A powerful and easy-to-use website mirroring tool based on Cloudflare Workers.
https://github.com/seadfeng/vercel-proxy-sites
- 🆓 Free to use
- 🌐 Mirror any website with ease
- 🚀 Quick deployment using Wrangler
- 🔗 Support for multiple domains
- 🤖 Automated deployment via GitHub Actions
- 🛡️ Enhanced privacy and security
- 🌍 Bypass geographical restrictions
- ⚡ Improved access speed
- Single-Site Reverse Proxy
- Multi-Site Reverse Proxy
You can use the workers.dev subdomain to access without needing your own domain. When deploying, configure the targetDomain variable.
// workers.dev/index.js
// replace to your target site domain
const targetDomain = 'example.com';Code: workers.dev/index.js
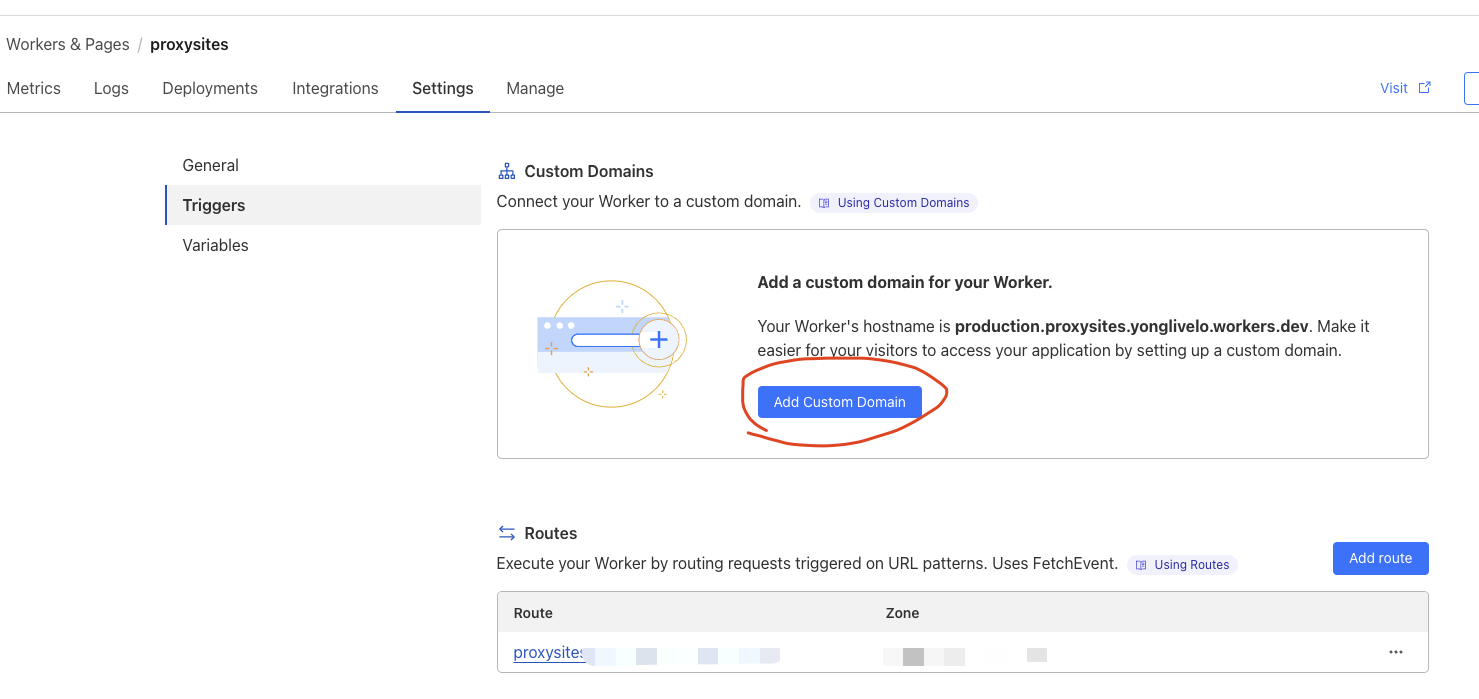
You need to have your own domain. The proxy site will be automatically recognized based on the domain name. After deployment, you only need to add custom domains according to the rules. Configure the ownDomain variable when deploying.
