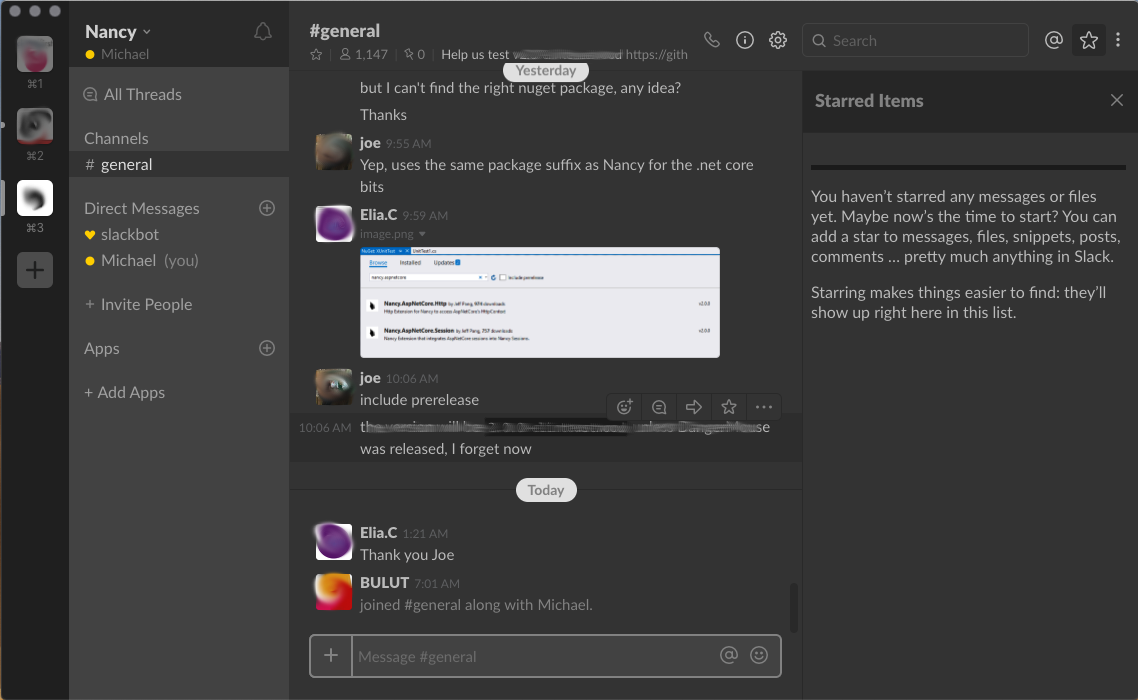
slack-darcula-css
Dark theme for Slack
This is the original source of my CSS:
laCour/slack-night-mode#73 (comment)
It points to a publicly hosted CSS, which needs an ajax call appended to a Slack JS file.
But, I wanted to have it local so that I can edit and apply it, at will.
Now, you can too!
Save the css as /Applications/Resources/slack-darcula.css
Run slack4-darcula-mode.bsh
It will unpack Slack, alter /app.asar.unpacked/dist/ssb-interop.bundle.js to load the CSS, and repack Slack.
(Note: I have only tested it on Mac)
CMD-R/CTRL-R will refresh the Slack window and apply the new CSS.
Nice and easy!
All of the sidebar themes look okay, except Hoth.
I chose “Work Hard” for my sidebar theme.
Ultimately, I customized it too. I was able to do it via the CSS; but the app lets you customize directly from preferences.
These are my colors:
#545454,#ababab,#424242,#e6e6e6,#828282,#d8d8d8,#FFD700,#FFD700
My eyes have thanked me!
(now, if only I could make all the white screens on my Mac dark!)
(Mojave says, "Hold my beer".)
///// Special thanks to @d-fay for the unpack/pack script!