bpmn.js简介
bpmn.js是一个BPMN2.0渲染工具包和web建模器.
它使用JavaScript编写,在不需要后端服务器支持的前提下向现代浏览器内嵌入BPMN2.0流程图.
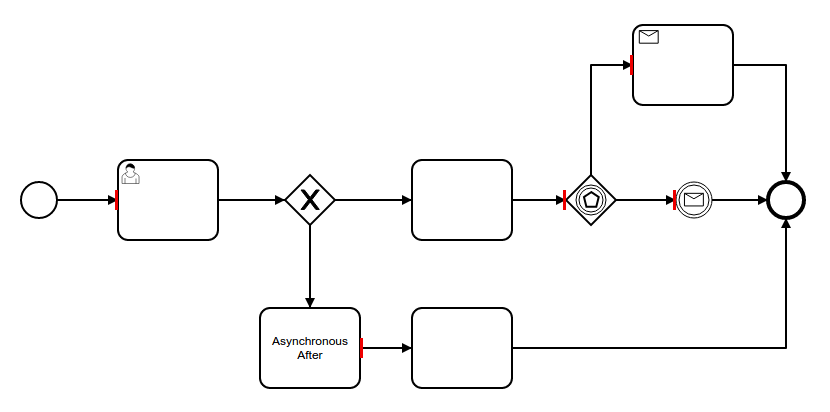
简单来说, 就是能使得前端来画流程图, 它可能长成这样:
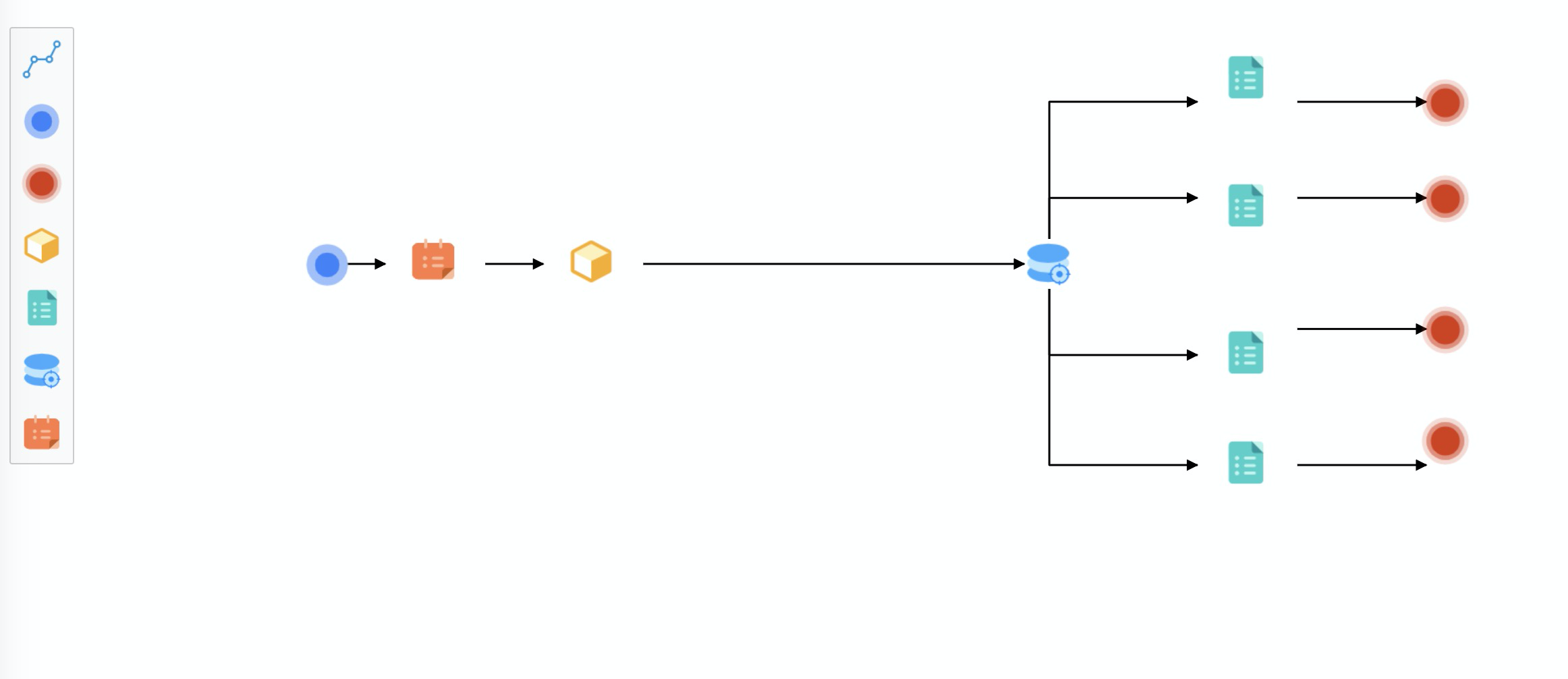
也可能长成这样:
或许你可以亲自试试: 在线绘制bpmn流程图
全部目录
几个问题
Q: bpmn.js是什么? 🤔️
bpmn.js是一个BPMN2.0渲染工具包和web建模器, 使得画流程图的功能在前端来完成.
