A module for converting your designs in design mode into full scalable classes.
Supported native components:
- SliderComponent
- RangeSliderComponent
Automatic installation with Framer Modules
Download and move the Constraints.coffee and DesignComponents.coffee files to your modules folder.
At the top of your file, place this line of code:
Design = require "DesignComponents"Done! That is all the code you need to do to get this module started. Now onto the fun stuff.
For the native slider components, all you need to do is design a slider with the correct child names inside, and prefix the whole group with an _.
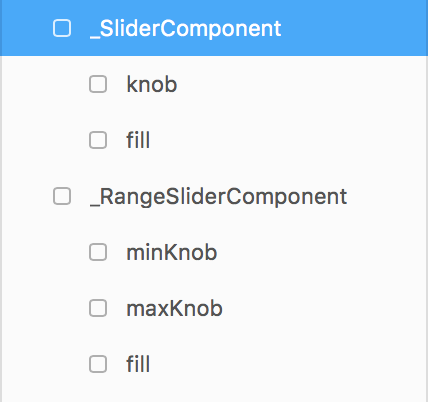
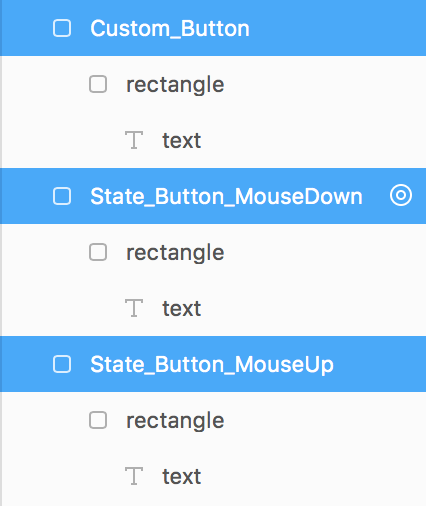
For example the layer structure will look like this:
The _SliderComponent or _RangeSliderComponent layers are the background fill for the slider.
A custom class will be generated from your design, including all of the layer's children. You will then be able to add this class as many times as you want in the code view, without having to declare a class extension and constructor.
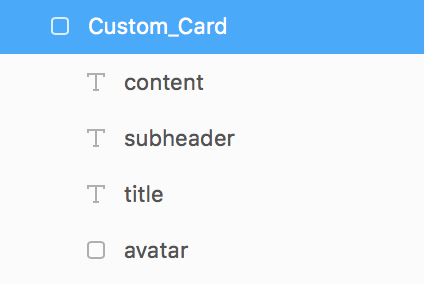
To create a custom class in design mode, simply name the layer in design mode with the following syntax:
Custom_{className}
where {className} is replaced by the name of your class.
For example:
Note: You do not have to create a target for these layers.
To add the class to your prototype, simply create a new instance of the class as you would a layer:
button = new Design.Button
card = new Design.CardThe layers within your class are also accessible within the the creation of the new instance, and oyu can change their properties as oyu would any other layer in code.
IMPORTANT: Any SVG Layer in Design mode must be wrapped inside of a frame for this module to work.