// index.js
// replace to your domain
const ownDomain = "example.com";The domain consists of two parts: target domain and own domain. For example:
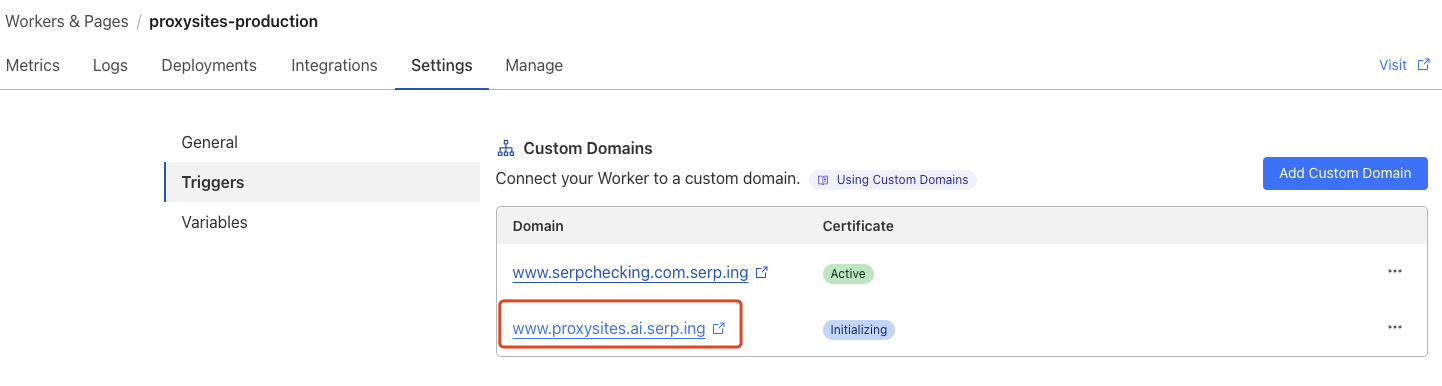
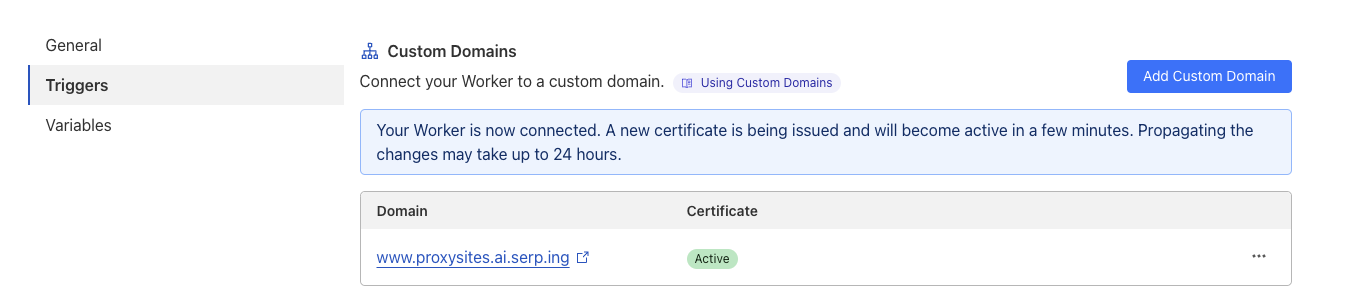
Proxy site address: https://www.proxysites.ai.serp.ing
-
target domain: www.proxysites.ai
-
own domain: serp.ing
Code: index.js
npm i -g wrangler// index.js
// replace to your domain
const ownDomain = "example.com";This method only support single domain reverse proxy.