Q: 我为什么要写该系列的教材? 🤔️
因为公司业务的需要因而要在项目中使用到bpmn.js,但是由于bpmn.js的开发者是国外友人, 因此国内对这方面的教材很少, 也没有详细的文档. 所以很多使用方式很多坑都得自己去找 😅.
在将其琢磨完之后, 决定写一系列关于它的教材来帮助更多bpmn.js的使用者或者是期于找到一种好的绘制流程图的开发者. 同时也是自己对其的一种巩固.
Q: 教材中的知识我都是从哪里看的? 🤔️
最开始是根据公司业务的需要, 跟着官方给的一些例子 来推敲了解bpmn.js的一些基础知识, 包括一些自定义contextPad、renderer、palette的使用, 然后就写了几篇关于bpmn.js的文章 ✏️.
之后越来越多读者通过微信与我联系, 他们也会问一些我没有遇到过的问题, 从中互相探索怎样使用, 怎样解决实际问题... 过程里大多都是通过查看bpmn.js的源码, 然后本地测试源码中一些方法和属性的作用.
Q: 本教材还会更新多久? 🤔️
不知道🤷♂️... 因为其实现在工作已经没在用bpmn.js了, 我现在更多的把它当成一种兴趣来学习吧...
而且现在我们也有了自己的一个bpmn.js交流群, 时不时会有一些新的问题抛出来, 所以暂时是与其分不开的 😊.
我也会在工作之余, 尽量多出一些教材, 包括群里大家抛出的问题, 我也会抽时间将它们整理出来, 方便后面遇到同样问题的小伙伴查看, 所以现在是持续更新的.
Q: 还有什么想说的? 🤔️
求Star 🌟 , 求 Fork 📒
就像之前我提到过的, 光靠我一个人的力量想要将 bpmn-chinese-document打造成一个真正的bpmn中文文档
是不可能的...
精力不够...能力也不够...
所以我希望有更多的bpmn.js使用者能参与到此项目中来 🎉...
你可以是写一篇关于某个知识点的文章, 就算是我已经写过的知识点也可以, 因为我知道我写的不一定全面, 如果你有更多可以写的我当然欢迎👏.
也可以是写一些教材案例, 因为之前就有大佬吐槽说官方给的案例都太过简单了 😂, 可以让我们自己写一些案例出来. (案例中的README要尽量详细哟 😁, 当然有一篇配合着的文档更好啦 😄)
再或者是一些你平常碰到的坑, 总结之类的文章也很好 😼.
Q: 如何 Fork ? 🤔️
点击项目右上角的Fork, 然后像Fork其它项目一样, 不太会的小伙伴可以查看这篇文章:
Github上怎么修改别人的项目并且提交给原作者!图文并茂!
不过在提交的时候, 为避免项目太乱, 可以在根目录下创建一个以你github为名的文件夹(比如我的就是LinDaiDai)然后将你的文章或者案例都放在这个文件夹里面进行提交就可以了🎉 .
后语
如果你也对bpmn.js 感兴趣的话, 欢迎加入我们的bpmn.js交流群, 一起学习, 一起进步💪.
进群方式: 关注 霖呆呆(LinDaiDai) 的公众号👇👇👇, 选择 其它 菜单中的 bpmn.js群 即可😊.
| 公众号二维码 | 赞赏码 |
|---|---|
 |
 |
整理文章, 编写案例不易 😂...
走过路过的各位大佬能否打赏点饭钱呢...
你的支持是霖呆呆持续更新的动力, 哈哈哈 😄