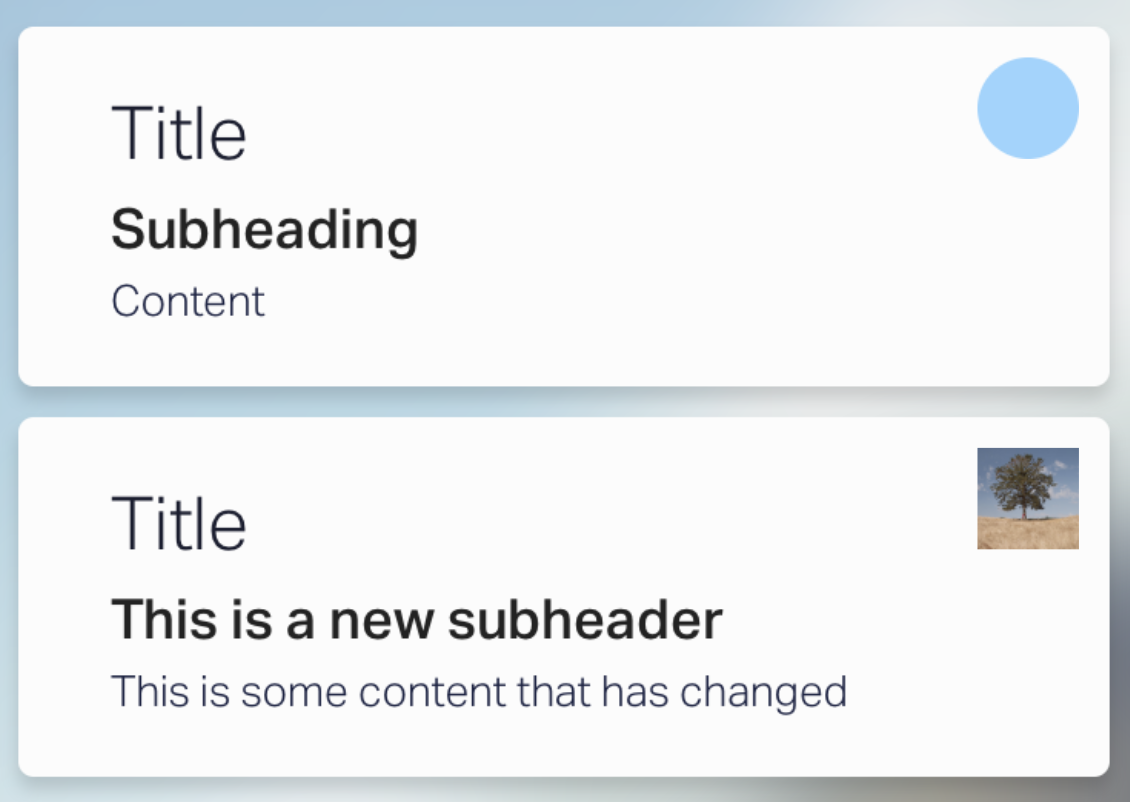
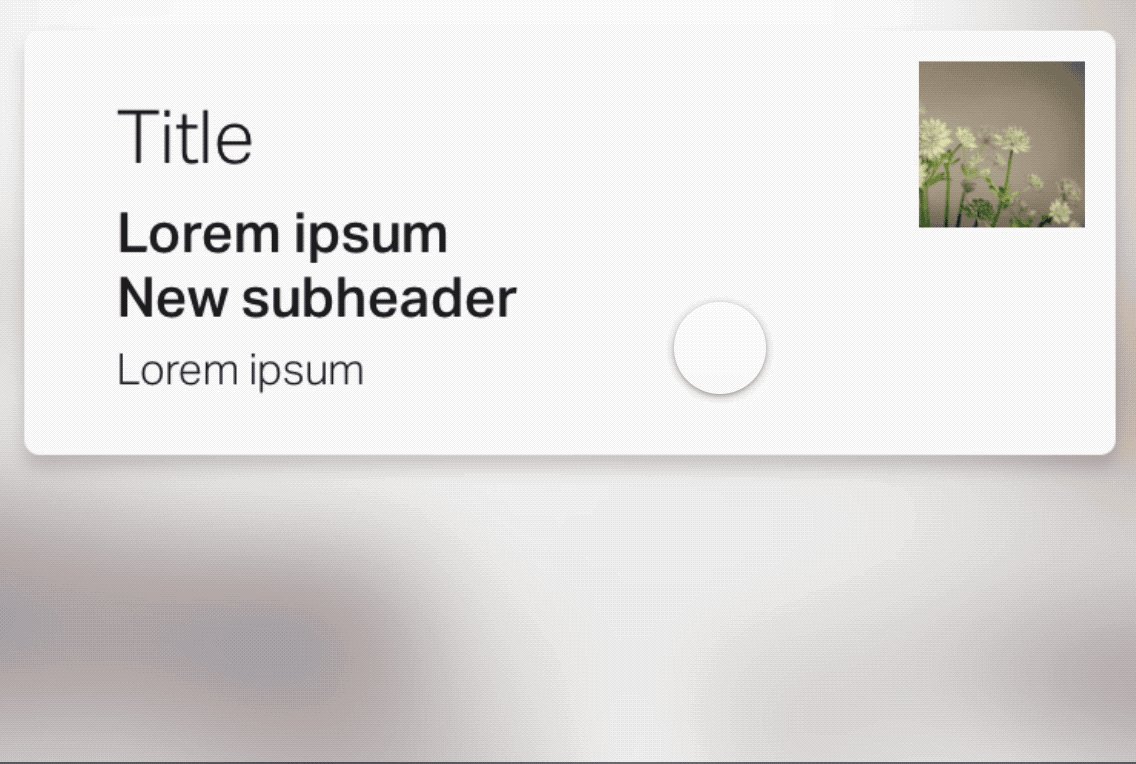
card = new Design.Card
avatar:
borderRadius: 0
image: Utils.randomImage()
subheader:
text: "This is a new subheader"
content:
text: "This is some content that has changed"With this module comes the ability to set constraints to your layers in code as well as design.