Here is the code:
// workers.dev/index.js
// replace to your target site domain
const targetDomain = 'example.com';Get your workers.dev visit:
# Login
wrangler login
# Deploy
wrangler deployTo automate your deployment process, you can use GitHub Actions or a similar CI/CD tool. Below are the steps to set up your deployment workflow and the necessary GitHub secrets:
Store sensitive information as secrets in your GitHub repository. Navigate to your repository settings and add the following secrets:
CLOUDFLARE_API_TOKEN: Your Cloudflare API token. This token should have permissions to deploy and manage your Cloudflare Workers.CLOUDFLARE_ACCOUNT_ID: Your Cloudflare account ID.
- Go to your repository on GitHub.
- Click on "Settings" in the top menu.
- Select "Secrets" from the sidebar.
- Click on "New repository secret" to add each secret.
For detailed instructions, see this guide
eg.
My root domain is serp.ing,
proxy sites www.proxysites.ai, www.serpchecking.com
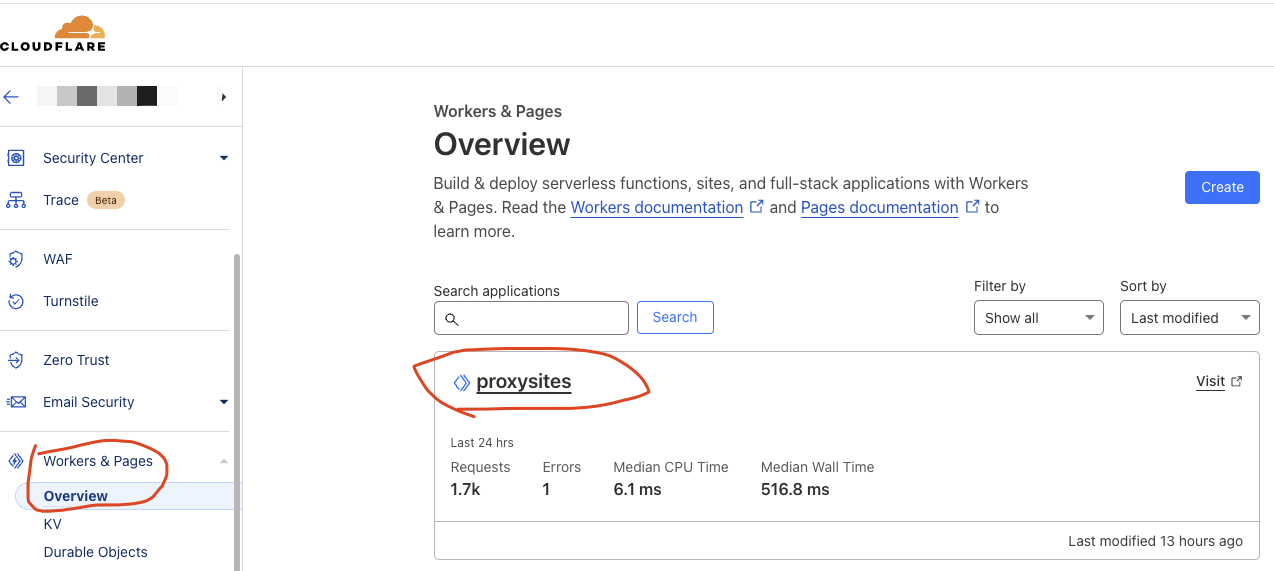
Make sure you have deployed to Workers
Support multiple domain names, the following only set up a as an example
Ensure the certificate is active.
Default configuration (recommended for privacy):
// index.js
const robots = `User-agent: *
Disallow: /
`;This tool is for educational and personal use only. Users are responsible for complying with all applicable laws and regulations. The developers are not liable for any misuse or legal consequences.
Contributions are welcome! Feel free to submit issues or pull requests.