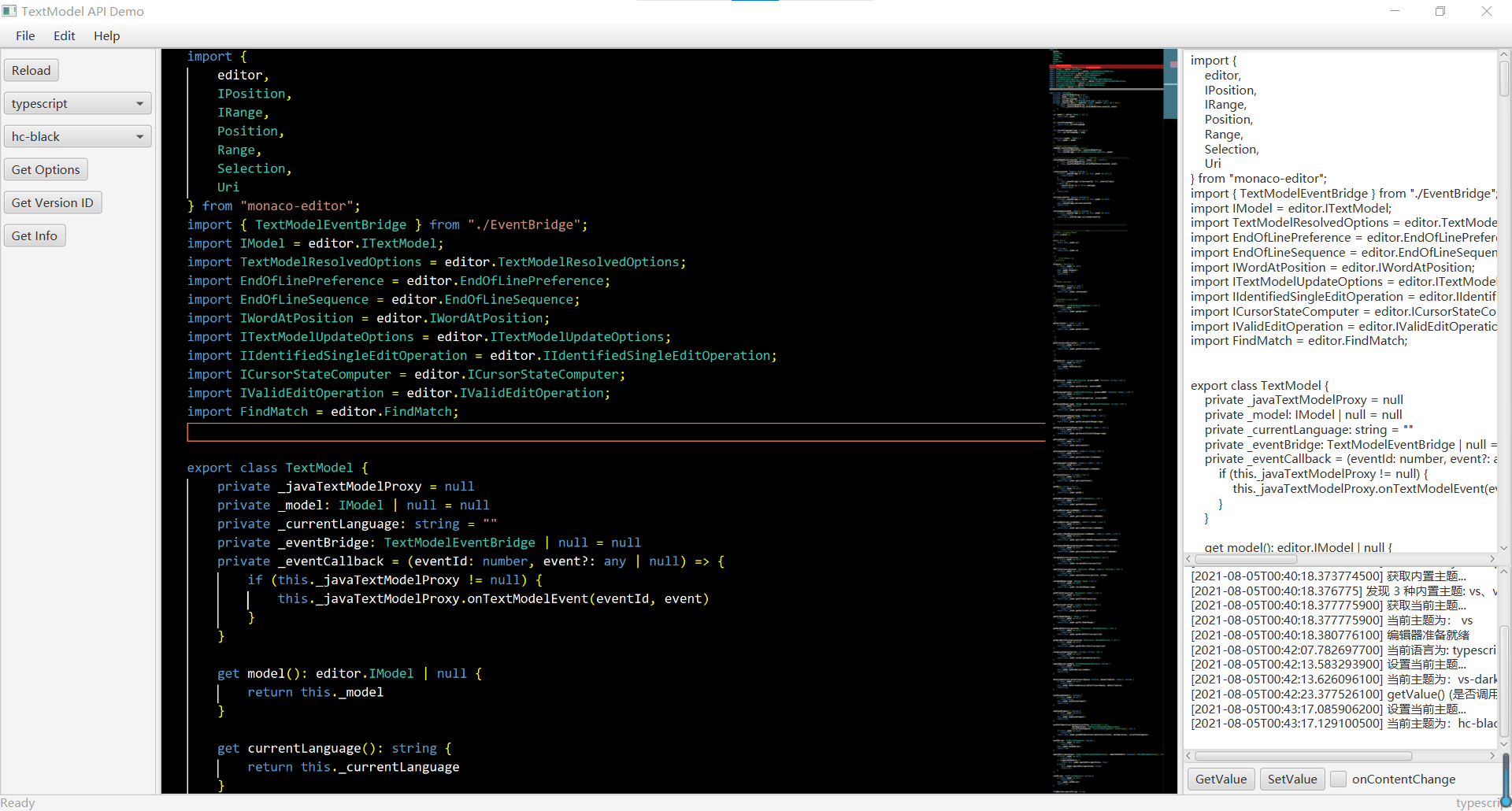
作为对core-library中的API的演示。同时也演示了在JavaFx中使用MonacoEditorFx控件的基本方式。
使用KSP技术编写的注解处理器,用于在编译时生成一些必要的代码。
- 对monaco.editor.IStandaloneEditor中大多数接口的映射
- 对monaco.editor.ITextModel中大多数接口的映射
- 对monaco.editor.IStandaloneEditor中大多数事件的桥接
- 对monaco.editor.ITextModel中大多数事件的桥接
- 对Editor和TextModel部分功能的演示
- 完善API测试与Demo
- 代码整理、清理和统一化
- 优化项目构架,减少重复代码,合理拆分代码、组织功能模块,使单个文件长度保存在合适尺度,便于后期维护
- 完善文档
- 其他
- 本项目依赖monaco editor、tornadofx、fastjson、ksp等第三方项目
- 由于处在早期开发阶段,本项目中各个功能模块的API尚未完全定型,还处在一个随时可能发生变得的阶段,因此目前还无法保证向前、向后的兼容性