When oyu initiate an instance of your symbol, it will automatically copy over the constraints of the design layer, but you are now able to override these upon initialisation, and later.
top– the distance of the top edge from the top of the parent layer.left– the distance of the left edge from the left of the parent layer.bottom– the distance of the bottom edge from the bottom of the parent layer.right– the distance of the right edge from the right of the parent layer.centerX– the position of the layer within its parent on horizontal axis as a ratio between 0 - 1.centerY– the position of the layer within its parent on the vertical axis as a ratio between 0 - 1.scaleX– the width of the layer relative to its parent width as a ratio between 0 - 1.scaleY– the height of the layer relative to its parent height as a ratio between 0 - 1.aspectRatioLocked– the original ratio of width/height of the layer stays the same if set totrue.pushDown– If you want the layer to resize its parent when it resizes or moves, keeping the same original margin. I.e. when you add multiple lines to a text layer. NOTE: The layer cannot have abottomconstraint set for this to work.pushRight– The same aspushDownbut with the width of the parent. NOTE: The layer cannot have arightconstraints set for this to work.
layer = new Layer
size: 50
layer.constraints =
top: null
left: 20
bottom: null
right: 20
centerX: null
centerY: 0.5
scaleX: null
scaleY: 0.8
aspectRatioLocked: true
pushDown: true
pushRight: nullIf you are using a custom class from the Design mode, you can set the constraints upon initilisation.
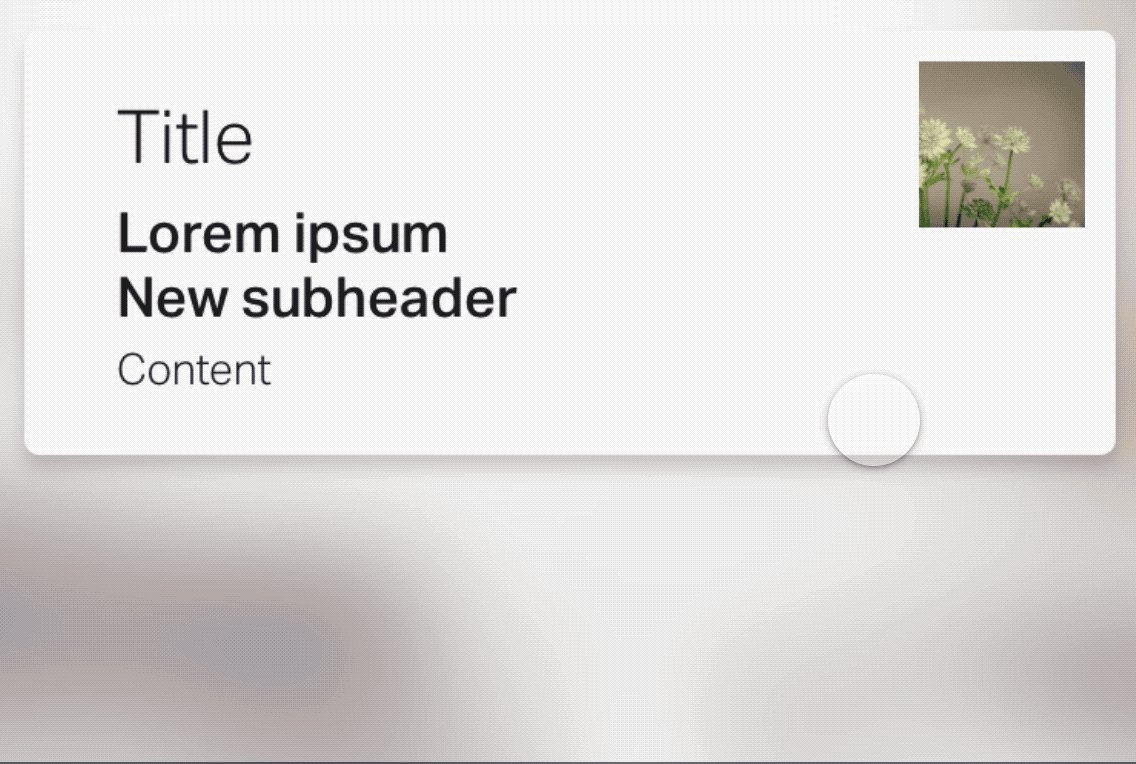
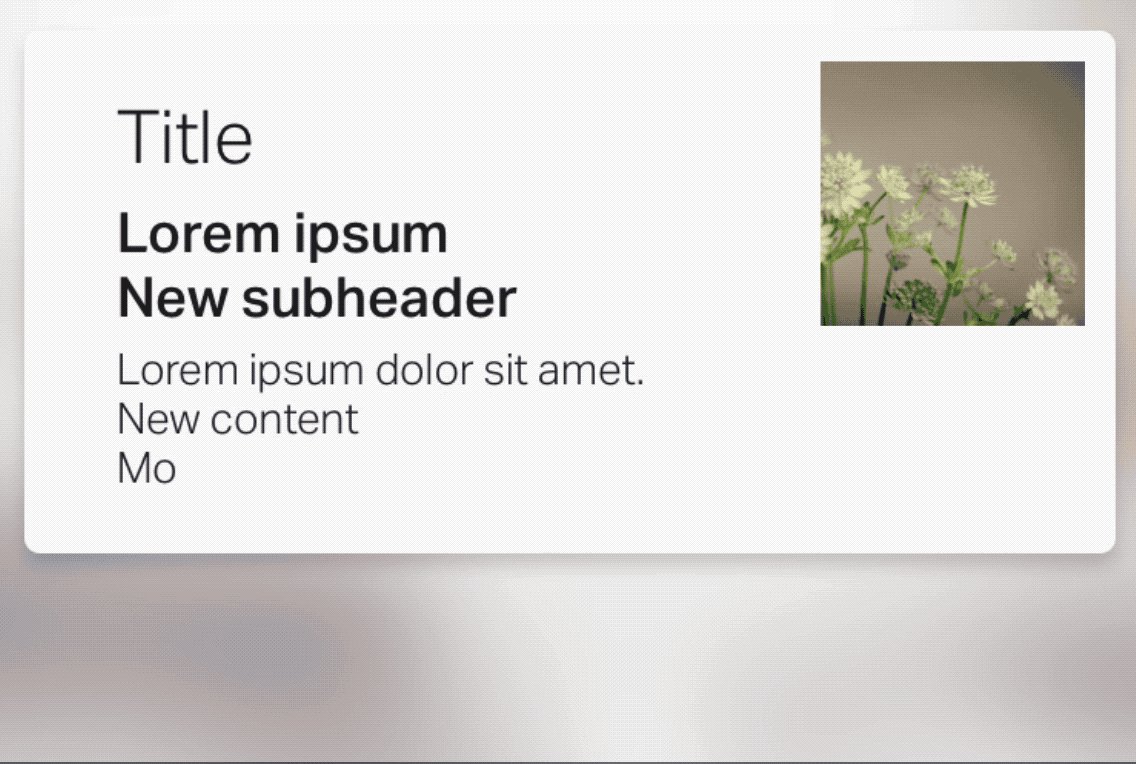
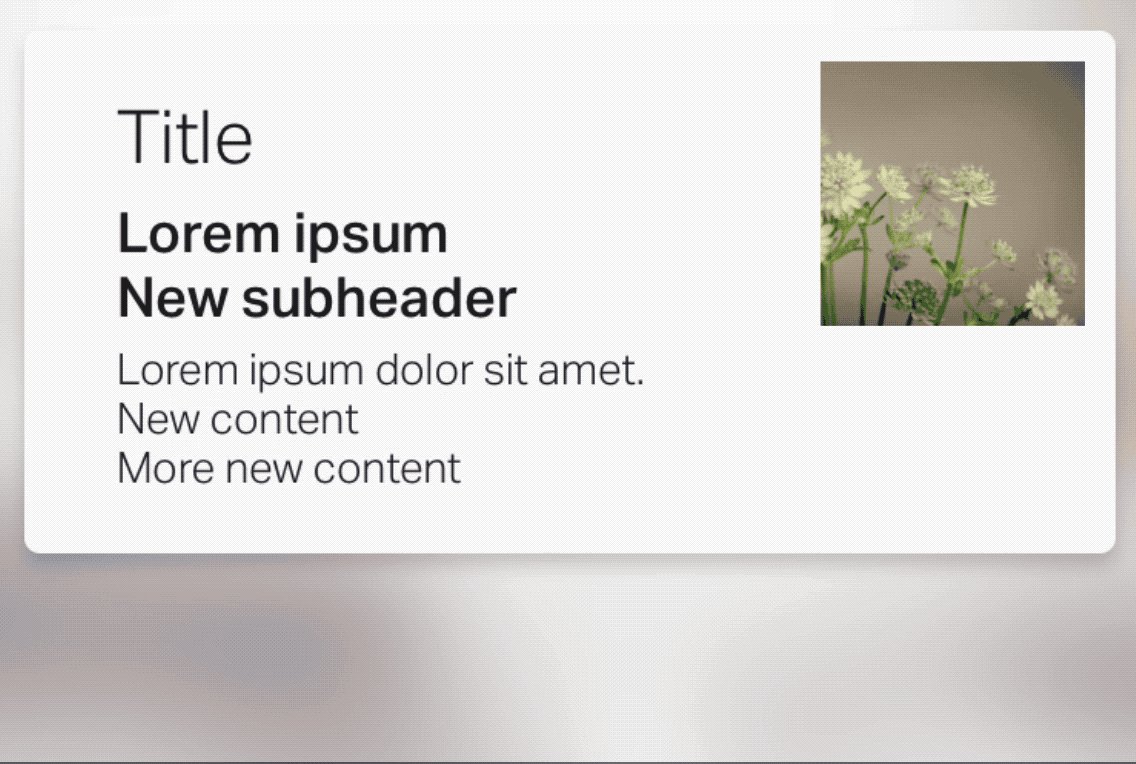
card = new Design.Card
constraints:
left: 10
right: 10
avatar:
image: Utils.randomImage()
constraints:
right: 15
top: 15
aspectRatioLocked: true
content:
text: "Lorem ipsum dolor sit amet.\nNew content\nMore new content"
constraints:
pushDown: trueSee it in action:
The syntax for adding a single state on an event is:
State_{className}_{event}
eg:
Adding multiple states for a event (toggling):
{stateName}_State_{className}_{event}
eg:
This will automatically add a switch event to the layer to switch the properties of the layer and all of its children upon the triggering of the event.
By default, the design states will not animate between each other. To add default animation options to the events, simply append _Animate to the end of the layer name.
For example:
{stateName}_State_{className}_{eventName}_AnimateWith your custom classes, there is a new animate function. This will enable the class to animate itself, and all of its descendants at the same time.
animateState(stateName, animate, options)stateName– the name of the state to animate to.animate– A boolean, set to override the default animation option for the class. (Optional)options– animation options. (Optional)
layer = new Design.Class
layer.animateState "Error",
time: 1
curve: Spring(damping: 0.8)