This project builds upon CouscousPHP Template-ReadTheDocs.
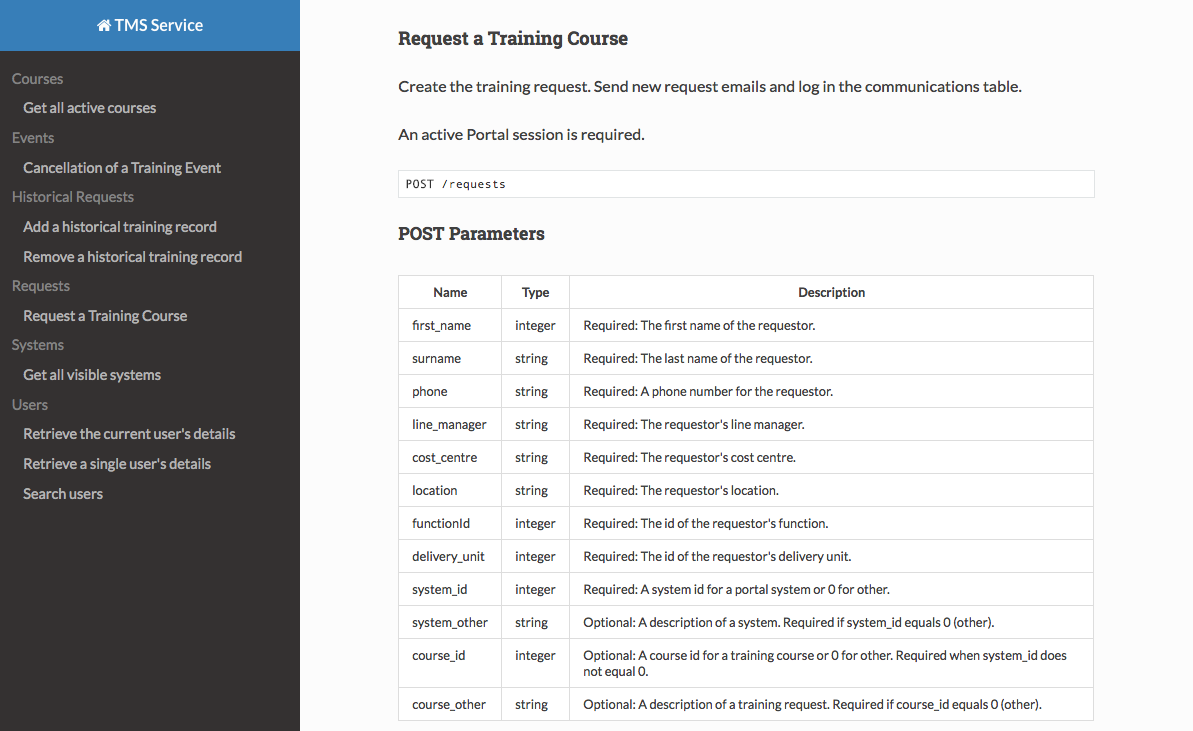
The menu must contain sections within your couscous.yml:
# The left menu bar
menu:
sections:
courses:
text: Courses
items:
oldCourses:
text: Old Courses
relativeUrl: old-courses.html
newCourses:
text: New Courses
relativeUrl: new-courses.html
historicalRequests:
text: Historical Requests
items:
addHistory:
text: Add a historical record
# You can use relative urls
relativeUrl: doc/faq.html
removeHistory:
text: Remove a historical record
# Or absolute urls
absoluteUrl: https://example.comStyling for piped tables:
| Name | Type | Description |
| ---- | ---- | ----------- |
| q | array | The search terms. |
| sort | string | The sort field. You can use firstName, lastName and/or email. Default: lastName |
| page | integer | The page number. Default: 1 |
| per_page | integer | The number of items per page. Can be 10, 25, 50 or 100. Default: 10 |
The external css and js files have been replaced in order for the application to function better on an internal server without an internet connection.